【完全ガイド】SWELLデモサイトのダウンロードと簡単カスタマイズ方法

- 自分のサイトをどうデザインすればいいか分からない
- デザインに時間を取られて肝心のコンテンツ作成に手が回らない
そんなお悩みを抱えていませんか?
SWELLのデモサイトを活用すれば、プロ級のおしゃれサイトを簡単に作ることができます。
こちらのページでは、SWELLデモサイトの着せ替え手順や基本的な設定方法、さらにカスタマイズのポイントまで詳しく解説していきます。
 おもち
おもち私が作ったデモサイトも紹介しているよ!
SWELLをまだインストールしていない方は、さきにこちらをお済ませください。
ワードプレスにSWELLテーマをインストールする方法はこちら
SWELLのデモサイトとは?
WordPressテーマ「SWELL」



デモサイトを見ることで、SWELLを使うとどんなサイトが作れるのか、具体的にイメージしやすくなるよ!
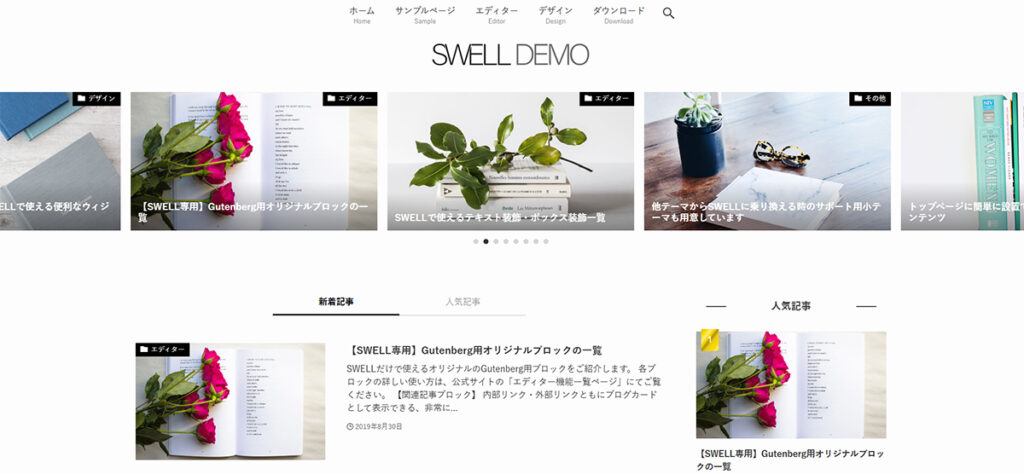
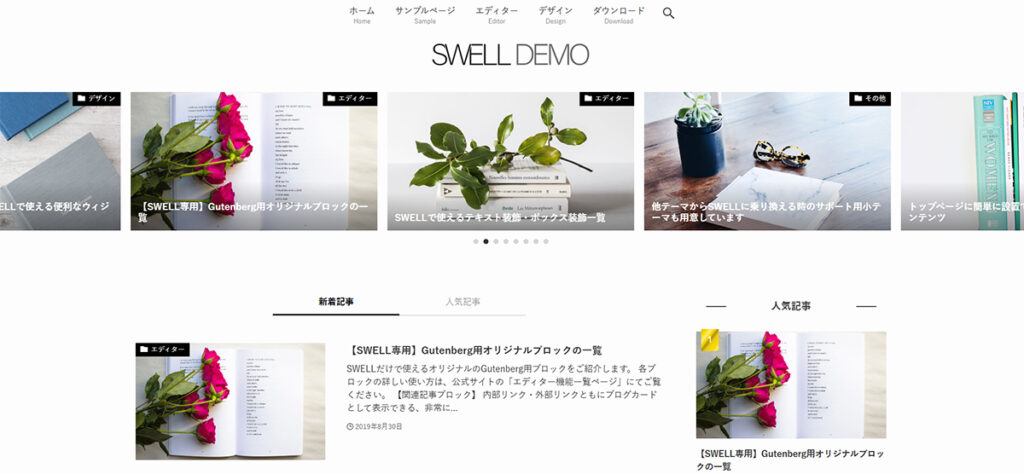
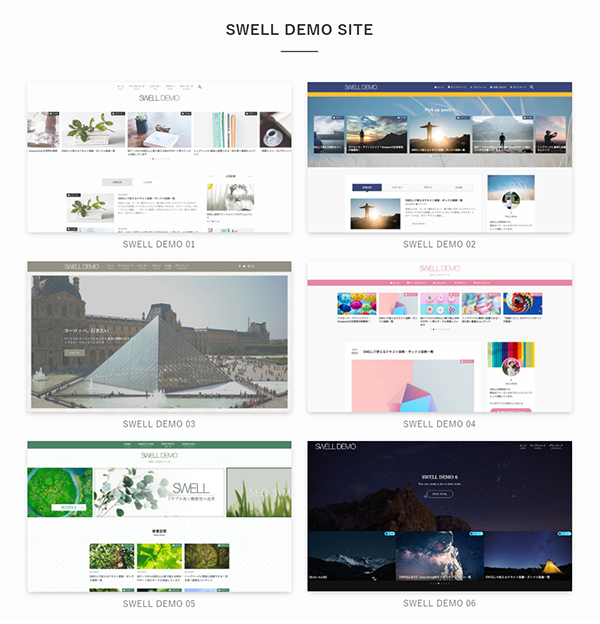
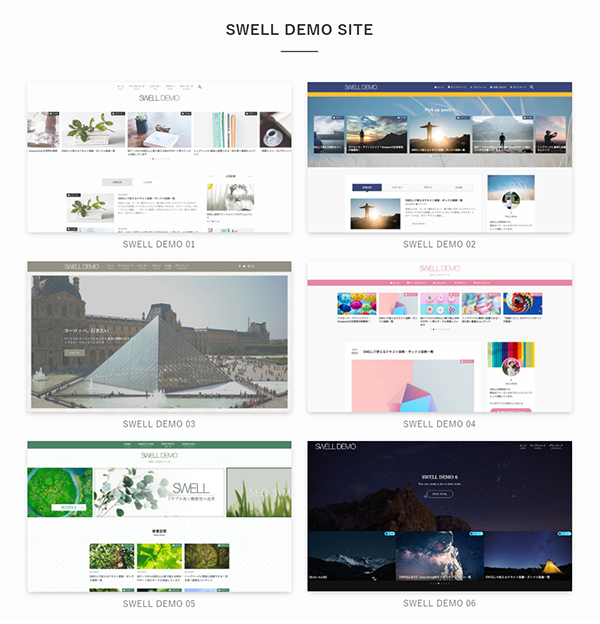
SWELLデモサイト01


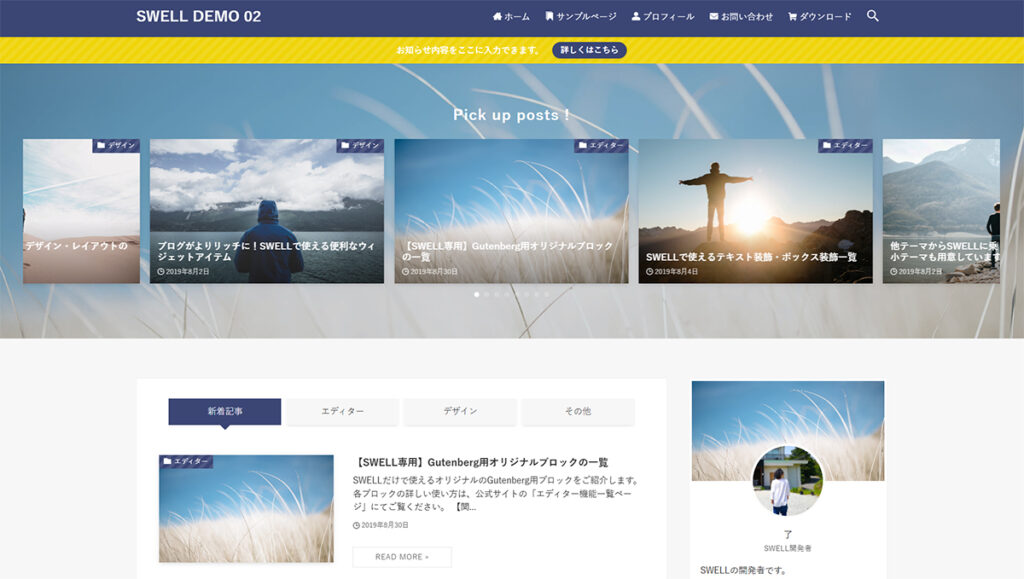
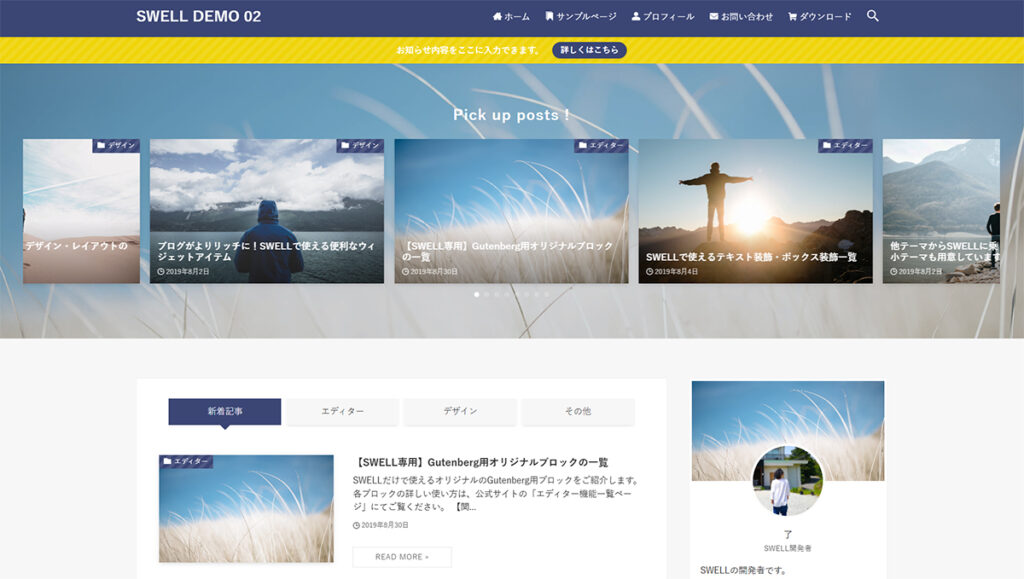
SWELLデモサイト02


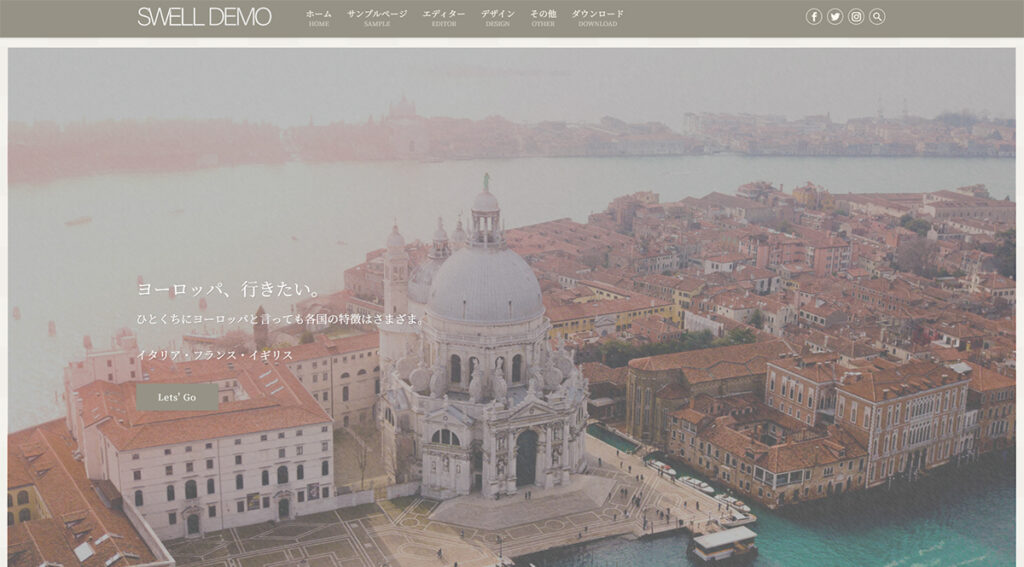
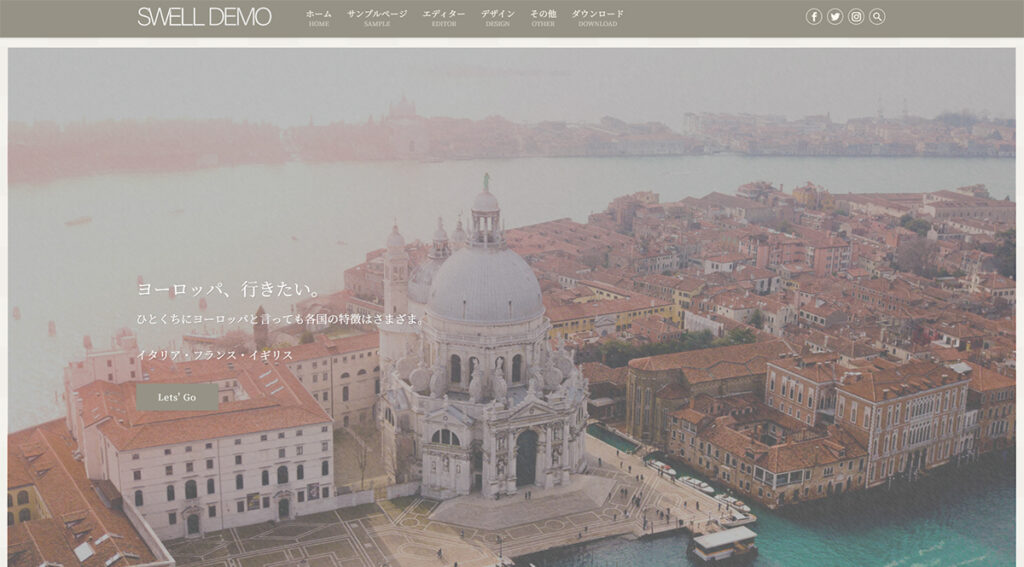
SWELLデモサイト03


