- SWELLを導入したけど…そのあとはどうしたらいい?
- カッコいいサイトデザインにしたいのですが…
そんな悩みを抱えている方向けに、たった5分でプロ並みの美しいサイトデザインに変身させる方法をお伝えしていきます!
そんな方法あるの?と思われたかもしれませんが、じつは、SWELLのデモサイトを使った着せ替え機能を活用すれば、あなただけのオリジナルサイトが簡単に作れちゃうんです。
こちらのページでは、SWELLデモサイトの着せ替え方法について、ブログ初心者さんでも迷わず操作できるよう画像付きでわかりやすく解説していきます。
 おもち
おもちまずはSWELLのインストールを済ませてね!
ワードプレスにSWELLテーマをインストールする方法はこちら
STEP1.デモデータをダウンロードしよう


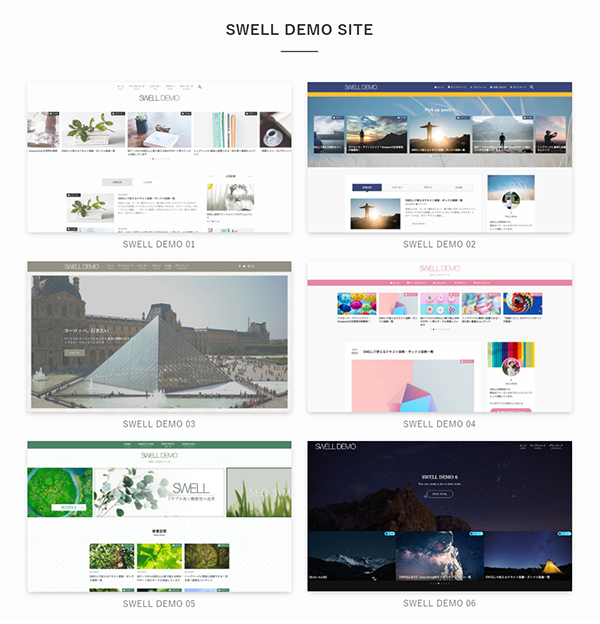
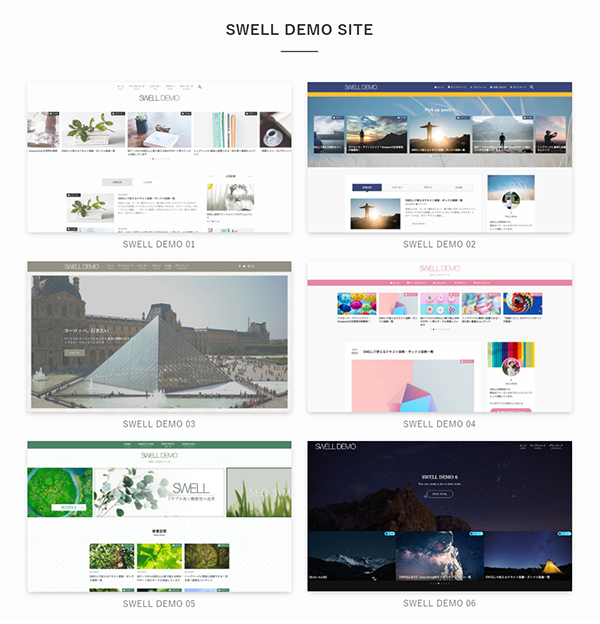
まずはSWELLのデモサイト一覧から、あなたのお好きなデモサイトを1つえらんでください。



デモで使われている色味はあとから自由にかえられるよ!


お気に入りのデモサイトが決まったら、SWELLデモデータのダウンロードページをひらきます。
ダウンロードしたいデモサイト番号の右側にある『ダウンロード』ボタンをクリック。



これでデモデータがダウンロードできたよ!


ダウンロードしたzipファイルは、そのままでは使えないので、ファイルを展開していきましょう。
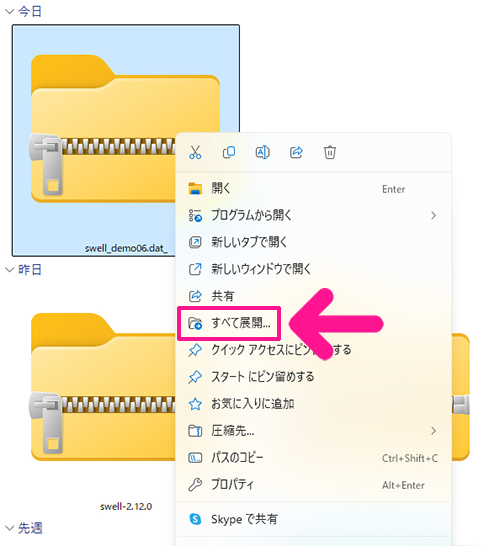
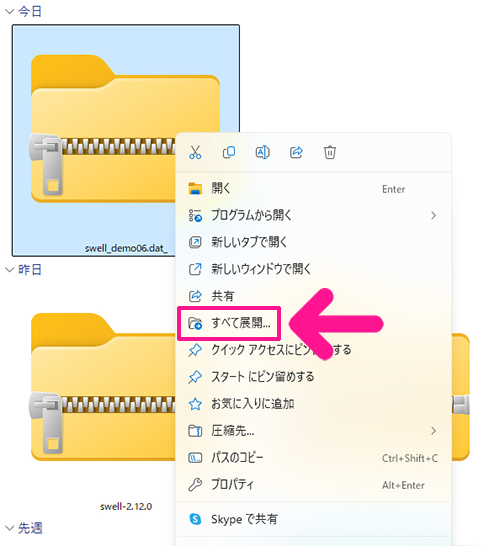
パソコンのダウンロードをひらいて、ダウンロードしたファイルの上で右クリック。


『すべて展開…』をクリック。


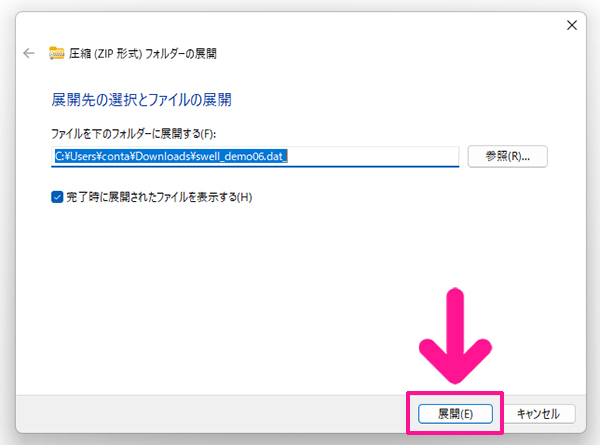
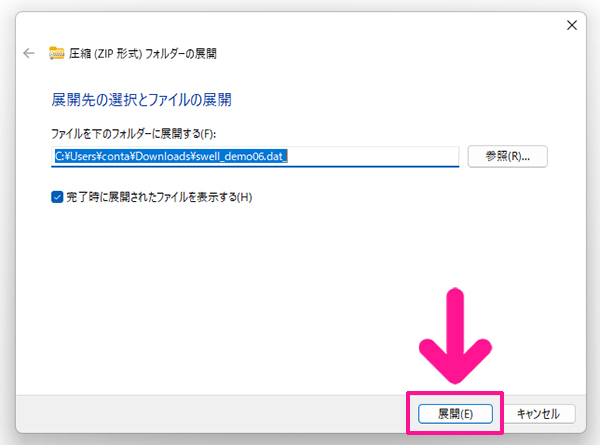
展開先を確認して『展開』ボタンをクリック。


