- 私のブログサイトに似合うのは何色なんだろう…
- デザインセンスがないから、ダサくなりそう…
そんなあなたのお悩みを解決してくれるのが『ColorMagic(カラーマジック)』です。
ColorMagicを使えば、デザイン知識ゼロでも、簡単にオシャレな配色が見つかります。
- 好きなイメージを伝えるだけ
- AIが素敵な配色を提案してくれる
- 誰でも簡単にオシャレな色が選べる
こちらの記事では『ColorMagic』を使って、あなたのイメージ通りのカラーパレットを作成する方法について画像付きで丁寧に解説していきます。
 おもち
おもちあなたブログサイトが、グッとオシャレになるはずだよ!
STEP1.ColorMagicをひらいてサインアップしよう


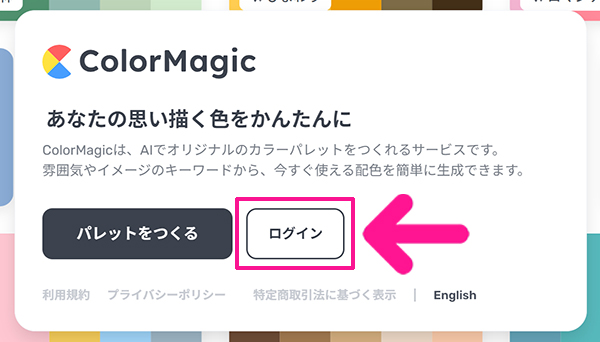
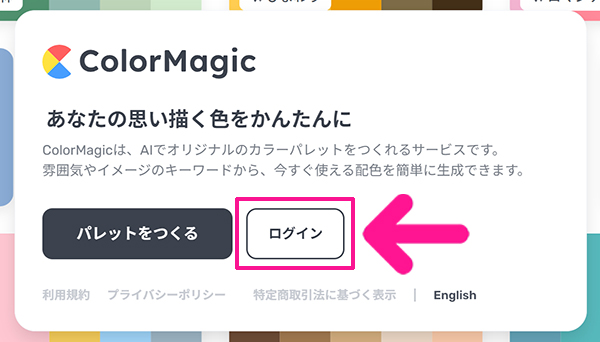
ColorMagicをひらきます。


サイトがひらいたら、画面左下にある『ログイン』ボタンをクリック。



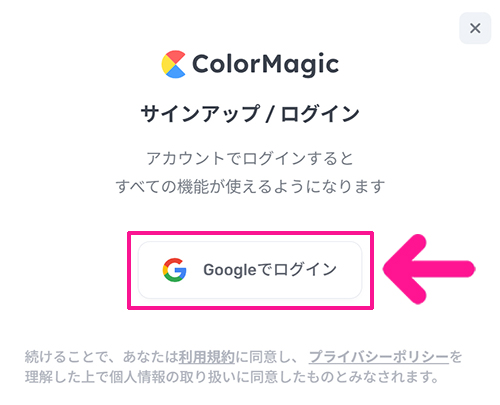
Googleでログインすると、すべての機能がつかえるよ!


『Googleでログイン』ボタンをクリック。


『ログインしました』と表示されたらOK!


まずはお試しでつかいたいので『今はやめておく』をクリック。


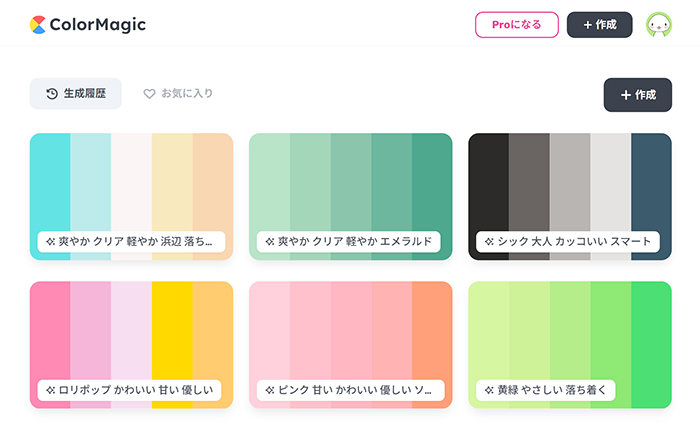
ColorMagicにサインアップできました。
STEP2.イメージを入力してカラーパレットをつくろう