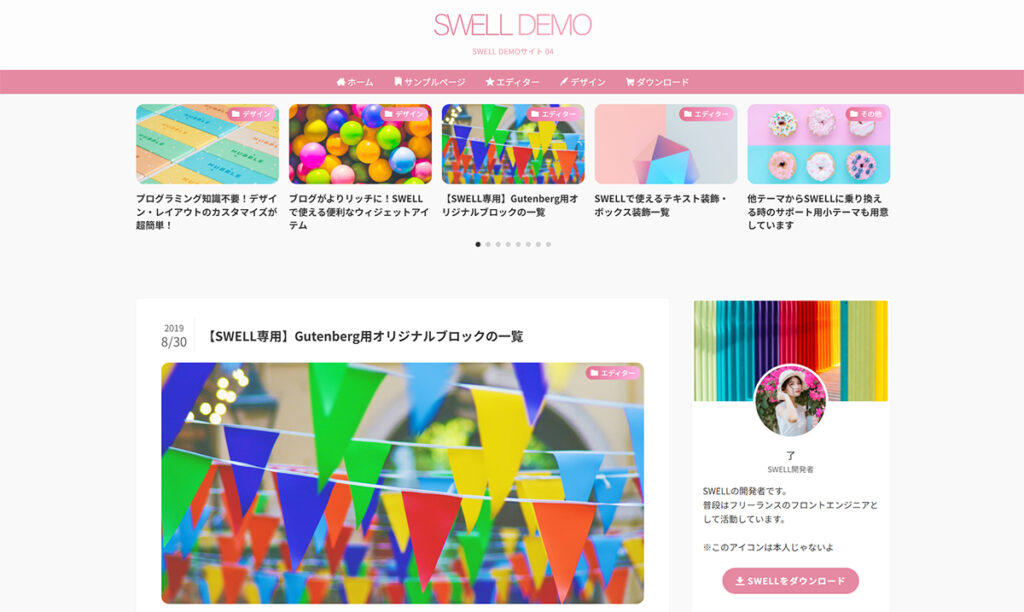
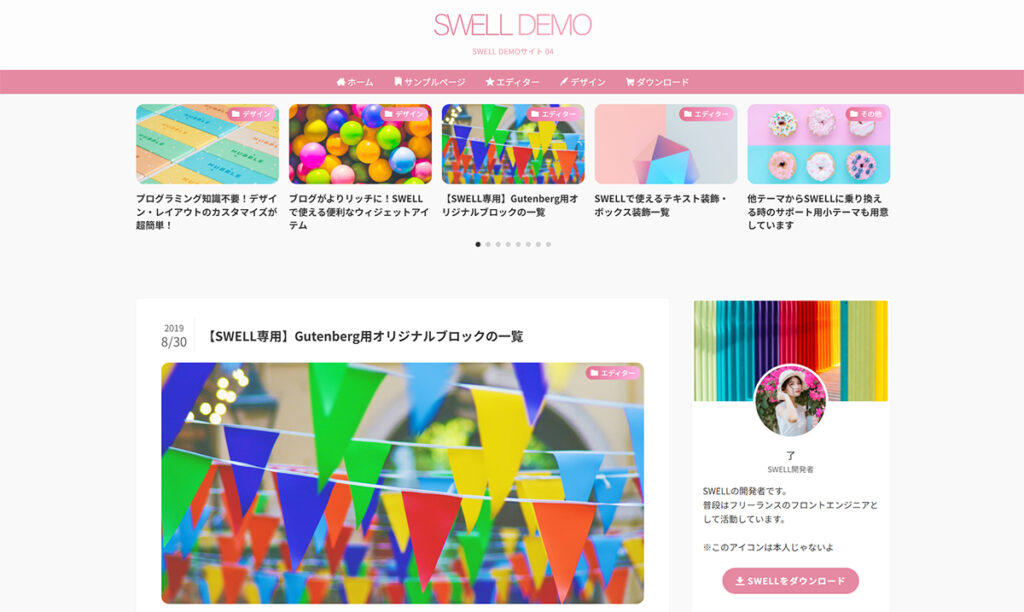
SWELLデモサイト04


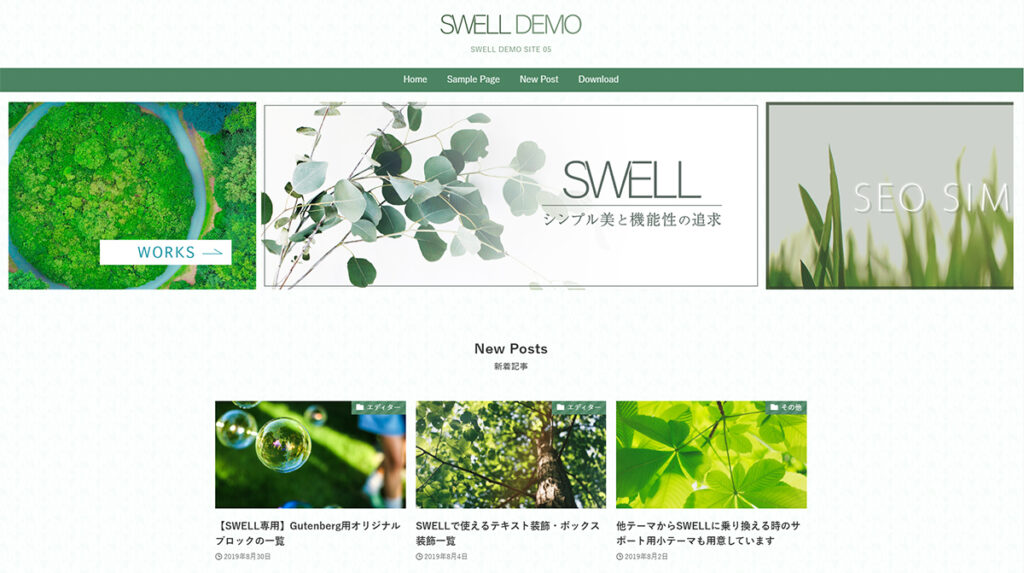
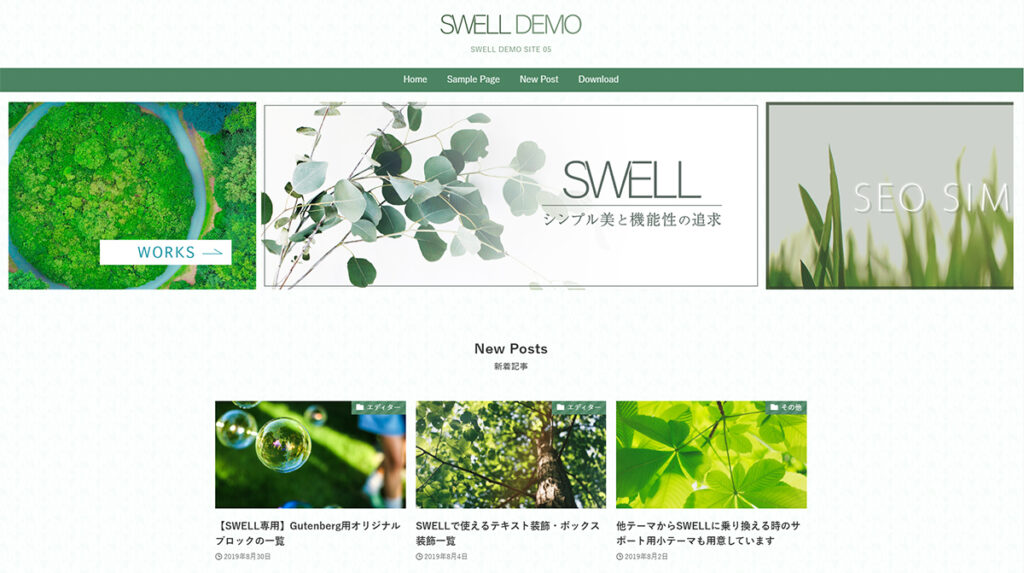
SWELLデモサイト05


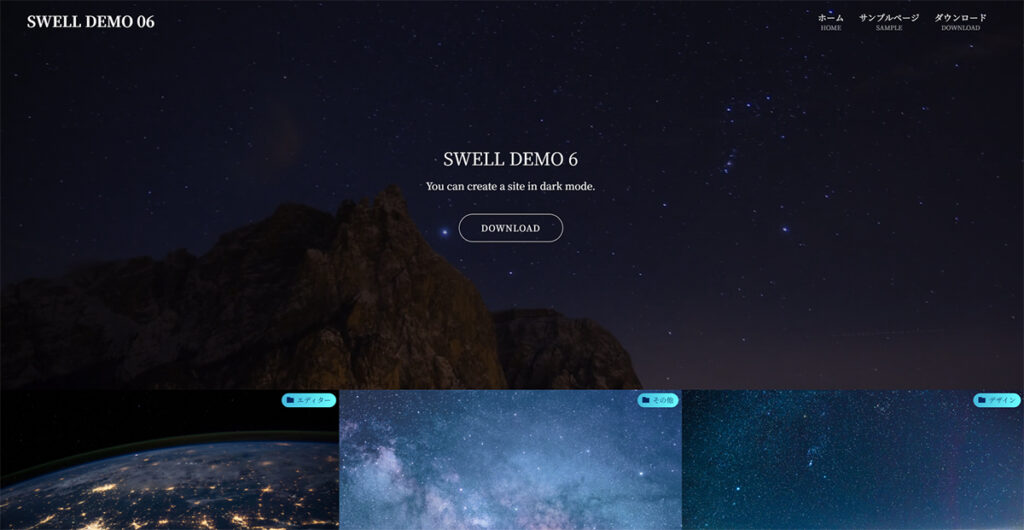
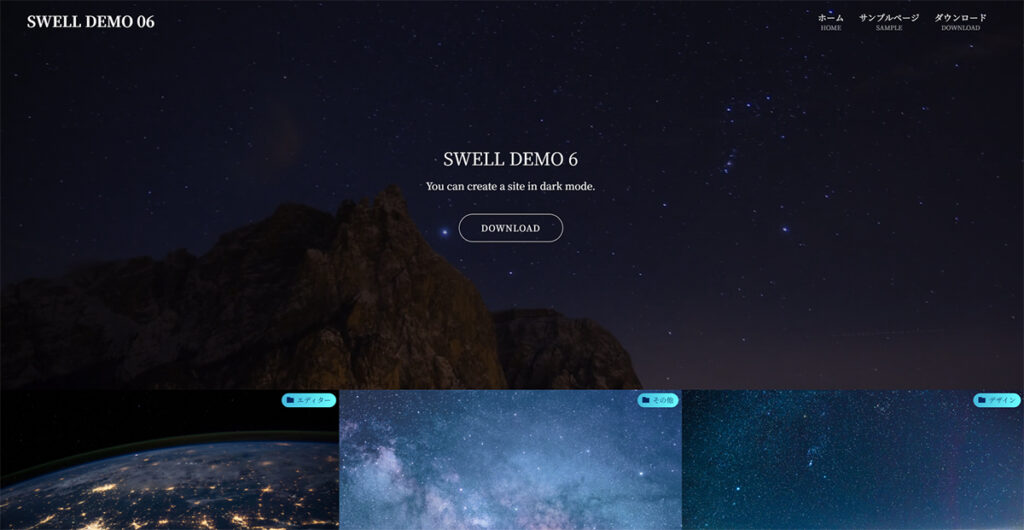
SWELLデモサイト06