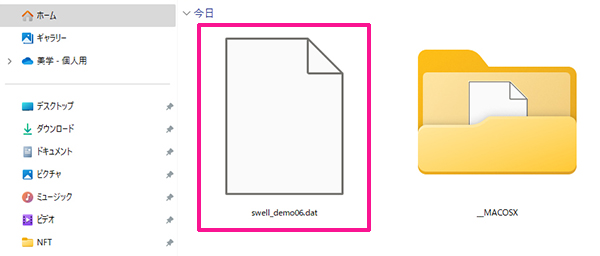
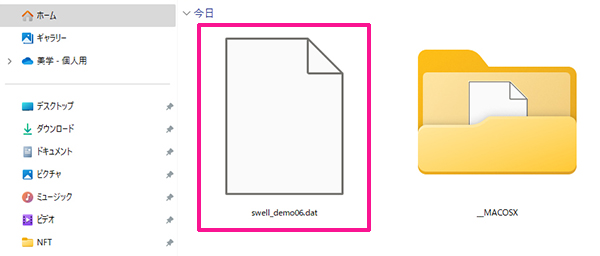
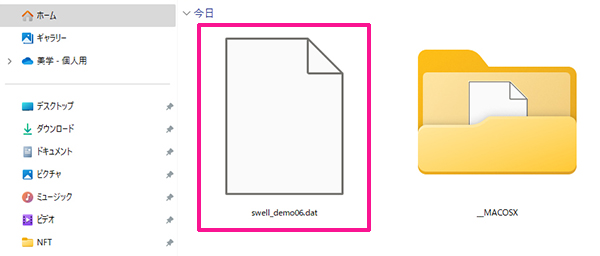
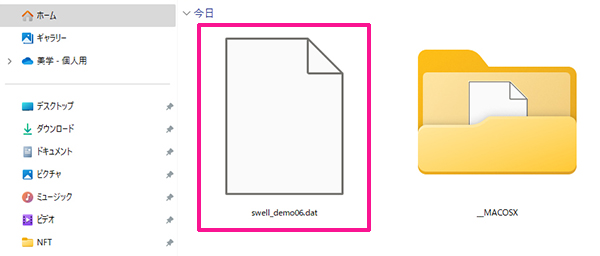
展開されたファイル内にある『swell_demo〇〇.dat』をつかって、デモサイトの着せ替えをやっていきましょう。
STEP2.WordPressに『Customizer Export/Import』プラグインを追加しよう


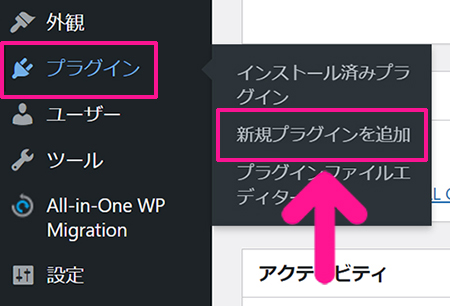
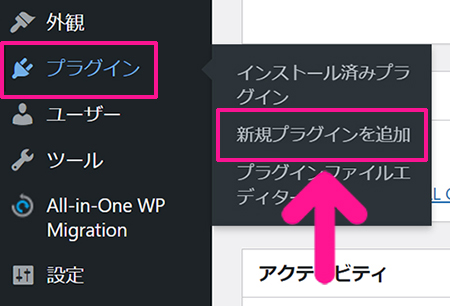
ワードプレスをひらいて、画面左側にあるメニューの『プラグイン』にカーソルをもっていき、表示された『新規プラグインを追加』をクリック。


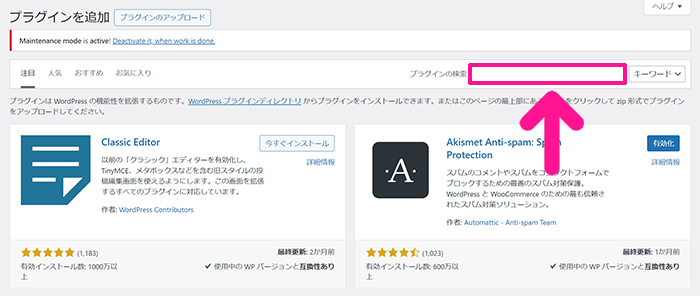
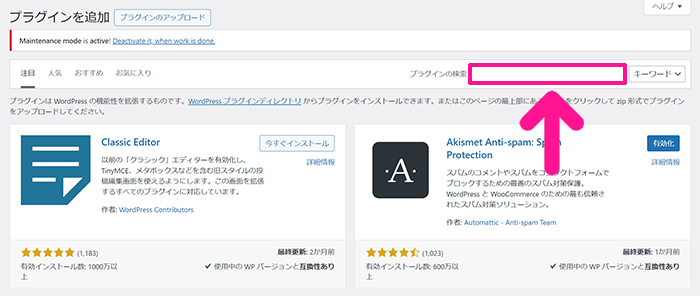
プラグインの検索に『Customizer Export/Import』と入力。


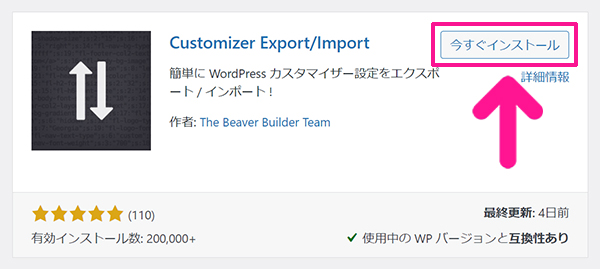
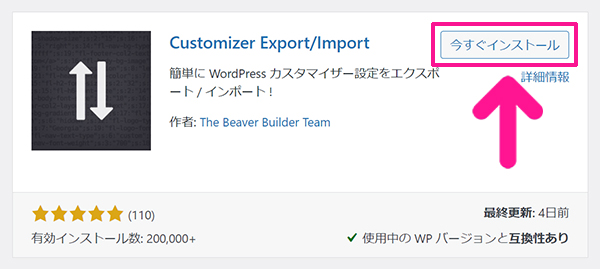
検索結果に表示されたCustomizer Export/Importにある『今すぐインストール』ボタンをクリック。


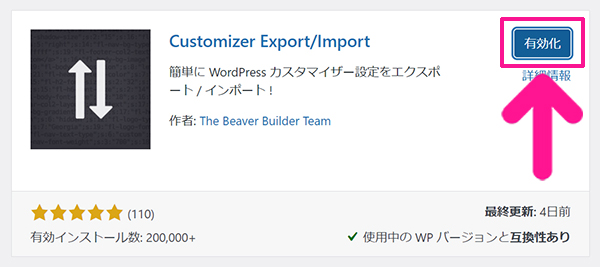
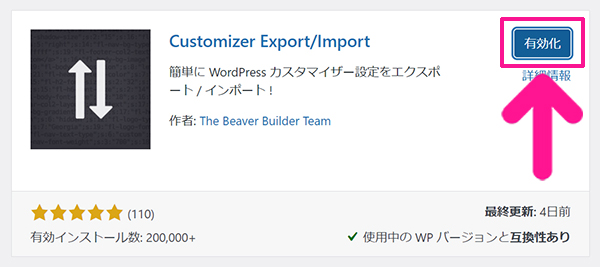
そのまま『有効化』ボタンをクリック。
STEP3.SWELLのデモデータをWordPressにインポートしよう


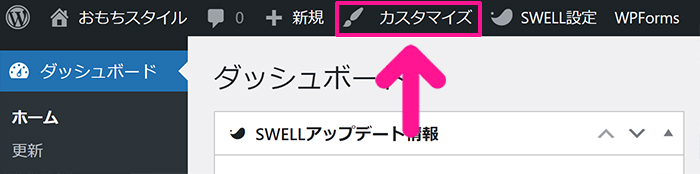
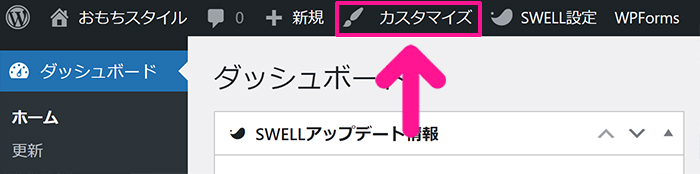
画面左上にある『カスタマイズ』をクリック。