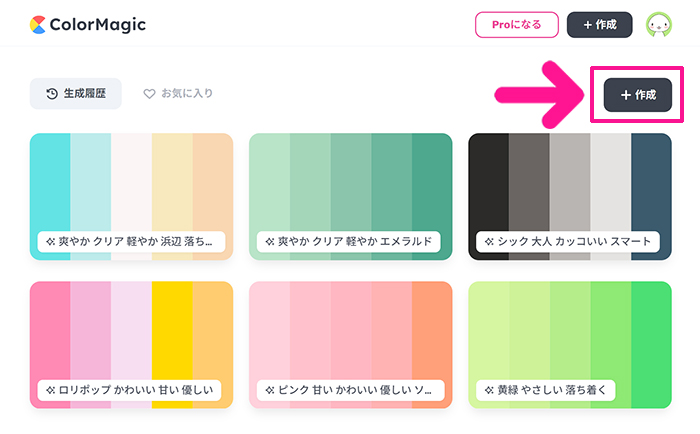
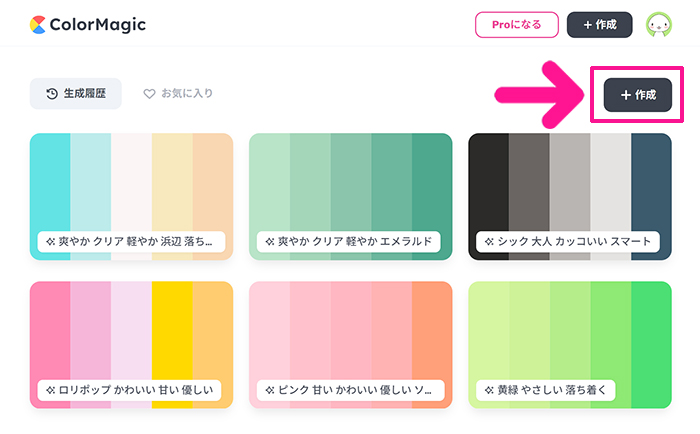
画面右上にある『+ 作成』ボタンをクリック。


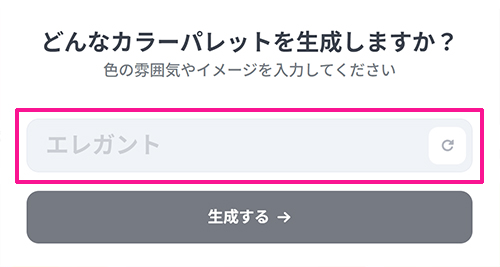
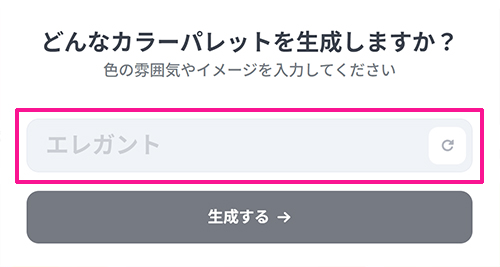
自分がイメージする色の雰囲気をあらわすキーワードを入力。