SWELLデモサイトの特徴


SWELLデモサイトの特徴はつぎの3つ。
- 簡単に着せ替えできる
- テンプレートは6種類
- コンテンツ作成に集中できる
それぞれ解説していきます。
簡単に着せ替えできる
SWELLの公式サイトでは、デモサイトごとに『着せ替えファイル』が無料で提供されています。
好きなデモサイトの『着せ替えファイル』をダウンロードして、自分のサイトに取り込むだけで、プロが作ったようなサイトデザインに変えることが可能です。
テンプレートは6種類
『着せ替えファイル』はデモサイトごとに用意されているので、全6種類あります。
ブログサイト向けのものから、ビジネスサイト向けのものまで、目的に合わせて自由に選ぶことが可能。サイトで使う画像や色味をかえるだけで、あなただけのオリジナルサイトが作れちゃいますよ。
コンテンツ作成に集中できる
サイトデザインをゼロから考える必要がないので、すぐにブログ記事や商品紹介などのコンテンツ作成に取りかかれます。
デザインが整った状態からスタートできるため『早く情報を発信したい!』という方にぴったりです。
デモサイトに着せ替える前に準備しておくこと


デモサイトに着せ替えるまえに、つぎの4つを済ませておきましょう。
- SWELLテーマを購入してダウンロードする
- WordPressにSWELLをインストールする
- SWELLのユーザー認証をする
- SWELLの子テーマをインストールする
くわしいやり方については、こちらの記事にまとめています。
ワードプレスにSWELLテーマをインストールする方法はこちら
SWELLデモサイトへの着せ替え手順3ステップ
SWELLのデモサイトと同じデザインに着せ替える手順はつぎのとおり。
- デモデータをダウンロードする
- 『Customizer Export/Import』プラグインを追加する
- デモデータをインポートする



5分ほどで着せ替えできるので、一緒にやっていこう!
STEP1.デモデータをダウンロードしよう


まずはSWELLのデモサイト一覧から、あなたのお好きなデモサイトを1つえらんでください。



デモで使われている色味はあとから自由にかえられるよ!


お気に入りのデモサイトが決まったら、SWELLデモデータのダウンロードページをひらきます。
ダウンロードしたいデモサイト番号の右側にある『ダウンロード』ボタンをクリック。



これでデモデータがダウンロードできたよ!


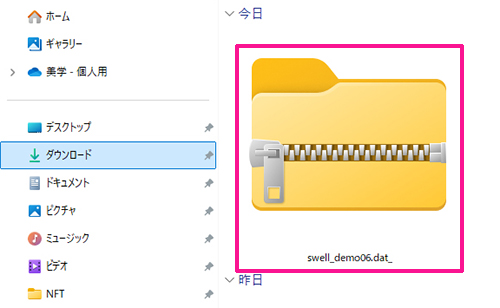
ダウンロードしたzipファイルは、そのままでは使えないので、ファイルを展開していきましょう。
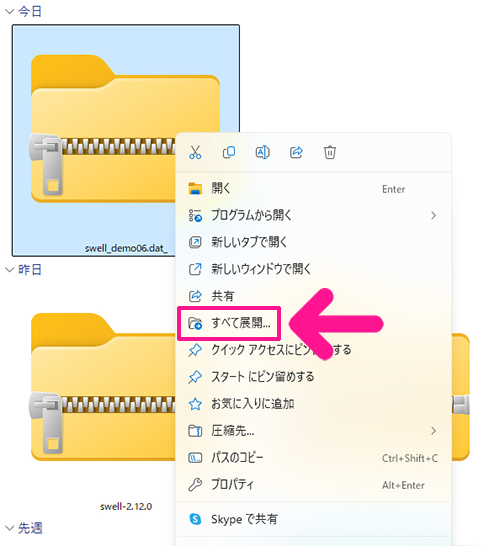
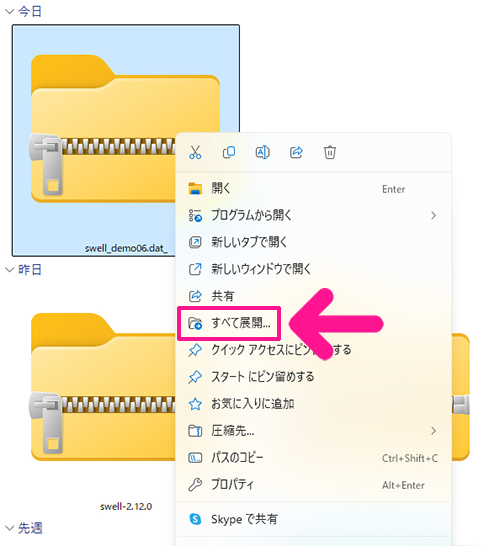
パソコンのダウンロードをひらいて、ダウンロードしたファイルの上で右クリック。


『すべて展開…』をクリック。


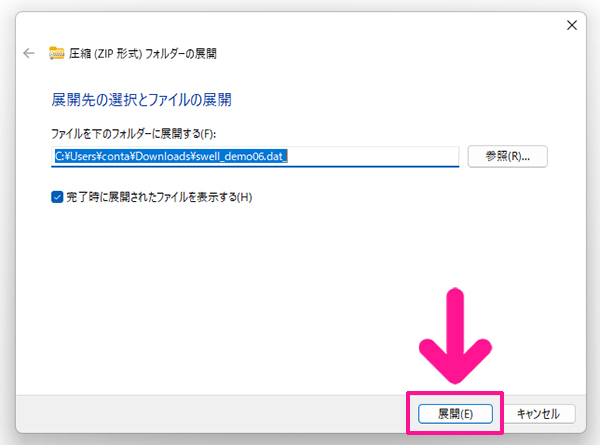
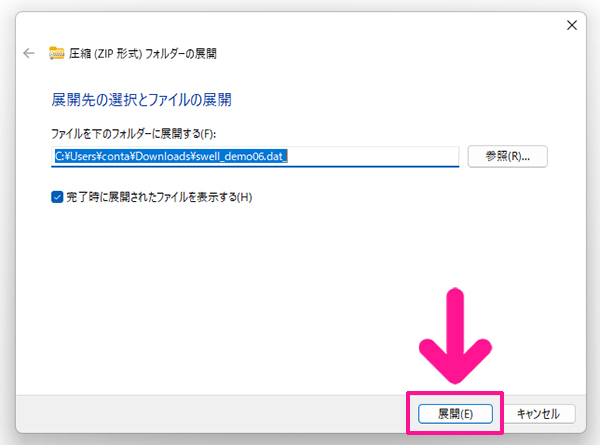
展開先を確認して『展開』ボタンをクリック。


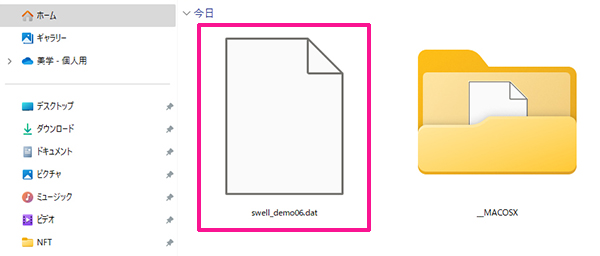
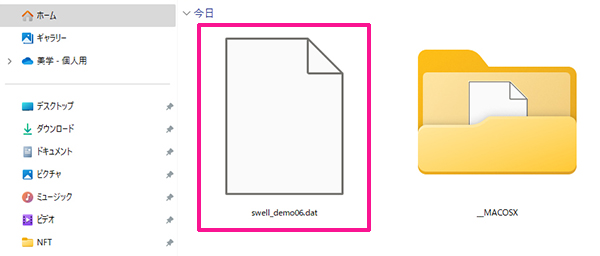
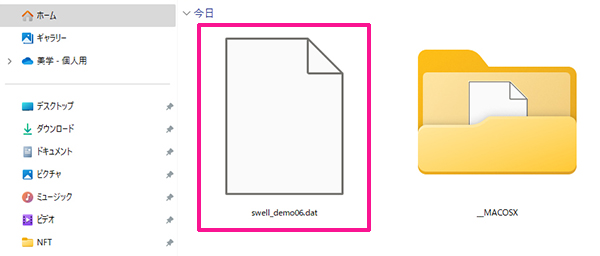
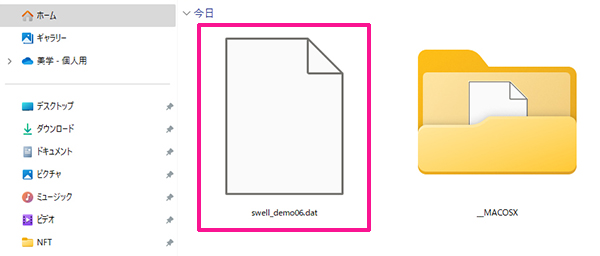
展開されたファイル内にある『swell_demo〇〇.dat』をつかって、デモサイトに着せ替えていきましょう。
STEP2.WordPressに『Customizer Export/Import』プラグインを追加しよう


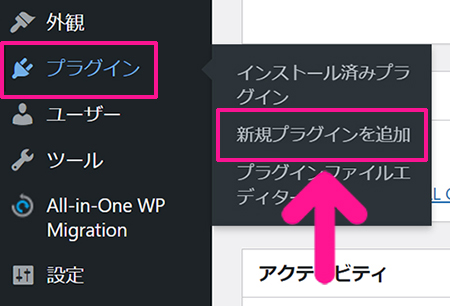
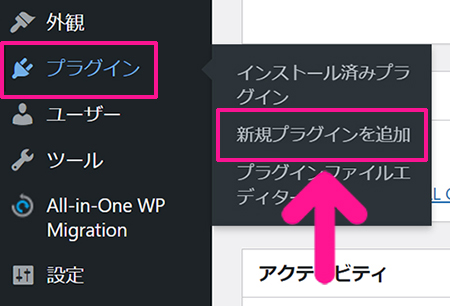
ワードプレスをひらいて、画面左側にあるメニューの『プラグイン』にカーソルをもっていき、表示された『新規プラグインを追加』をクリック。


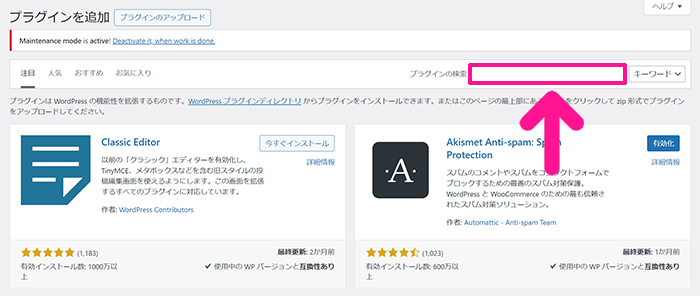
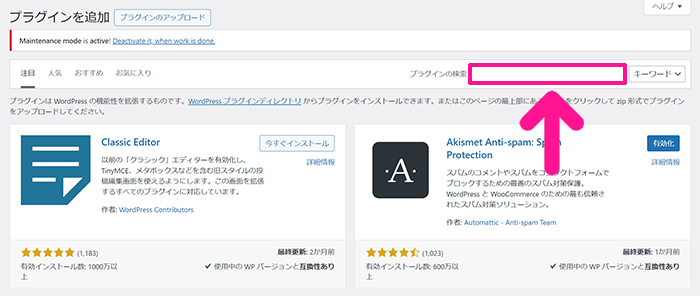
プラグインの検索に『Customizer Export/Import』と入力。


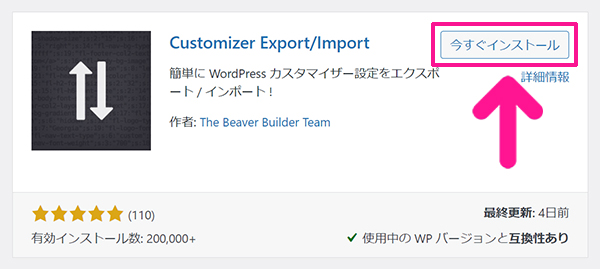
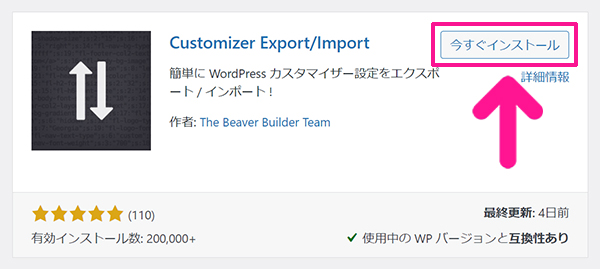
検索結果に表示されたCustomizer Export/Importにある『今すぐインストール』ボタンをクリック。