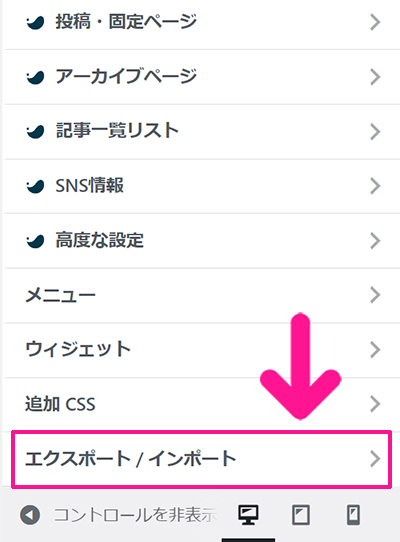
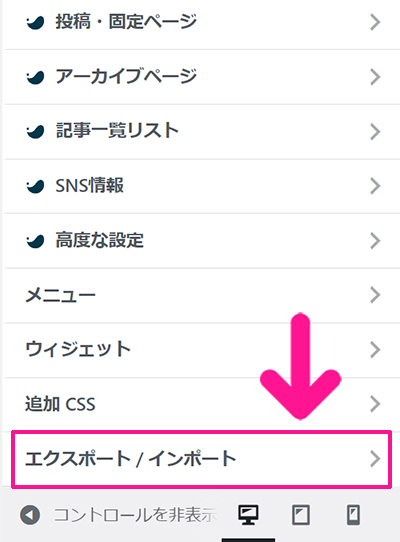
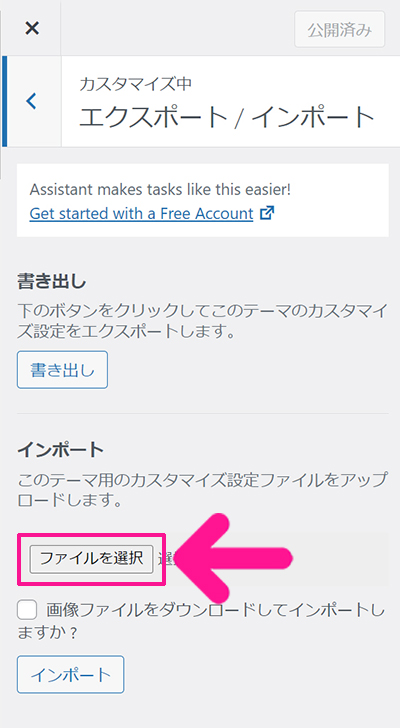
画面左側のメニューにある『エクスポート/インポート』をクリック。


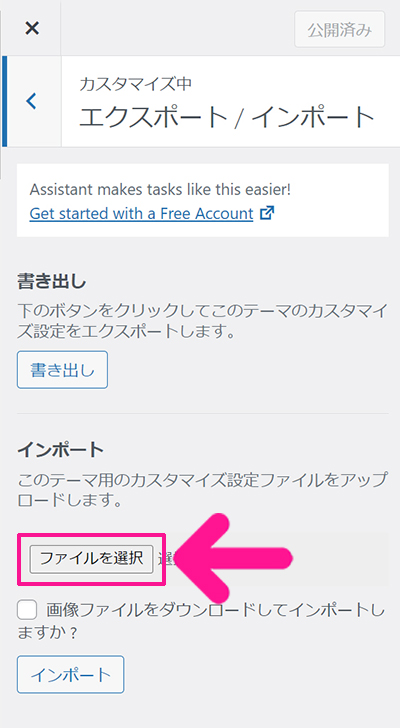
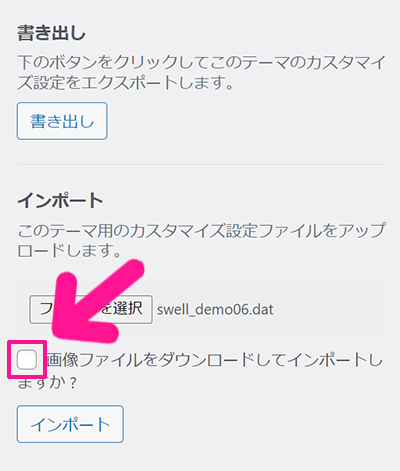
インポートの『ファイルを選択』ボタンをクリック。


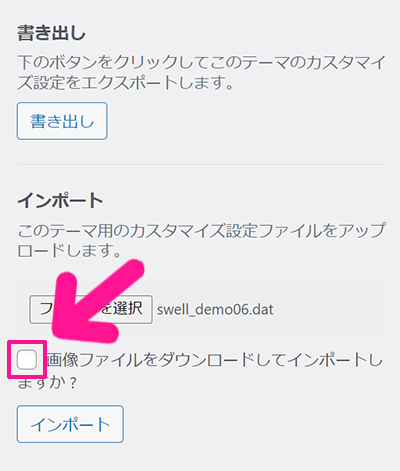
さきほど展開したファイル内にある『swell_demo〇〇.dat』を選択。


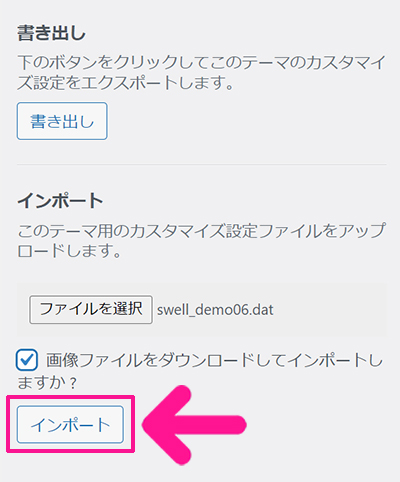
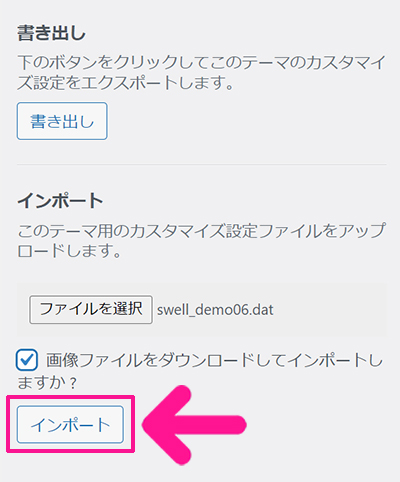
画像ファイルをダウンロードしてインポートしますか?のチェックボックスにチェック。


『インポート』ボタンをクリック。



これでデモサイトの着せ替えはOK!あなた好みにカスタマイズしていこう!
STEP4.基本的なサイトデザインを整えよう
メインビジュアルを設定する方法
メインビジュアルを設定しない場合は、サイトの基本カラー設定に進んでください。


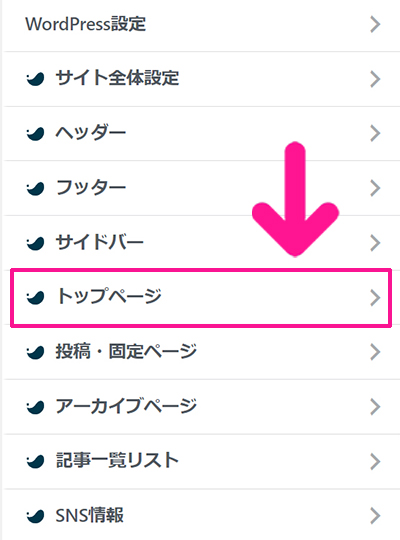
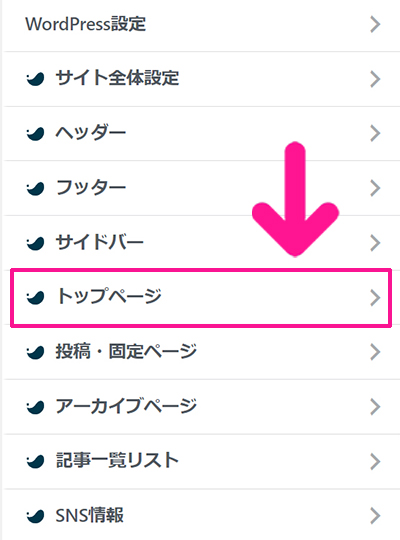
画面左側のメニューにある『トップページ』をクリック。