入力できたら『生成する』ボタンをクリック。


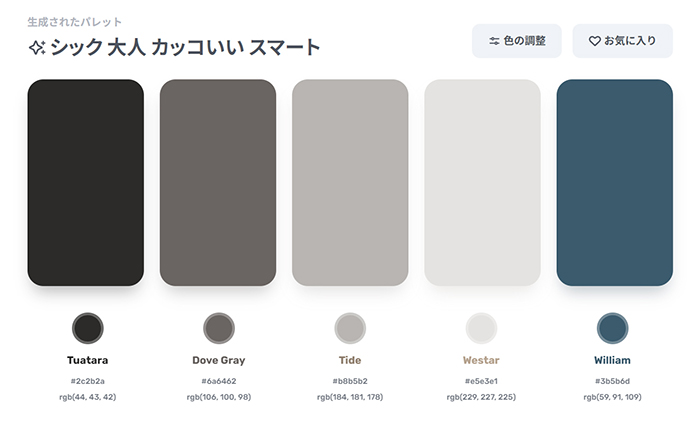
入力したイメージにふさわしいカラーパレットが生成されます。



あっという間にカラーパレットができちゃったね!
参考までに:プロンプトとカラーパレットの一例
参考までに、プロンプトと生成されたカラーパレットの一例をご紹介します。


『明るい 元気 おしゃれ』と入力すると、こんなカラーパレットが生成されます。


『パステルカラー 心地よい 優しい』と入力すると、こんなカラーパレットが生成されます。


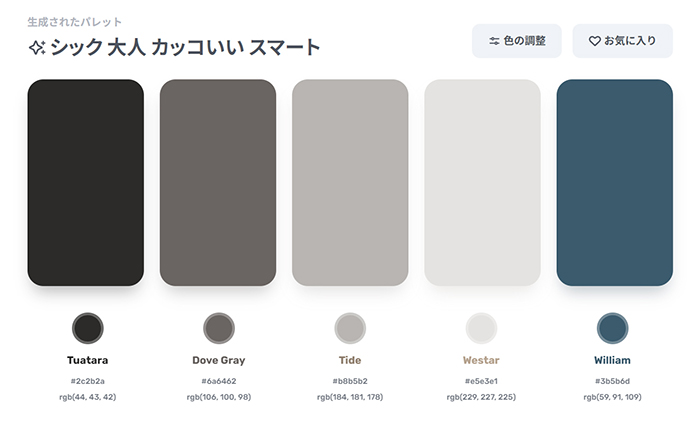
『シック 大人 カッコいい スマート』と入力すると、こんなカラーパレットが生成されます。



イメージにぴったりなカラーパレットを作っちゃおう!
STEP3.生成されたカラーパレットの色を調整する方法


生成されたカラーパレットの色を調整したい場合は『色の調整』ボタンをクリック。


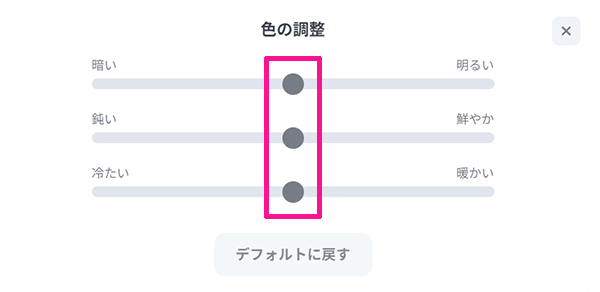
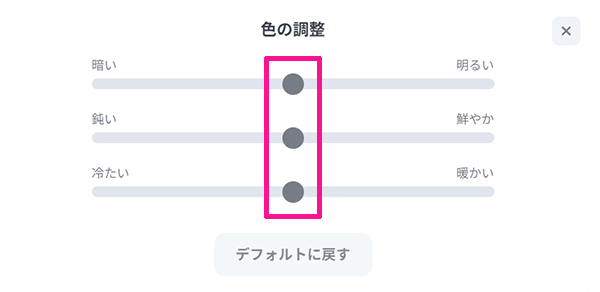
色を調整するためのレバーが表示されます。


表示されたレバーを左右に動かして色の調整をしてください。


調整がおわったら『×』マークをクリック。


イメージどおりのカラーパレットができたら、それぞれの色のカラーコードをメモしておきましょう。



メモしたカラーコードをサイトのメインカラーや主要パーツにあてはめていこう!