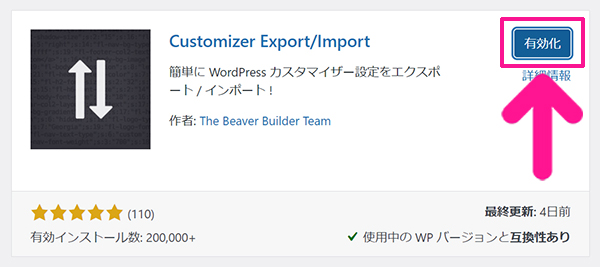
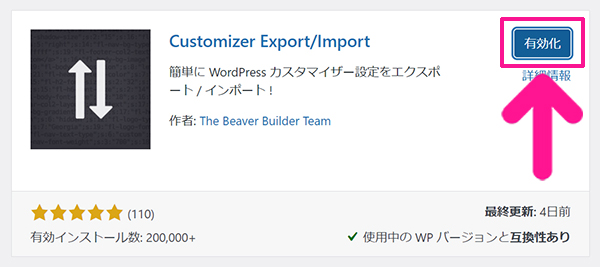
そのまま『有効化』ボタンをクリック。



これでデモデータがインポートできるようになったよ!
STEP3.SWELLのデモデータをWordPressにインポートしよう


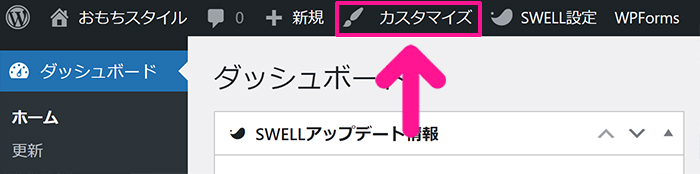
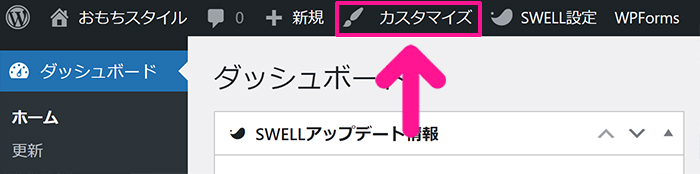
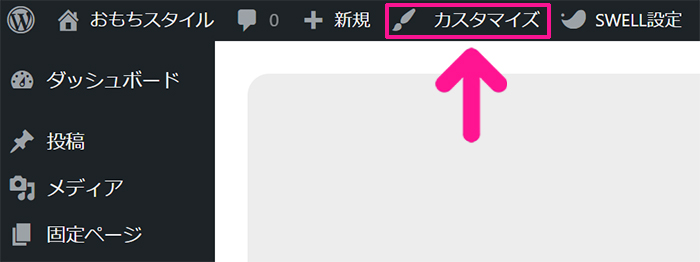
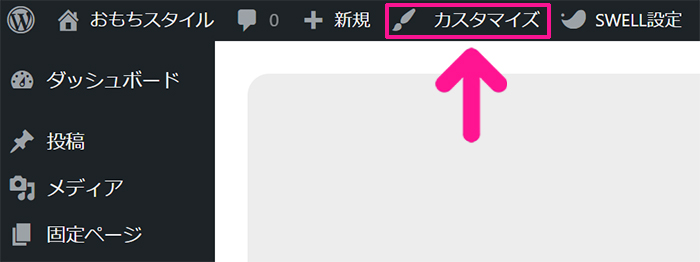
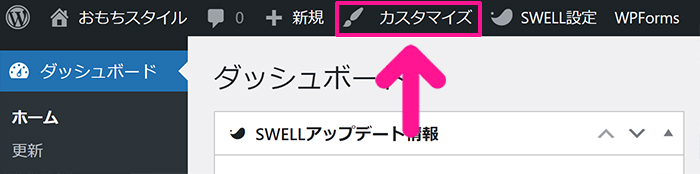
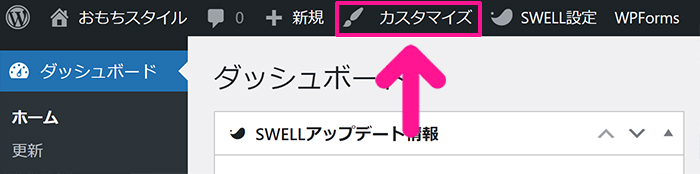
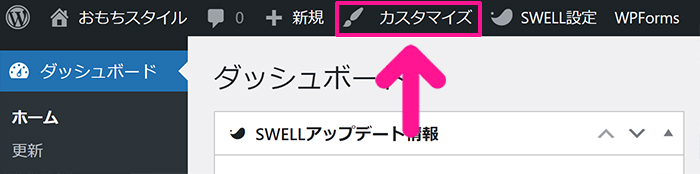
画面左上にある『カスタマイズ』をクリック。


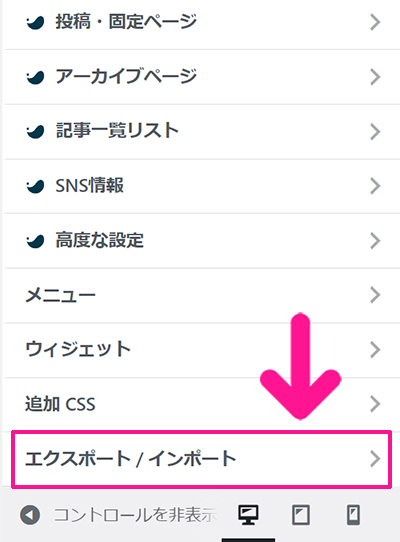
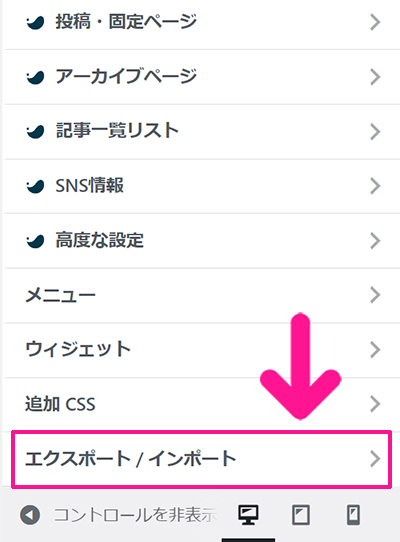
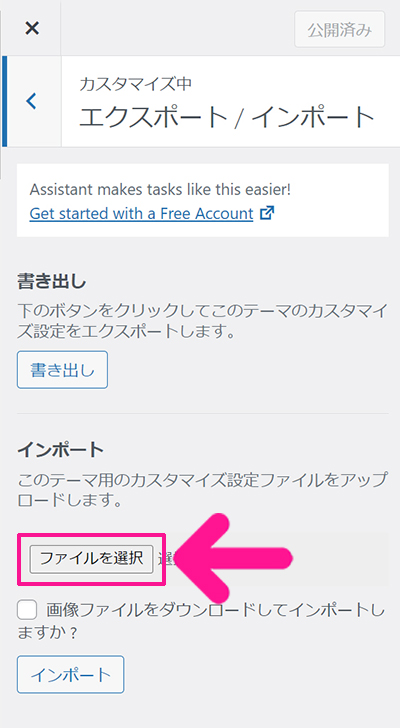
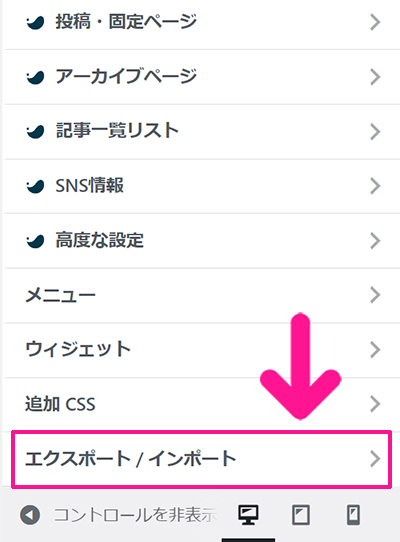
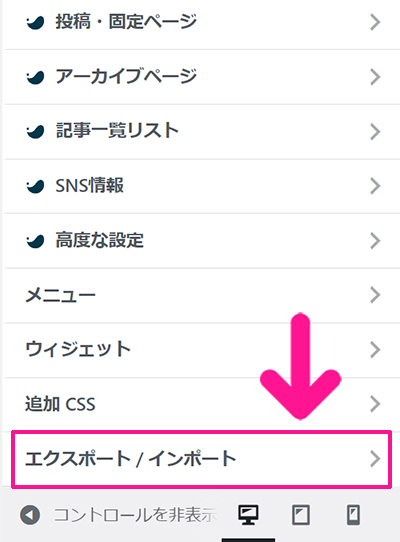
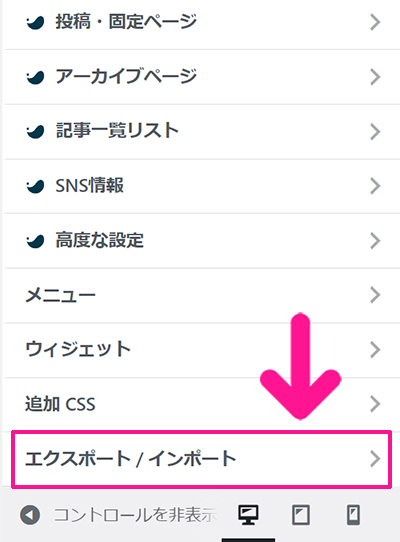
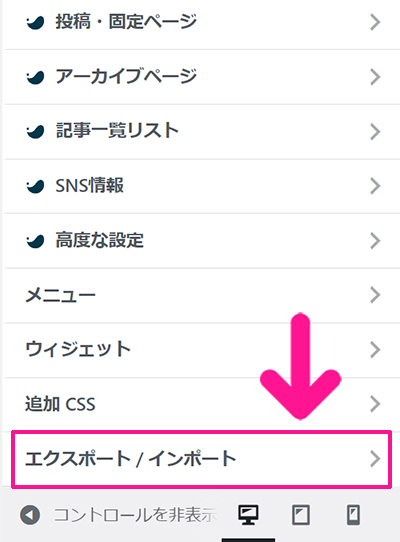
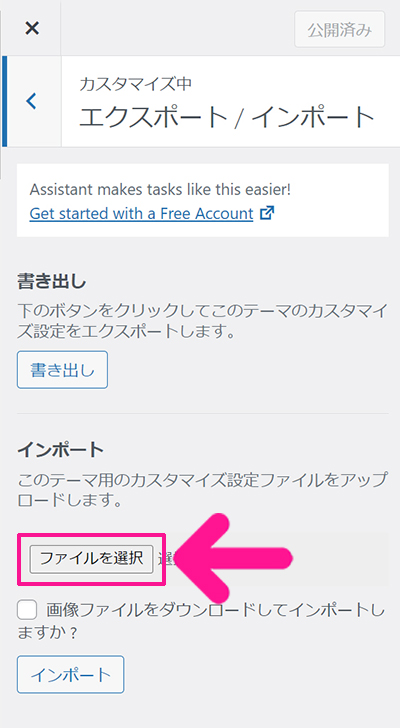
画面左側のメニューにある『エクスポート/インポート』をクリック。


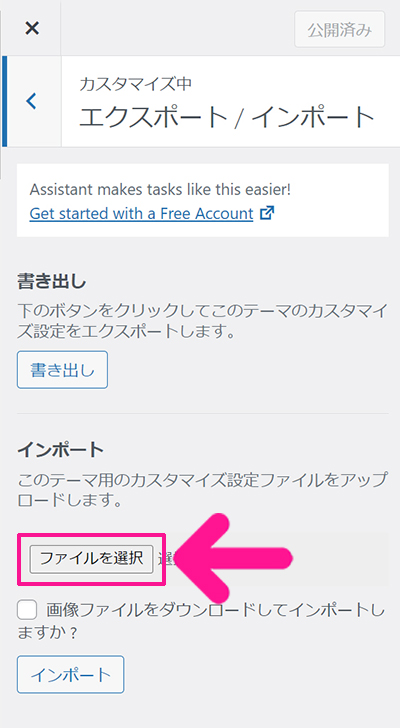
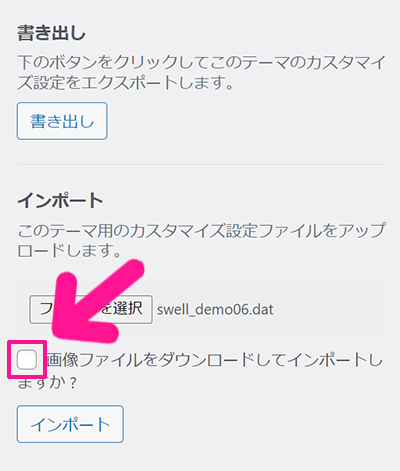
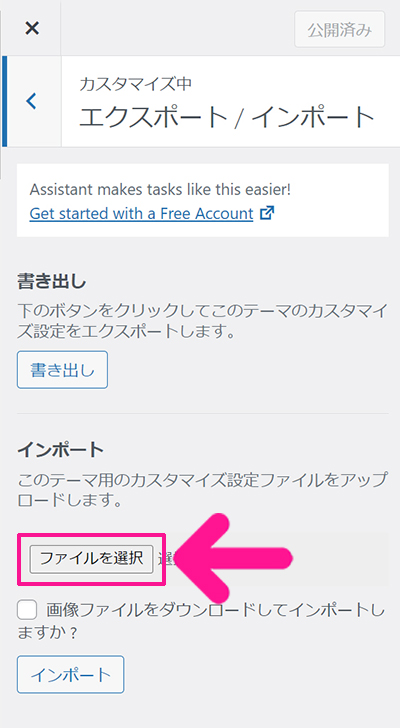
インポートの『ファイルを選択』ボタンをクリック。