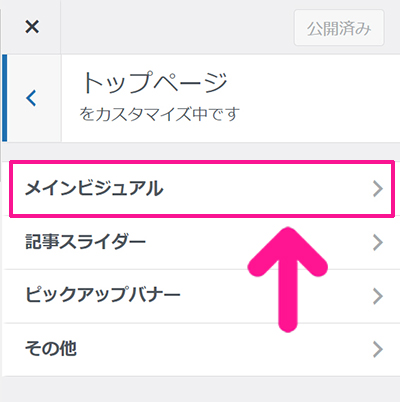
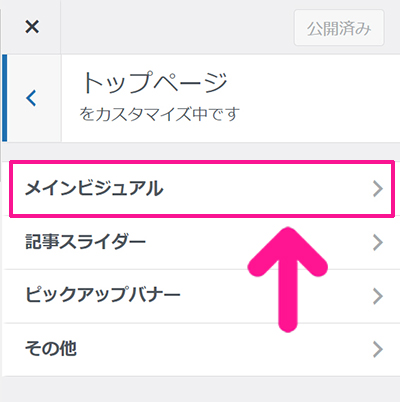
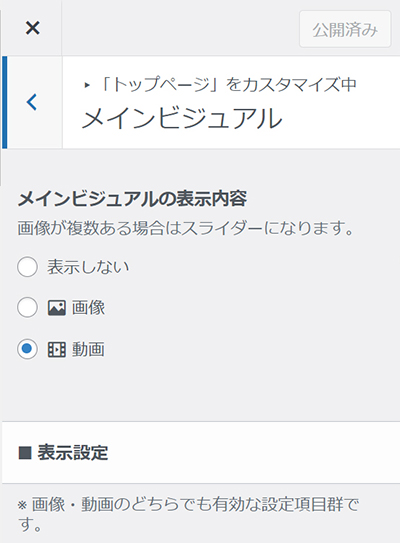
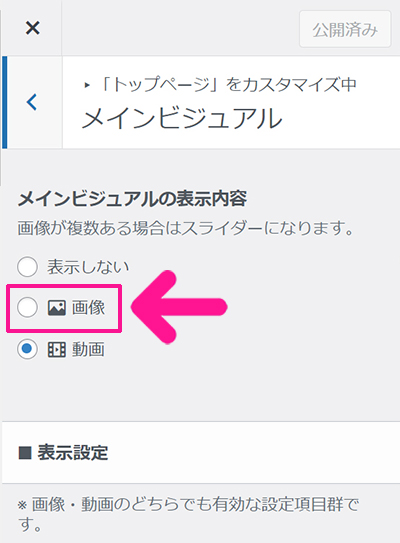
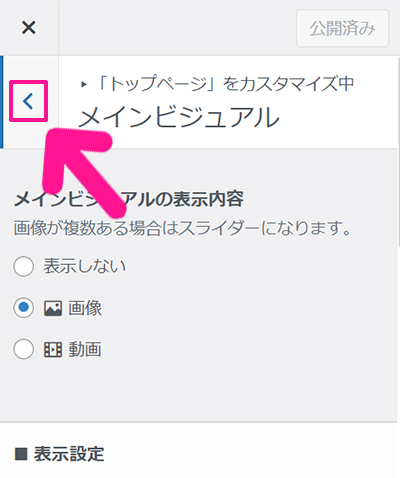
『メインビジュアル』をクリック。


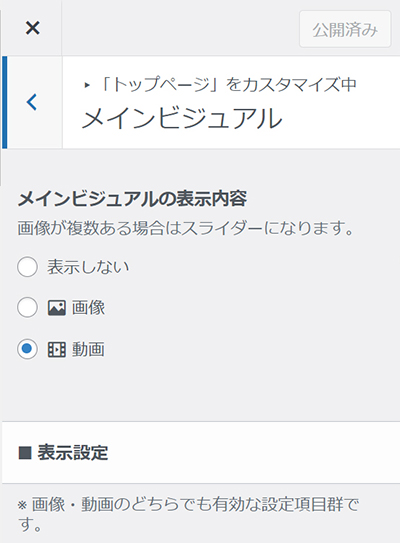
サイトのメインビジュアルは、こちらで変更できます。


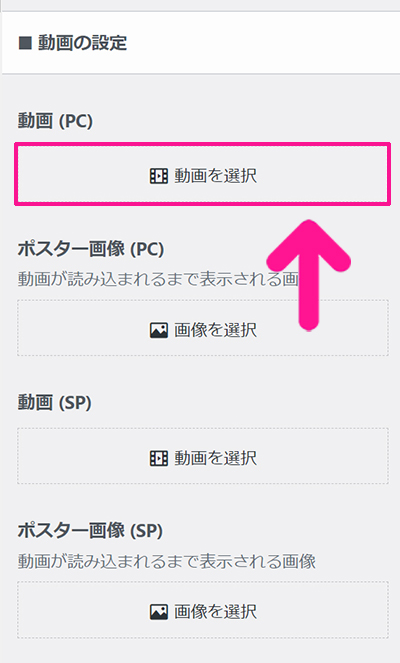
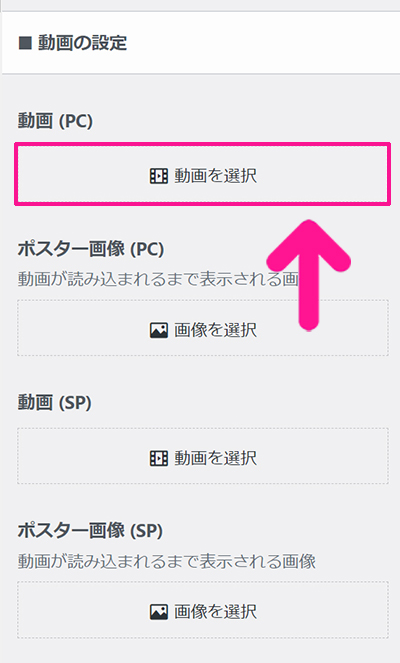
メインビジュアルに動画を配置したい場合は『動画の設定』よりファイルをアップロードしてください。


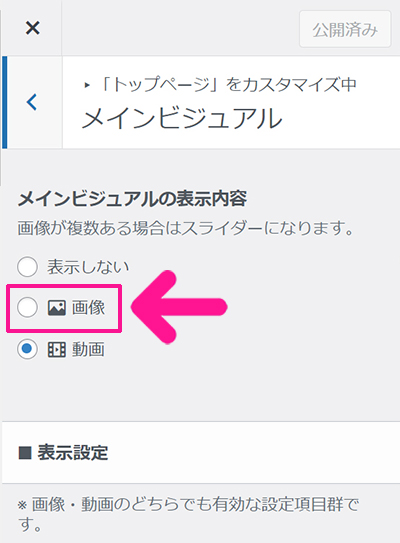
メインビジュアルに画像を配置したい場合は、メインビジュアルの表示内容で『画像』を選択。


『各スライドの設定』より画像をアップロードしてください。


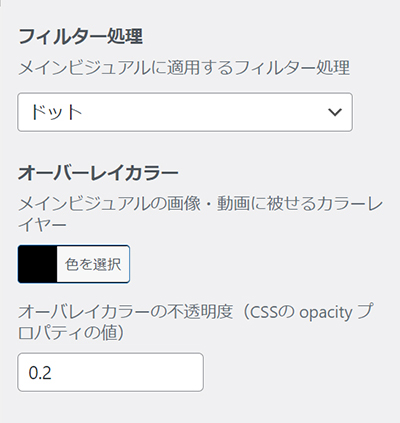
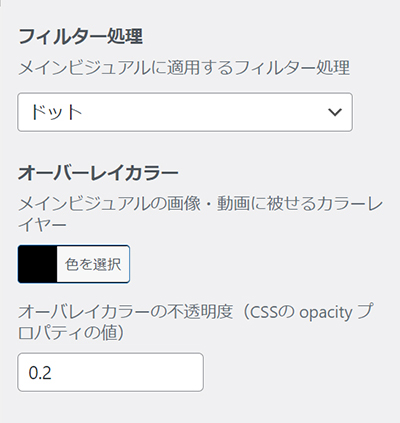
『フィルター処理』をつかえば、さらにあなた好みのメインビジュアルにカスタマイズできます。


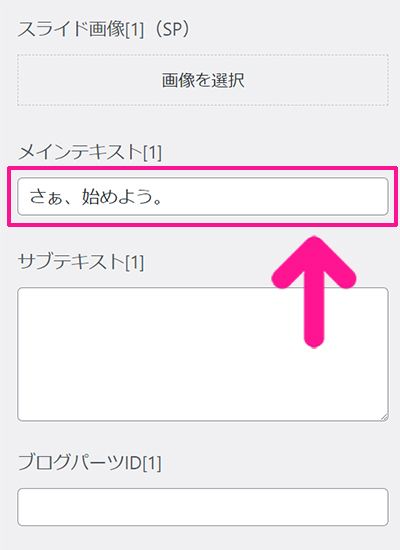
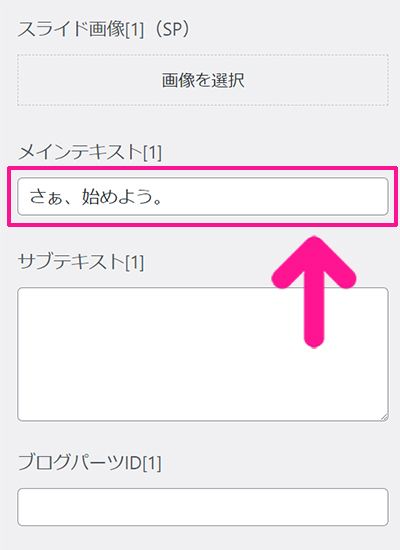
メインビジュアルの上にテキストを配置したい場合は『メインテキスト』にお好きな文字列を入力してください。



改行したいときは『<br>』を入力すると改行できるよ!