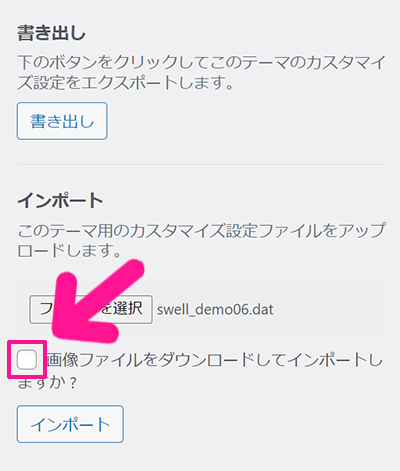
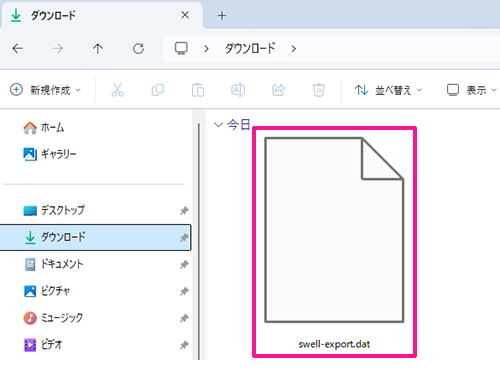
さきほど展開したファイル内にある『swell_demo〇〇.dat』を選択。


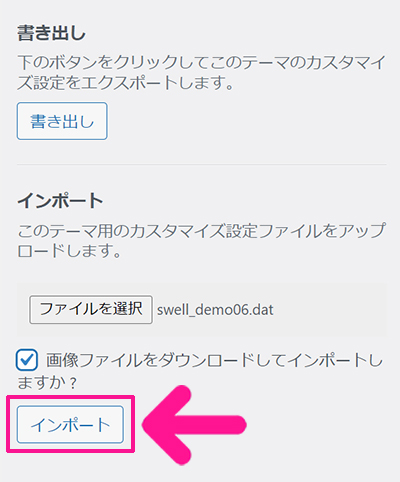
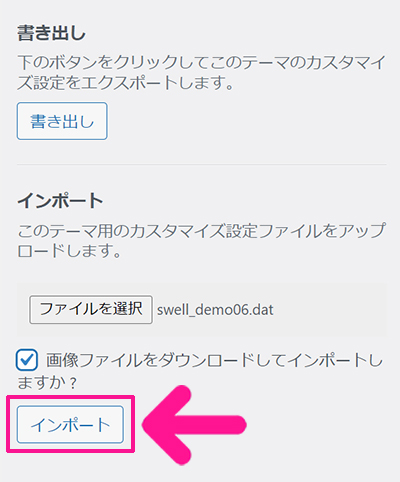
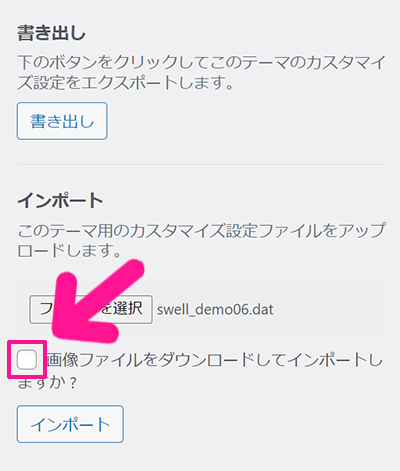
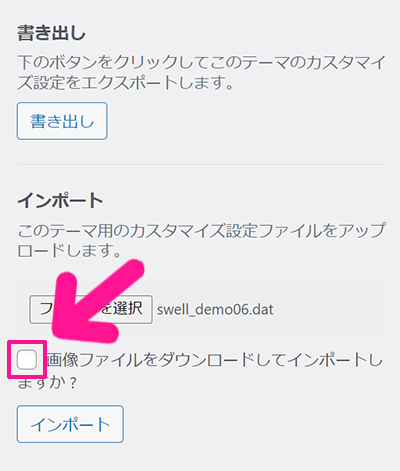
画像ファイルをダウンロードしてインポートしますか?のチェックボックスにチェック。


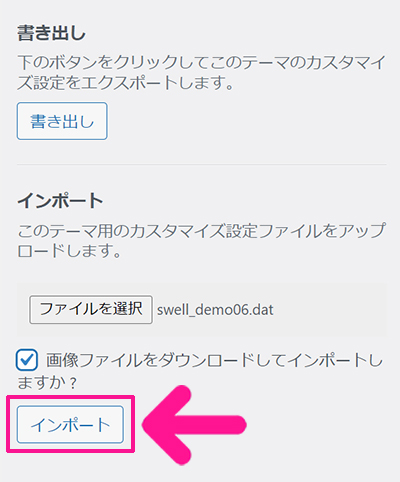
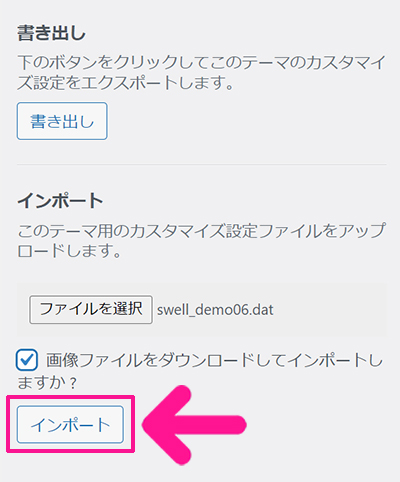
『インポート』ボタンをクリック。



これでデモサイトの着せ替えはOK!あなた好みにカスタマイズしていこう!
【補足】WordPressから『Customizer Export/Import』プラグインを削除しよう


不必要になったプラグインは削除しておきましょう。
ワードプレスをひらいて画面左側のメニューにある『プラグイン』をクリック、Customizer Export/Importの下にある『無効化』をクリック。


無効化できたら『削除』をクリック。



プラグインはいつでも追加できるので、安心して削除してOKだよ!
SWELLデモサイトのデザインをカスタマイズしよう
SWELLでは、デモサイトのデザインに着せ替えたあとで、さらに自分好みにカスタマイズすることができます。
カスタマイズするために必要な知識
サイトデザインをカスタマイズするには『カスタマイザー』を使います。


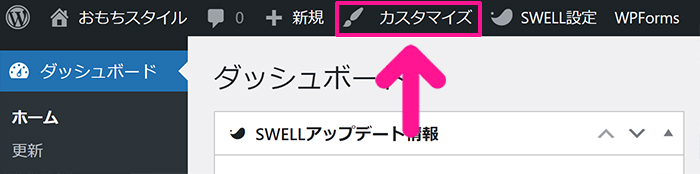
画面上部のメニューにある『カスタマイズ』をクリックすると、


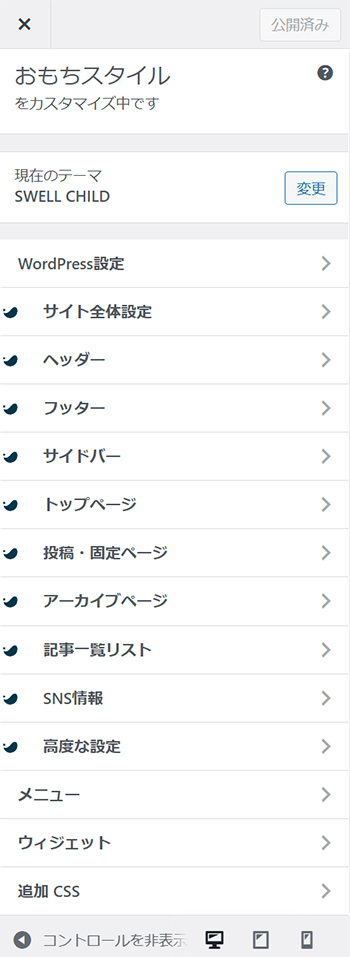
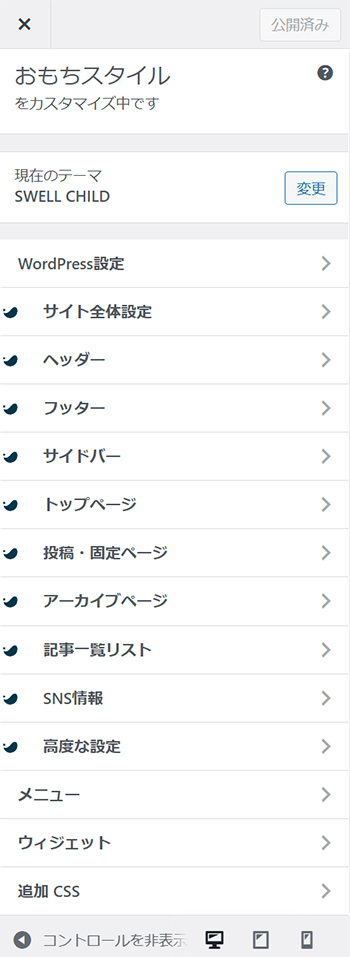
カスタマイザー画面をひらくことができます。



サイトデザインのカスタマイズは、すべてこちらで行っていくよ!
サイト全体の設定だけでなく、ヘッダーやフッターなど、サイトの主要パーツごとに細かい設定ができるので、とっても便利!専門的な知識は、まったく必要ありません。
ちなみに、カスタマイザーでは設定できないデザイン変更については、
- HTML
- CSS
- PHP
- JavaScript
などの専門知識が必要になってきます。
着せ替え後にカスタマイズしておきたい項目
デモサイトへの着せ替えがおわったら、必ず変更しておきたいのが次の3つ。
順番にやっていきましょう。
メインビジュアルを設定する方法


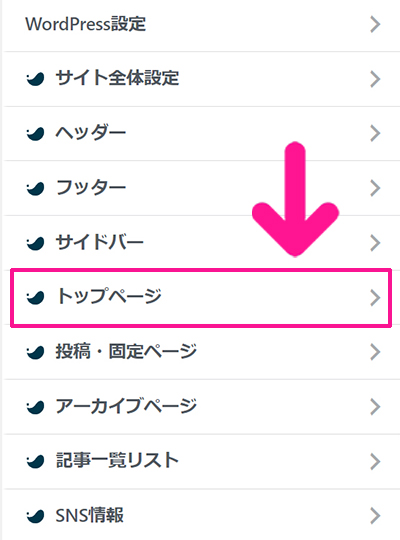
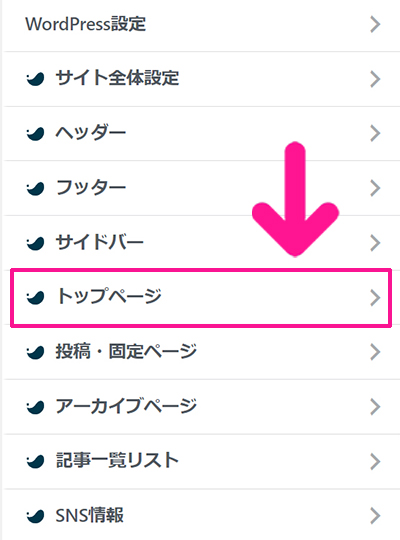
画面左側のメニューにある『トップページ』をクリック。