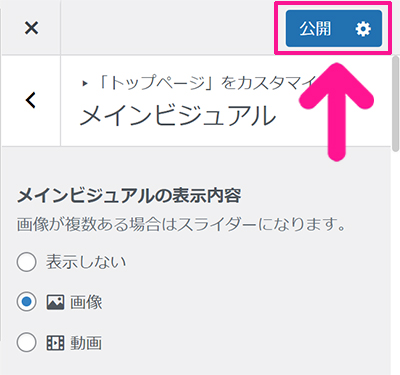
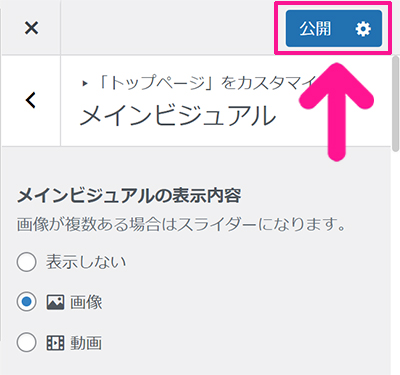
設定が終わったら『公開』ボタンをクリック。



『公開』ボタンをクリックしないと、変更した設定が保存されないから気をつけてね!


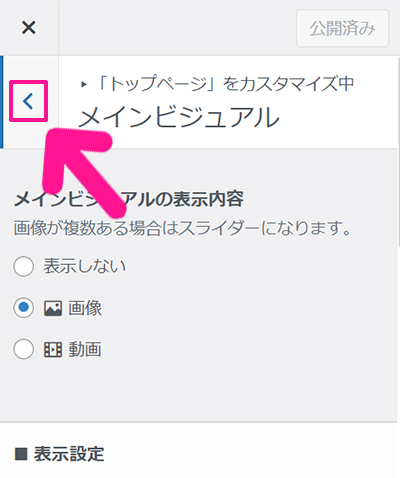
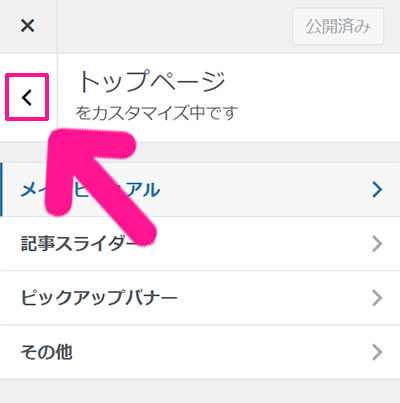
メインビジュアルの設定が保存できたら、左向き矢印をクリック。


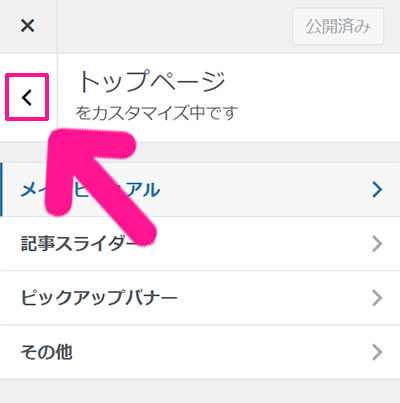
つづけて、左向き矢印をクリック。



つぎはサイトの基本カラーを設定していこう!
サイトの基本カラーを設定する方法


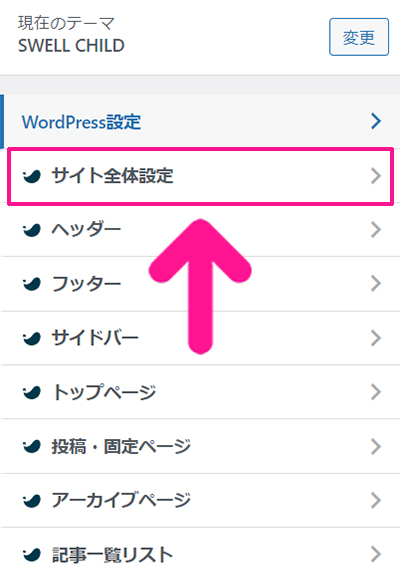
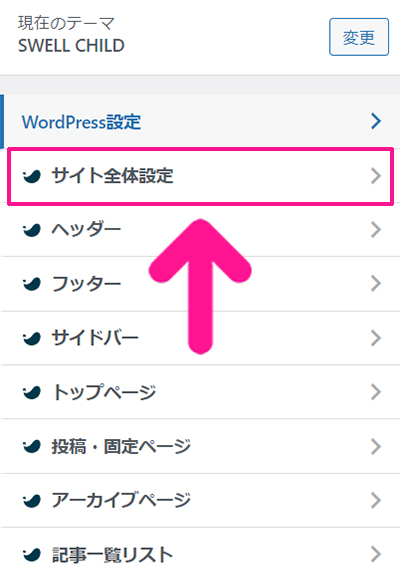
『サイト全体設定』をクリック。


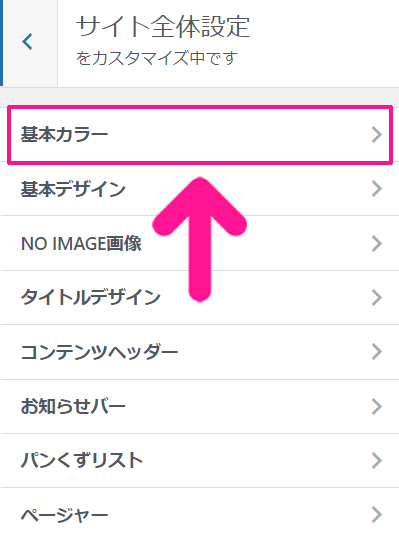
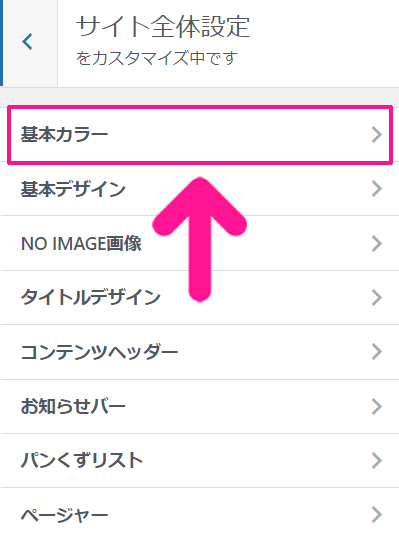
『基本カラー』をクリック。