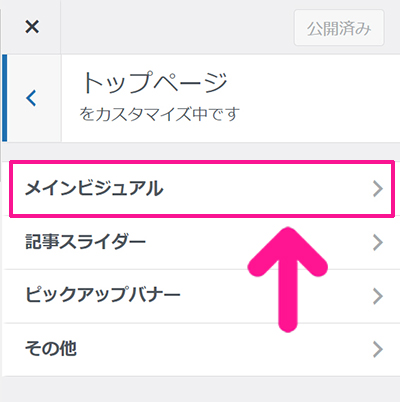
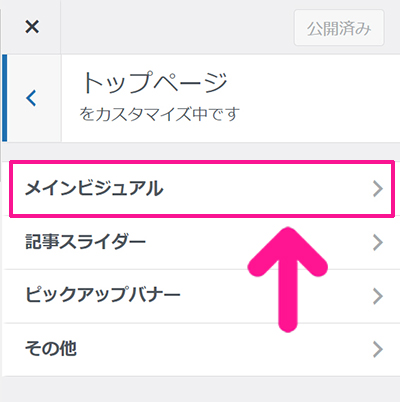
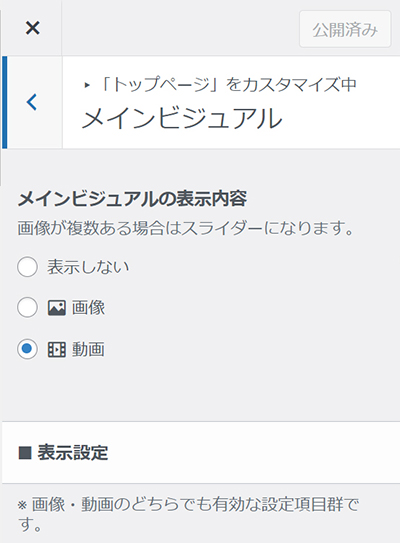
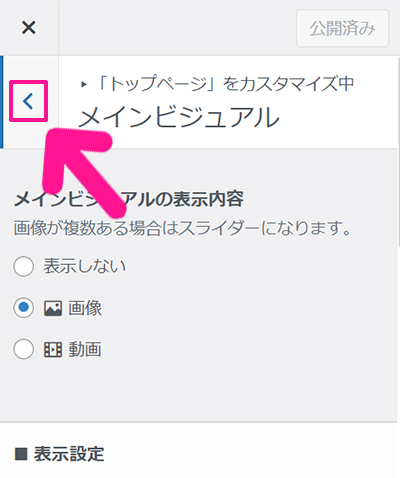
『メインビジュアル』をクリック。


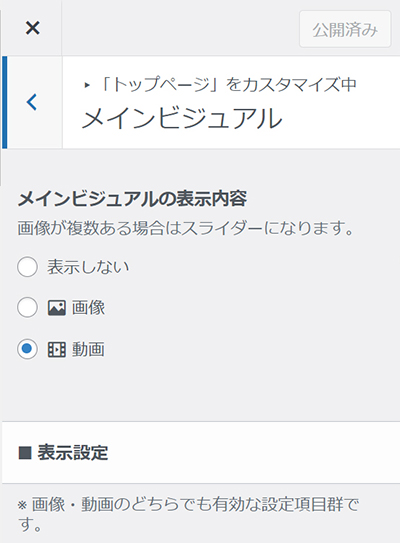
サイトのメインビジュアルは、こちらで変更できます。


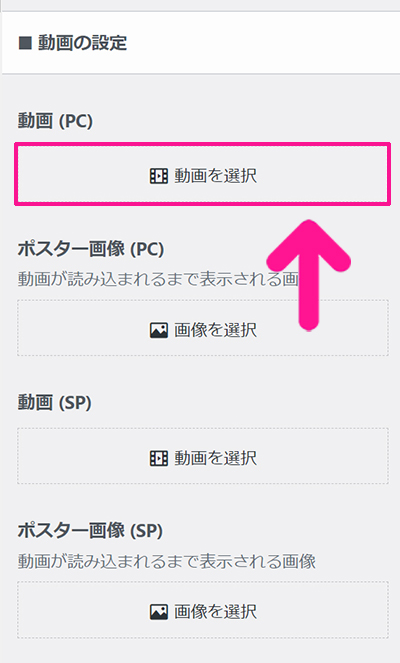
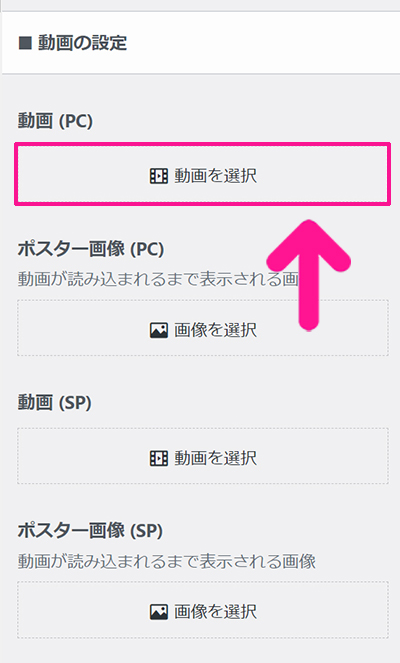
メインビジュアルに動画を配置したい場合は『動画の設定』よりファイルをアップロードしてください。


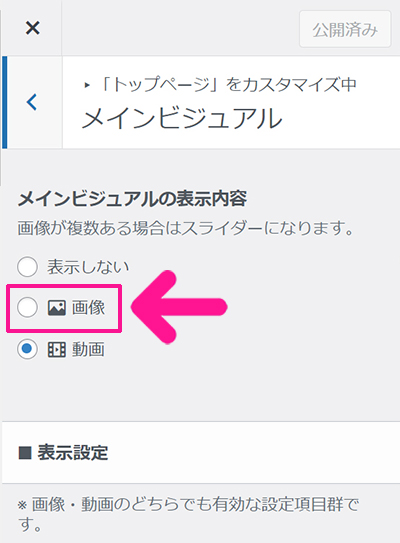
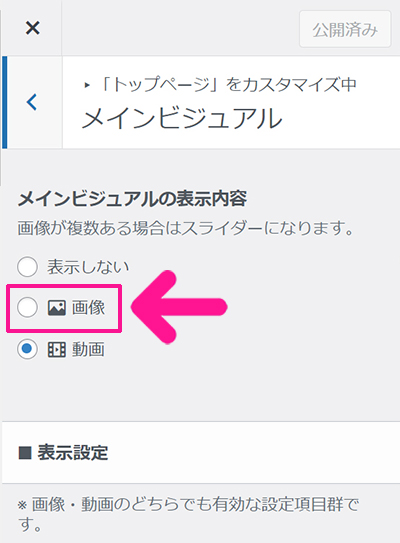
メインビジュアルに画像を配置したい場合は、メインビジュアルの表示内容で『画像』を選択。


『各スライドの設定』より画像をアップロードしてください。


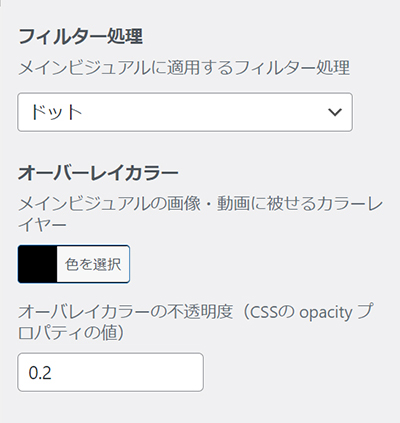
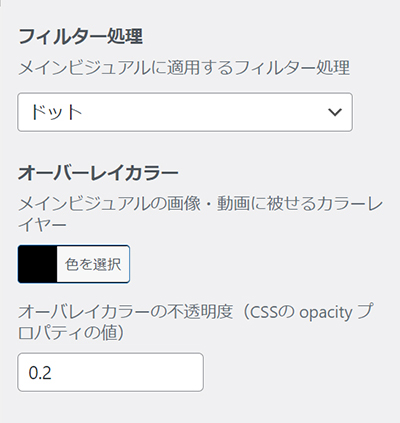
『フィルター処理』をつかえば、さらにあなた好みのメインビジュアルにカスタマイズできます。


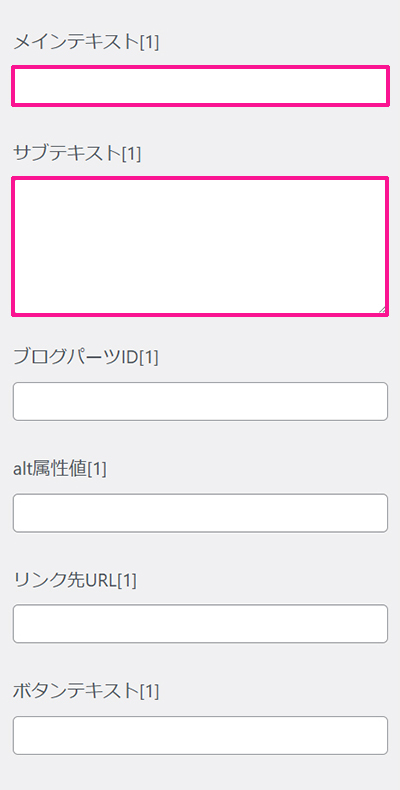
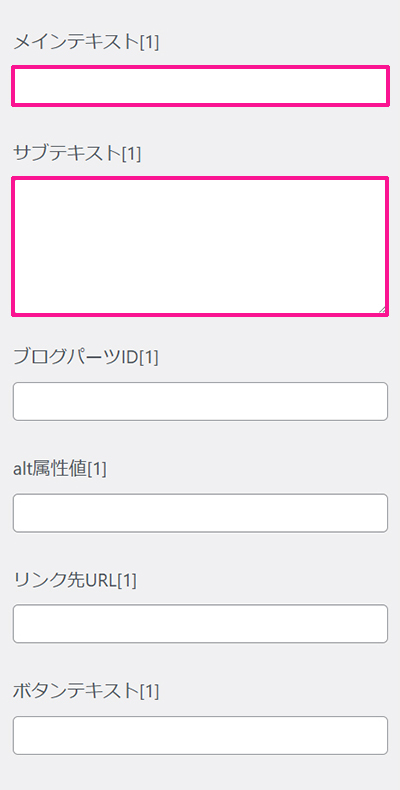
メインビジュアルの上にテキストを配置したい場合は『メインテキスト』や『サブテキスト』にお好きな文字列を入力します。


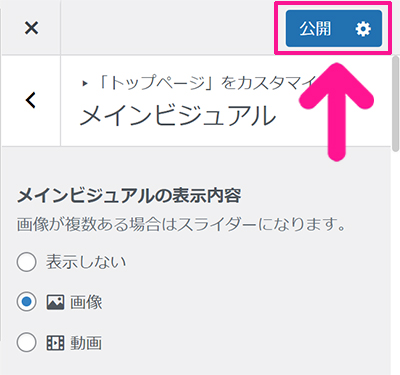
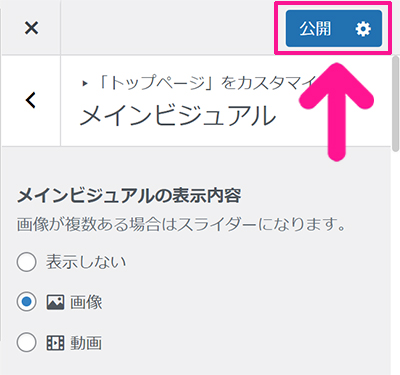
設定が終わったら『公開』ボタンをクリック。



『公開』ボタンをクリックしないと、変更した設定が保存されないから気をつけてね!