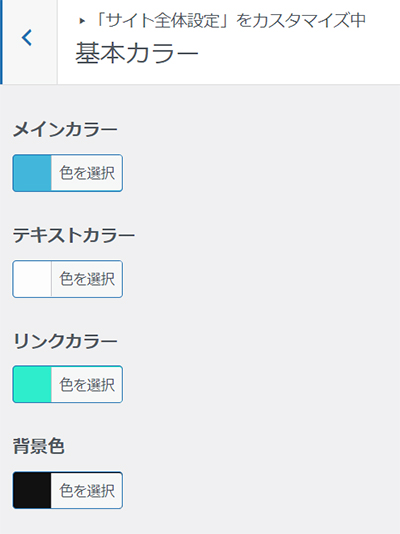
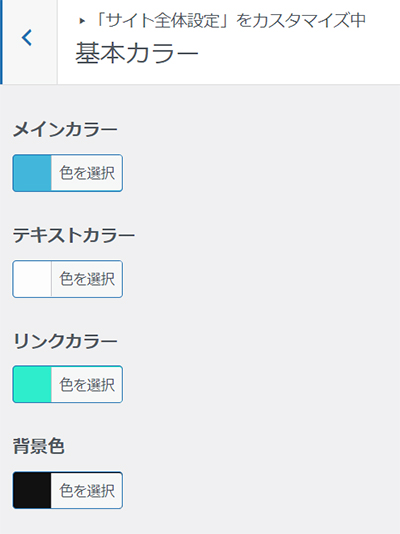
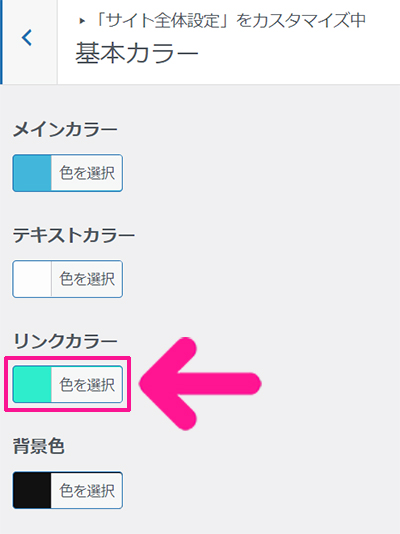
基本カラー設定画面がひらきました。


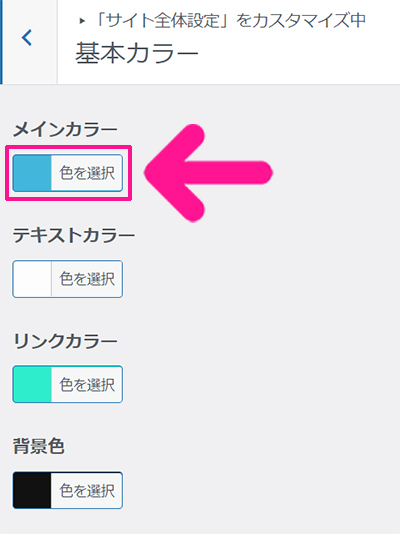
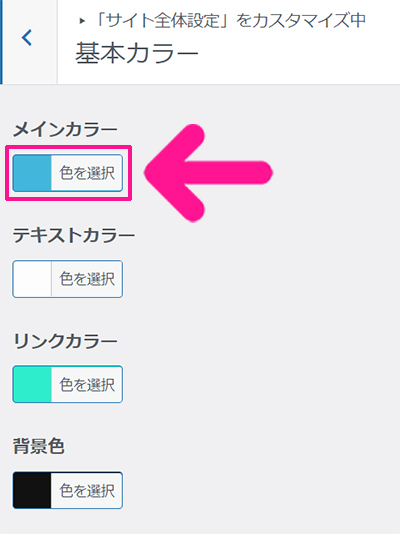
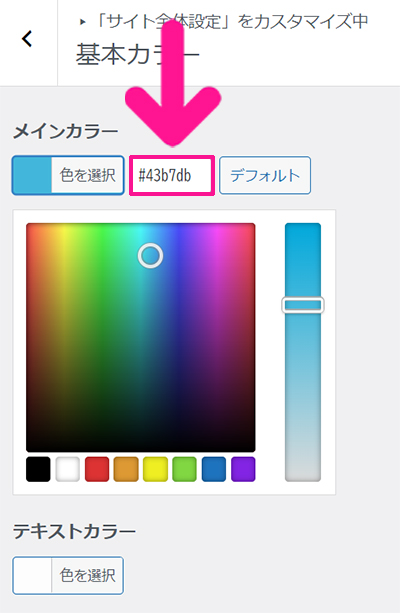
メインカラーの『色を選択』ボタンをクリック。


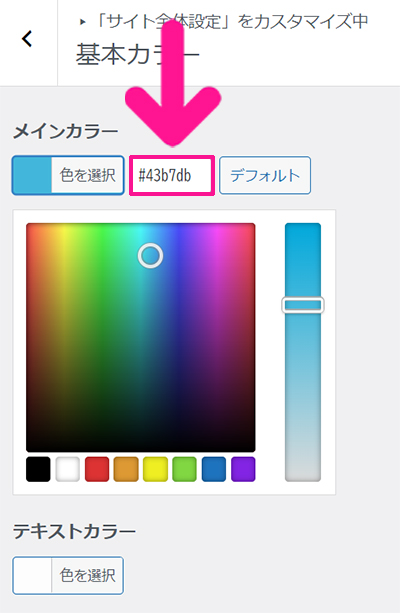
メインに使いたい色のカラーコードを入力してください。カラーパレットのお好きな色の上を直接クリックしても大丈夫です。



見出しカラーにも使うので、カラーコードはメモしておこう!
『メインカラーは何色にすればいいの?』と悩まれる方は、キーワードから配色パターン(カラーパレット)を生成してくれる『ColorMagic』を試してみてください。


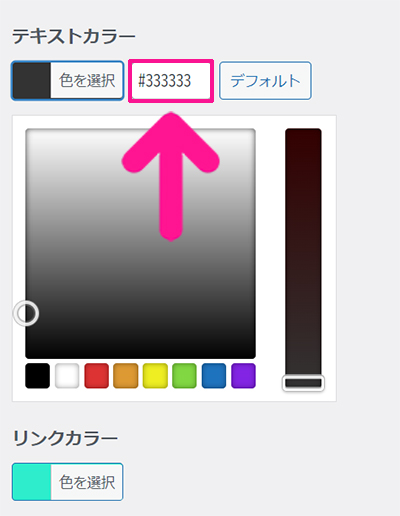
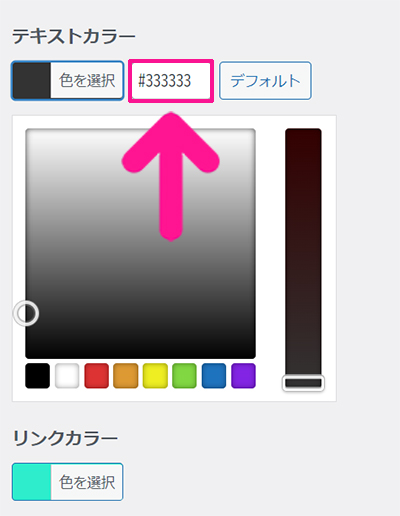
メインカラーが決まったら、テキストカラーの『色を選択』ボタンをクリック。


テキストカラーに『#333333』と入力します。


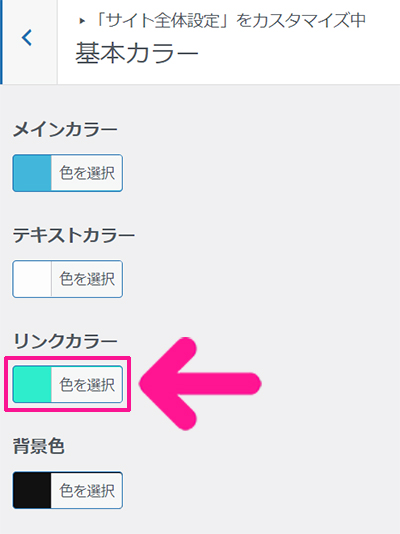
つづいて、リンクカラーの『色を選択』ボタンをクリック。


テキストカラーは『#0000ee』と入力。


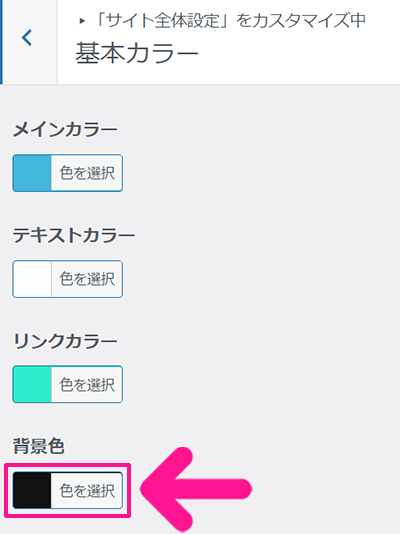
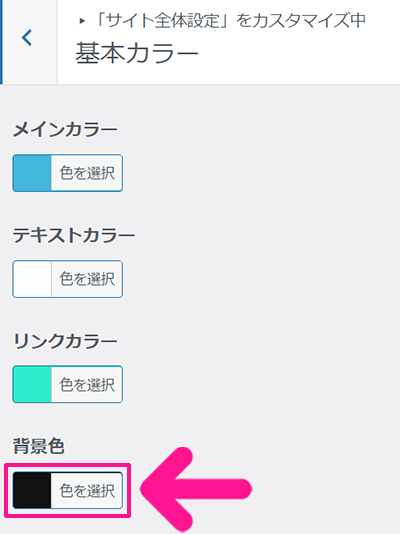
さいごに背景色の『色を選択』ボタンをクリック。