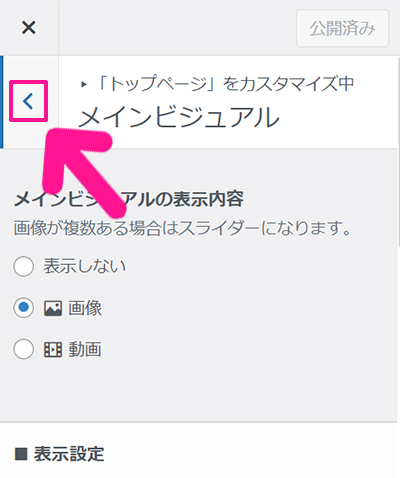
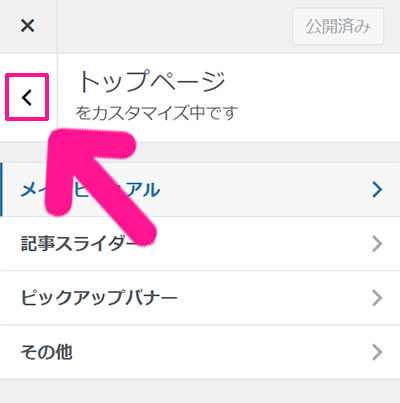
メインビジュアルの設定が保存できたら、左向き矢印をクリック。


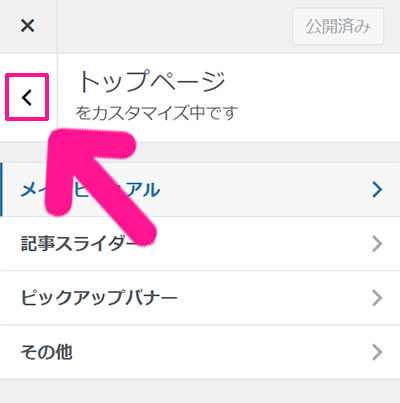
つづけて、左向き矢印をクリック。



つぎはサイトの基本カラーを設定していこう!
サイトの基本カラーを設定する方法


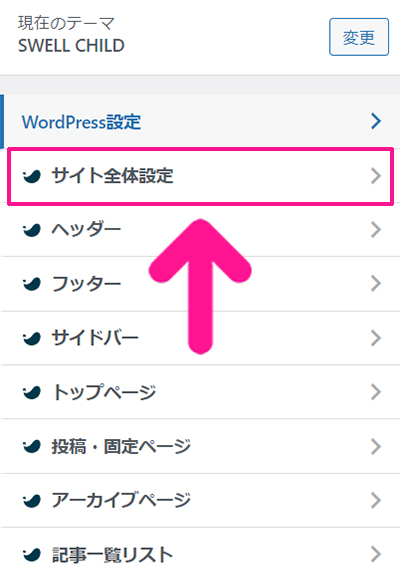
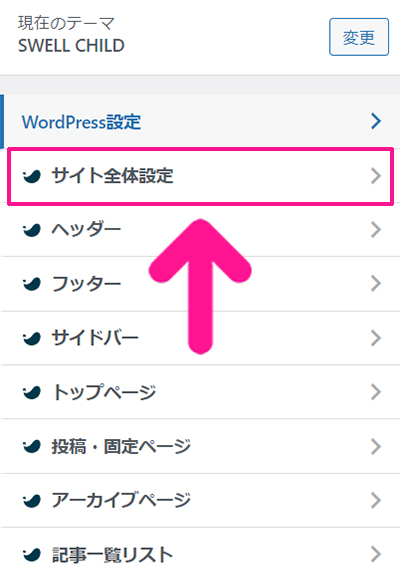
画面左側にある『サイト全体設定』をクリック。


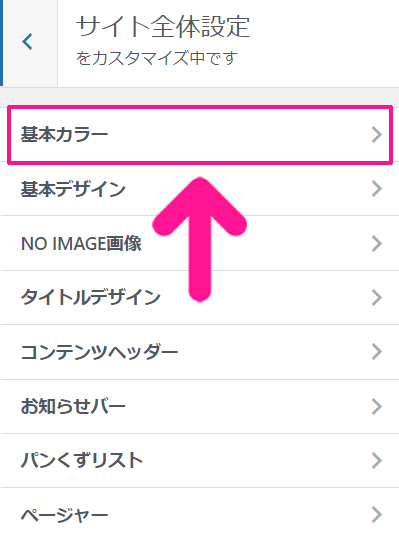
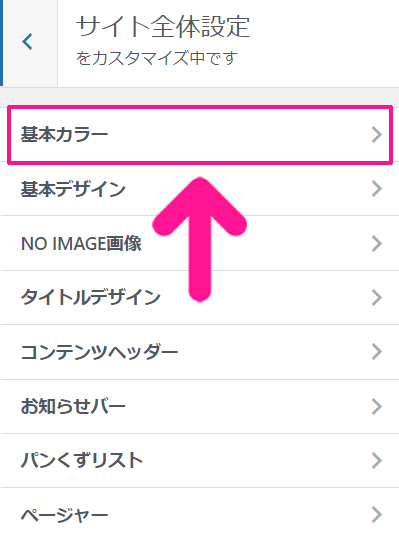
『基本カラー』をクリック。


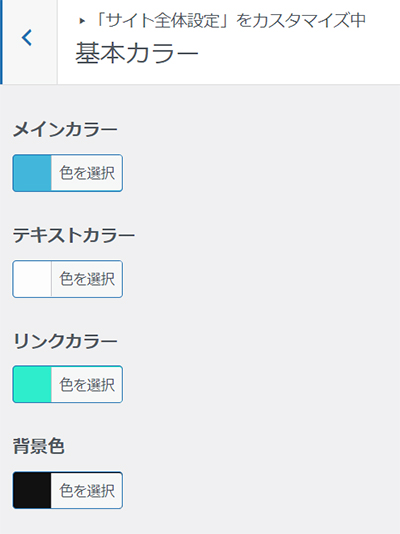
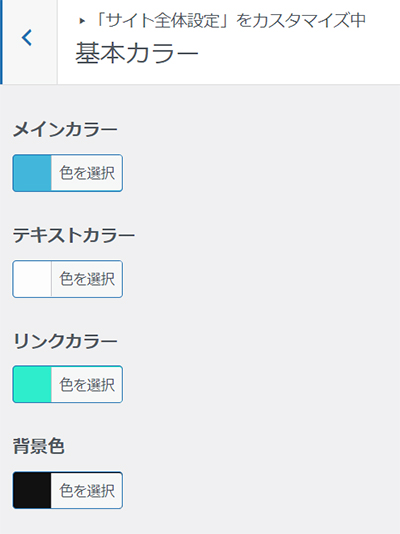
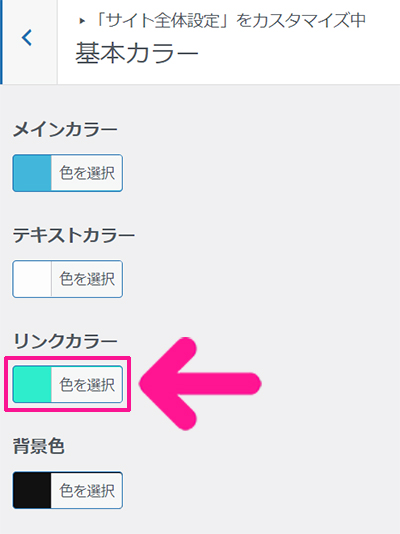
基本カラー設定画面がひらきました。


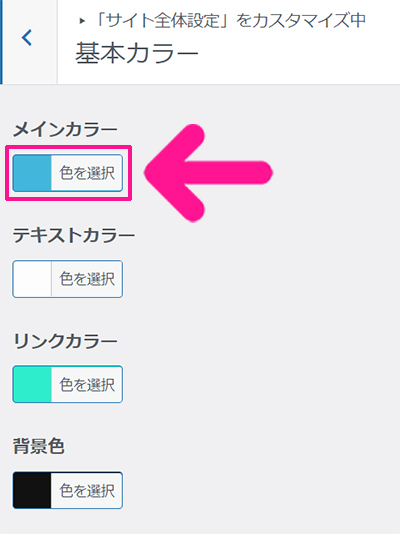
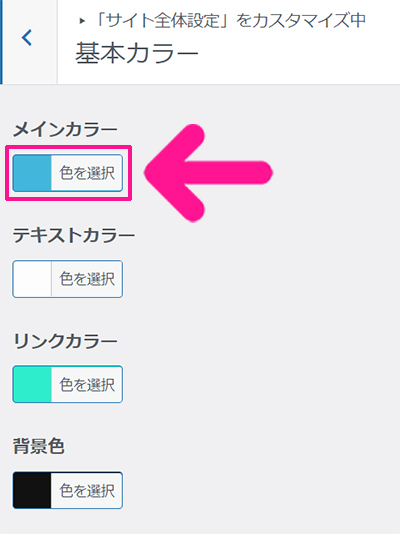
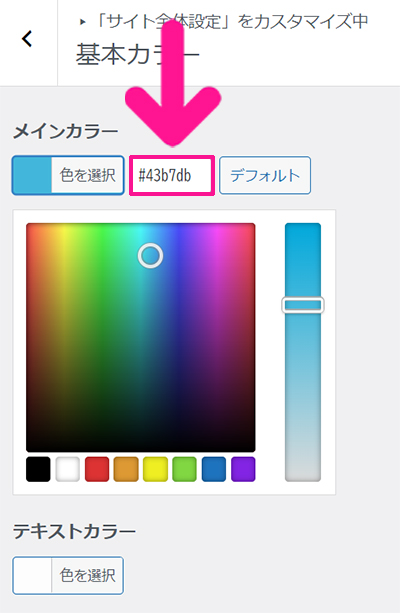
メインカラーの『色を選択』ボタンをクリック。


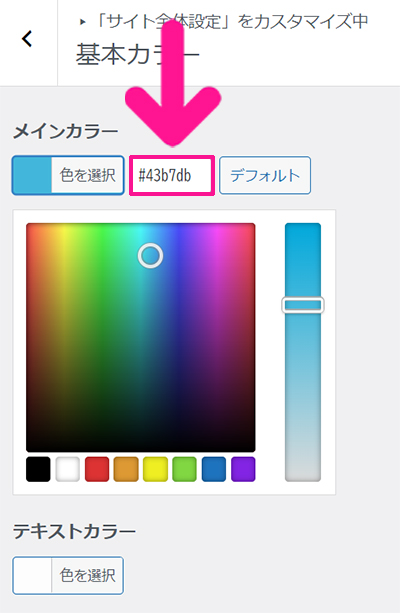
メインに使いたい色のカラーコードを入力してください。カラーパレットのお好きな色の上を直接クリックしても大丈夫です。



見出しカラーにも使うので、カラーコードはメモしておこう!


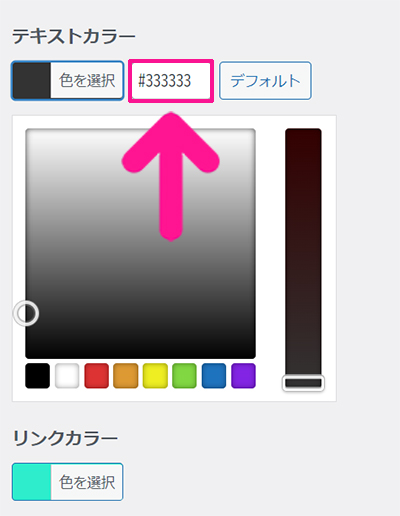
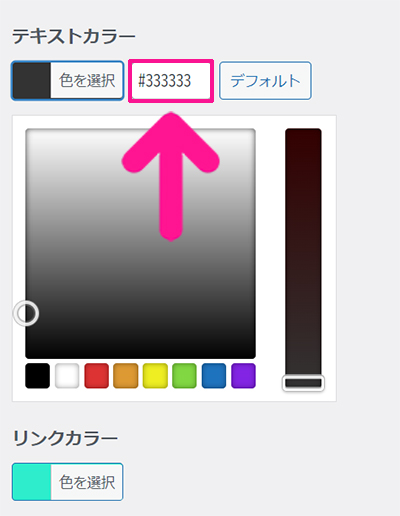
メインカラーが決まったら、テキストカラーの『色を選択』ボタンをクリック。


テキストカラーに『#333333』と入力します。


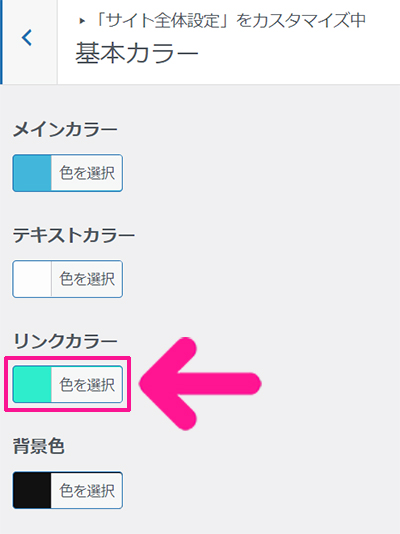
つづいて、リンクカラーの『色を選択』ボタンをクリック。


テキストカラーは『#0000ee』と入力。


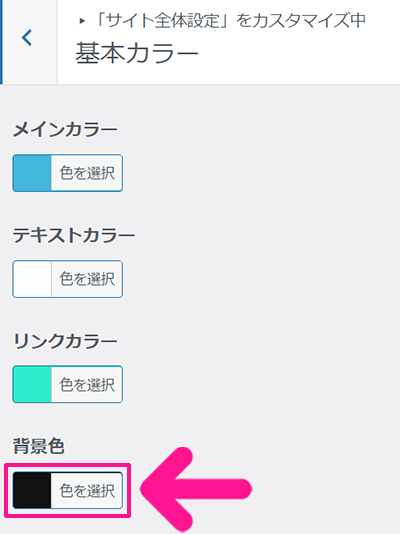
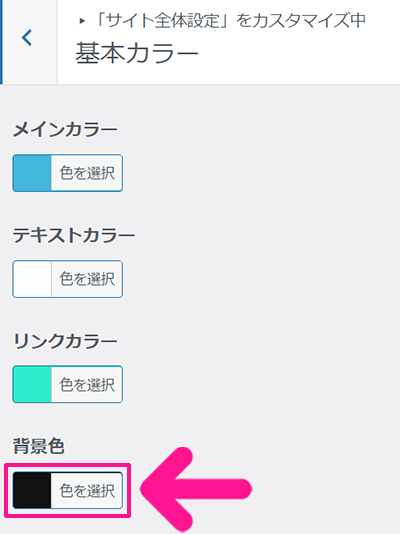
さいごに背景色の『色を選択』ボタンをクリック。