背景色には『#ffffff』と入力。


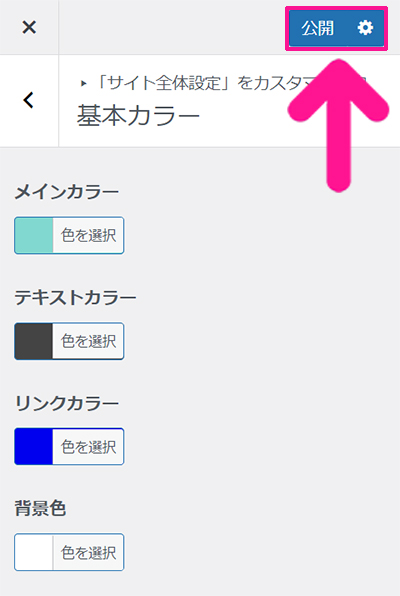
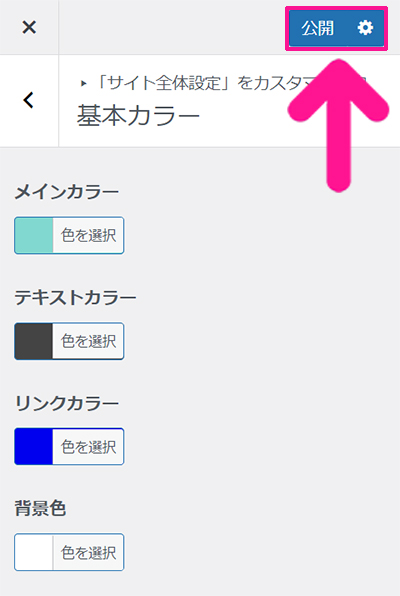
基本カラーがすべて指定できたら、画面右上にある『公開』ボタンをクリック。



これで基本カラーの設定が保存できたよ!


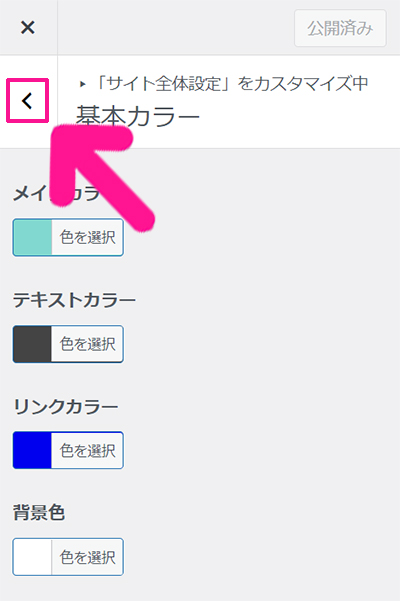
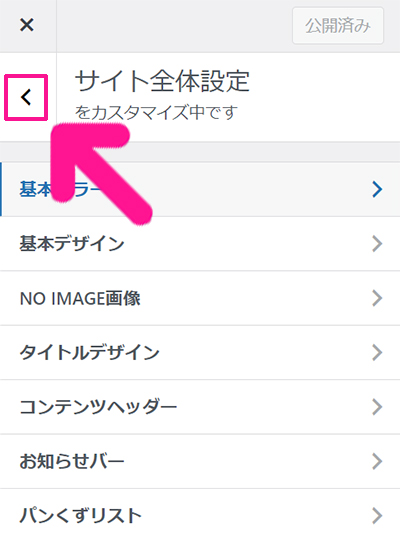
画面左上にある左向き矢印をクリック。


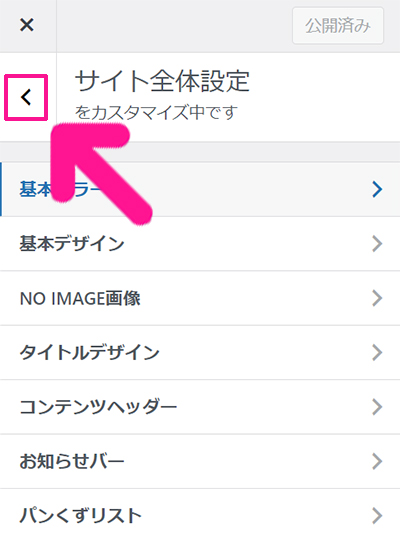
つづけて、左向き矢印をクリック。



つぎは見出しデザインの設定をしよう!
見出しデザインを設定する方法


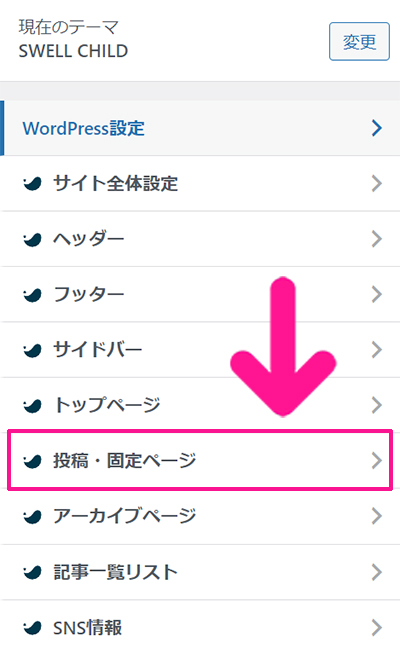
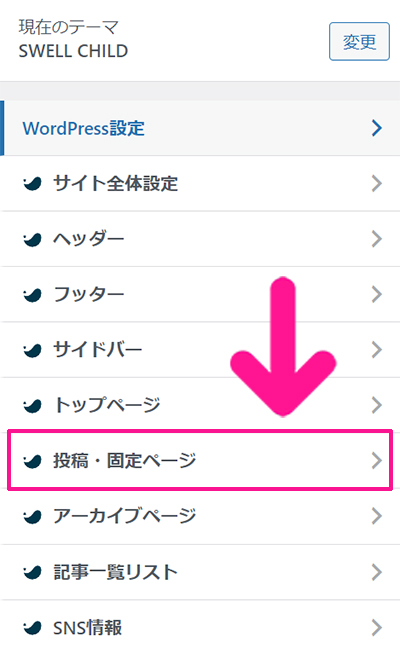
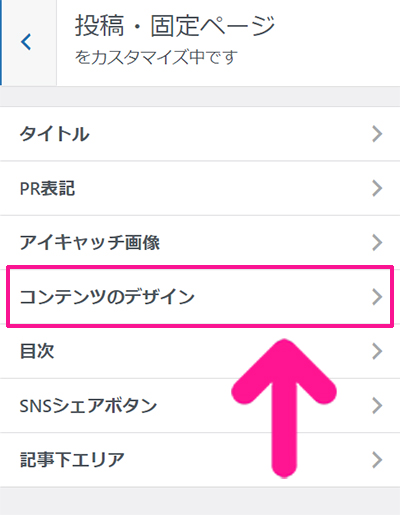
『投稿・固定ページ』をクリック。


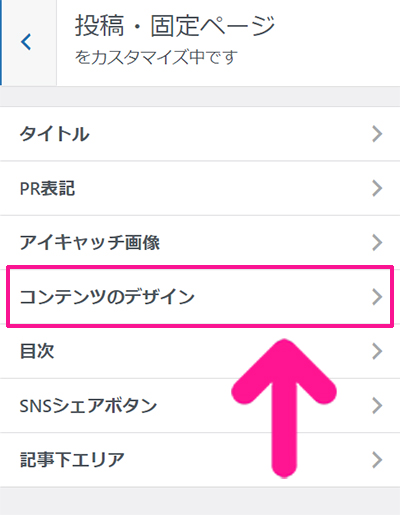
『コンテンツのデザイン』をクリック。


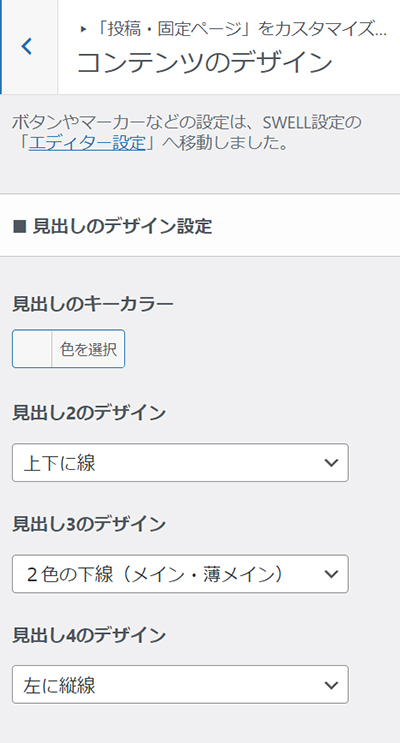
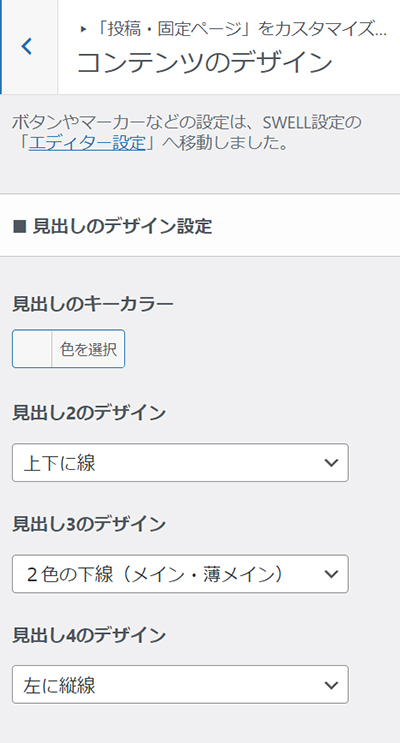
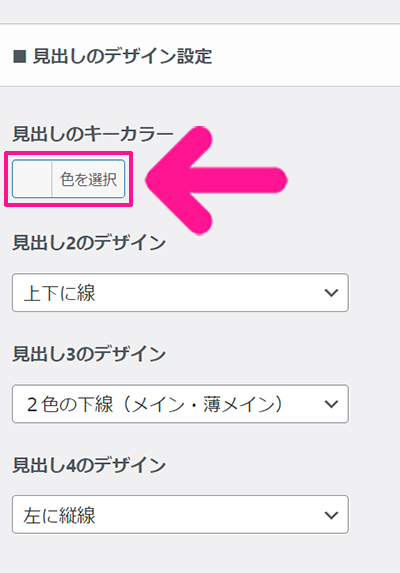
見出しデザインの設定画面がひらきました。


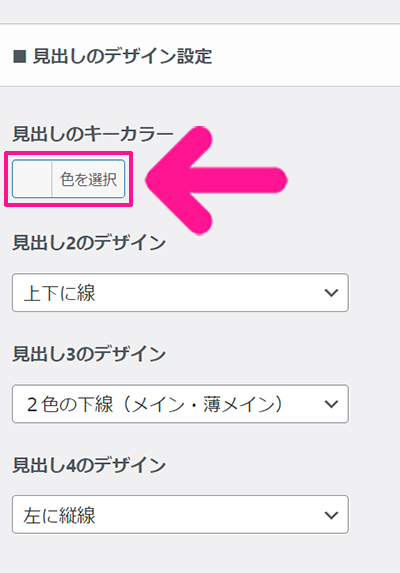
見出しのキーカラーの『色を選択』ボタンをクリック。


メモしておいたメインカラーのカラーコードを入力。



メインカラーと見出しの色がそろっていると、サイト全体がまとまりやすいよ!


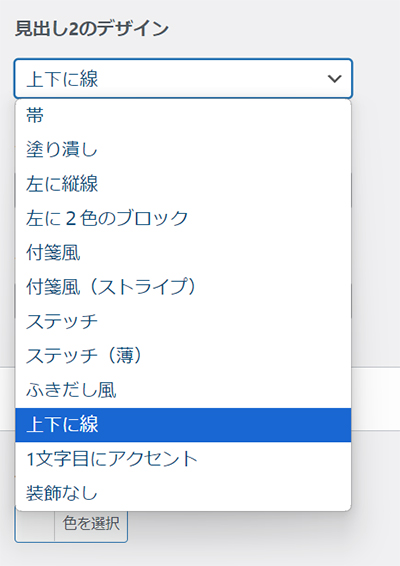
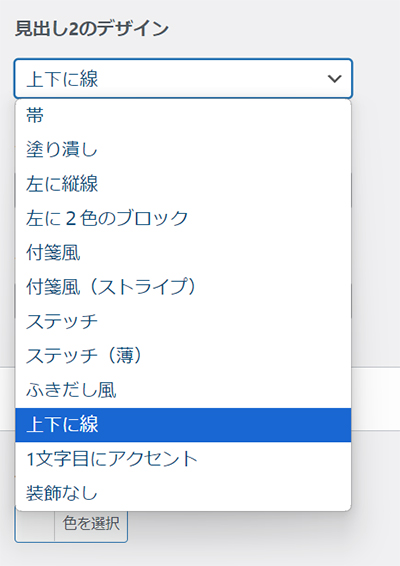
各見出しデザインの下向き矢印をクリックすると、


見出しデザインが変更できます。



ブログ記事を書き始めてから変更する方が、イメージしやすいかも!


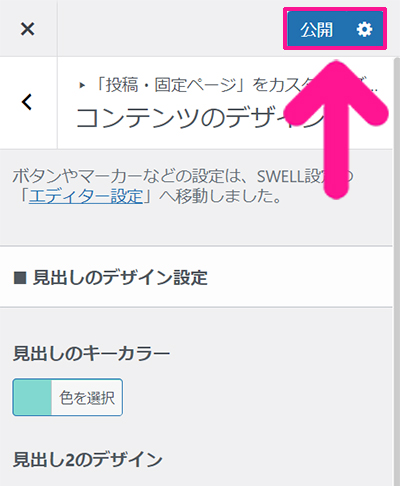
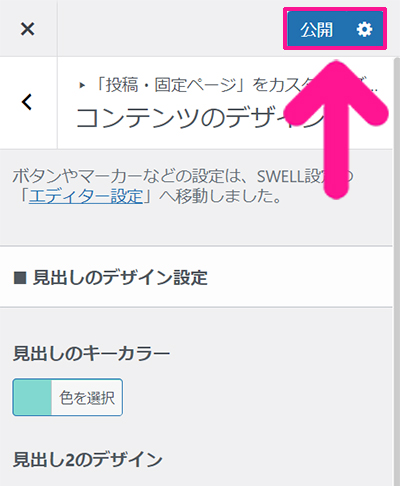
見出しデザインが設定できたら、画面右上にある『公開』ボタンをクリック。


画面左上にある『×』マークをクリックすると、ワードプレスのダッシュボード画面にもどれます。
STEP5.WordPressからプラグインを削除しよう


不必要になったプラグインは削除しておきましょう。
ワードプレスをひらいて画面左側のメニューにある『プラグイン』をクリック、Customizer Export/Importの下にある『無効化』をクリック。


無効化できたら『削除』をクリック。



プラグインはいつでも追加できるので、安心して削除してOKだよ!
【さいごに】サイトデザインを整えるための手順
テーマをインストールすれば、すぐに素晴らしいサイトが完成する!
そう思っていた方も多いはず。
テーマのインストールは、あくまでもサイトデザインの出発点です。デモサイトのような仕上がりにするには追加の作業が必要です。
- 必要なプラグインを入れる
- ブログ記事をいくつか書く
- ヘッダーとフッターのデザインを整える
- グローバルメニューを入れる
- サイドバーを調整する
サイトデザインは、ブログ記事がある程度ないと進まないので、必要なプラグインをインストールしてブログ記事作成に取りかかりましょう。


『サイトデザインが整うまで誰にも見られたくない…』と思う方はメンテナンスモードに切り替えることもできます。