背景色には『#ffffff』と入力。


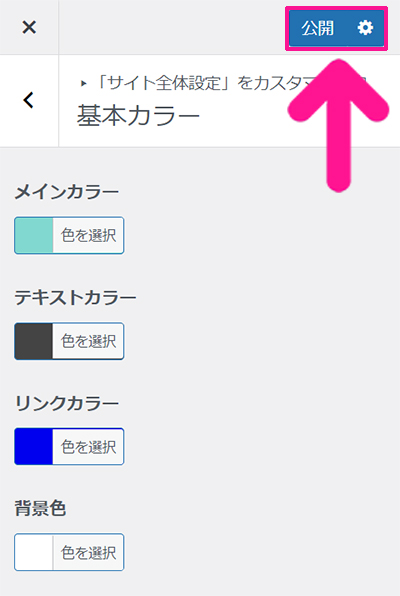
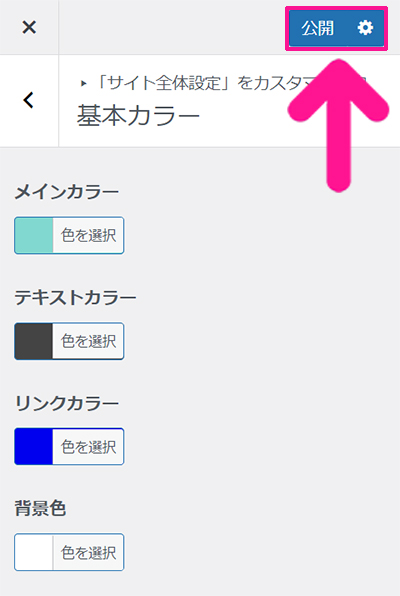
基本カラーがすべて指定できたら、画面右上にある『公開』ボタンをクリック。



これで基本カラーの設定が保存できたよ!


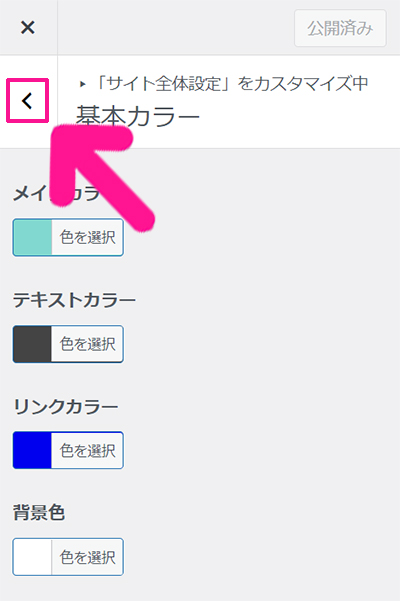
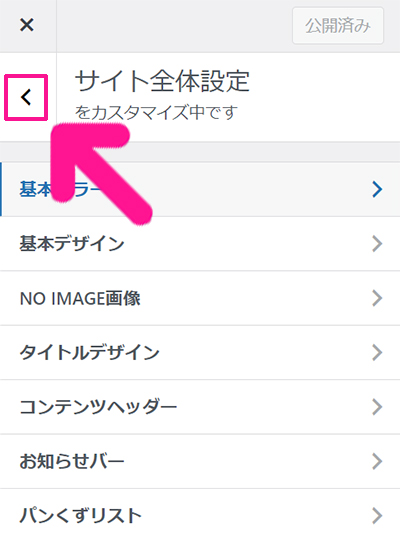
画面左上にある左向き矢印をクリック。


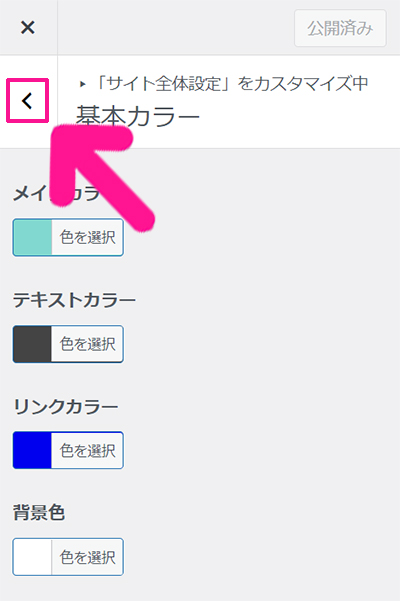
つづけて、左向き矢印をクリック。



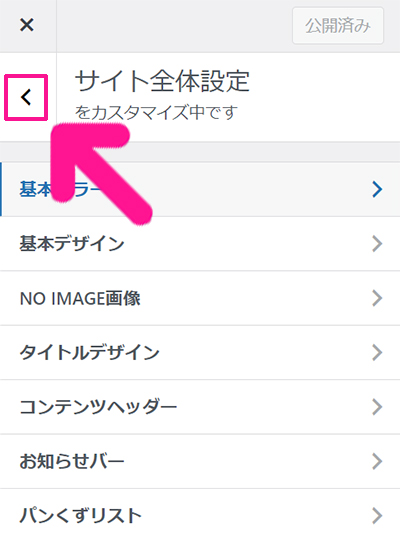
つぎはフッターのコピーライトの設定をしよう!
フッターのコピーライトを設定する方法


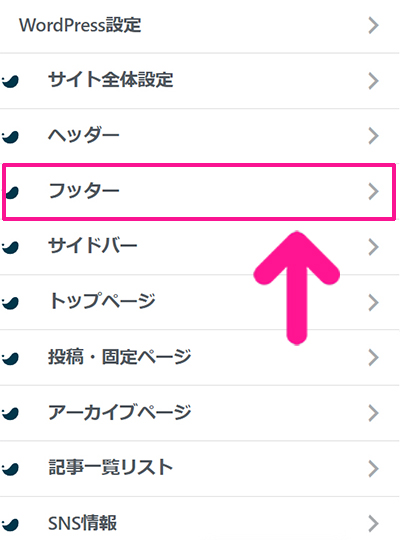
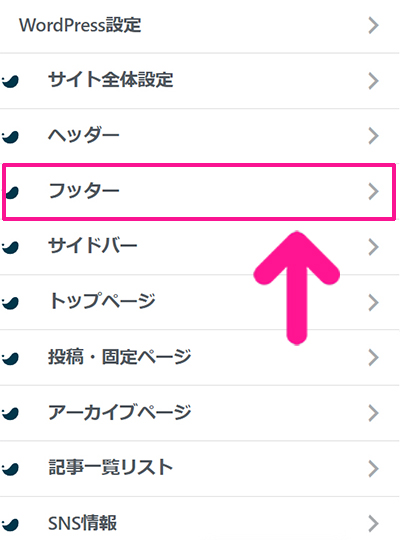
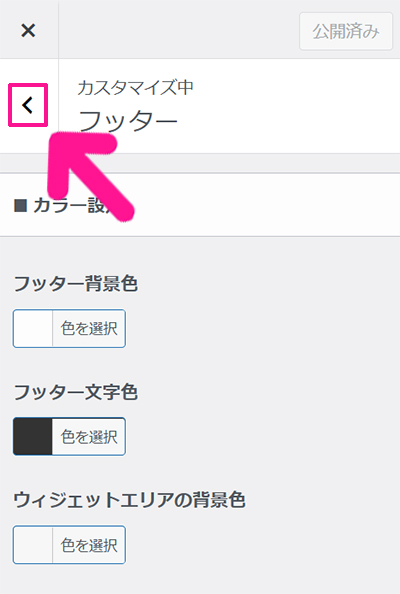
画面左側にある『フッター』をクリック。


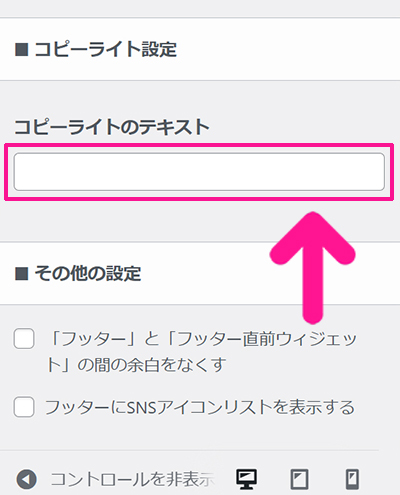
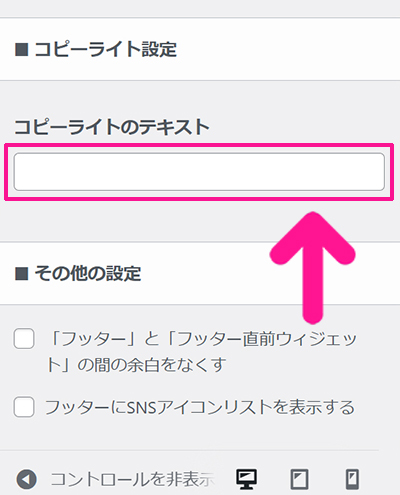
フッター設定画面がひらいたら、ページを下にスクロール。


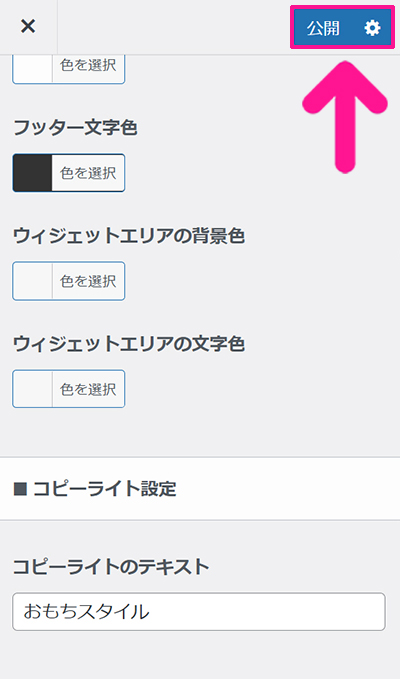
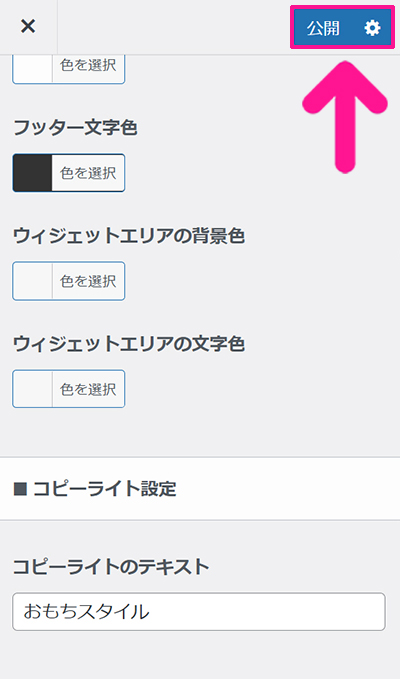
コピーライトのテキストに表示されている文字列を削除して、あなたのサイト名を入力。


入力できたら、画面右上にある『公開』ボタンをクリック。


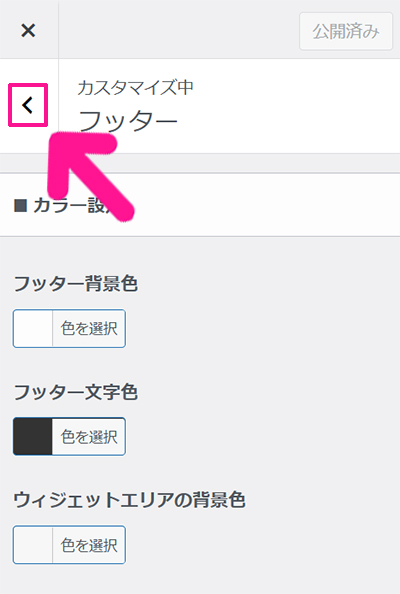
画面左上にある左向き矢印をクリック。



さいごにSNS情報を設定していこう!
SNS情報を設定する方法


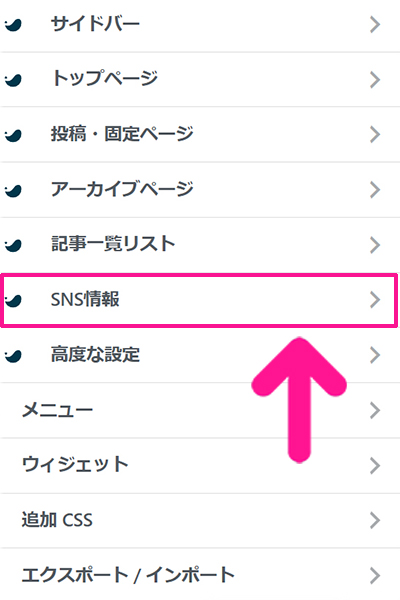
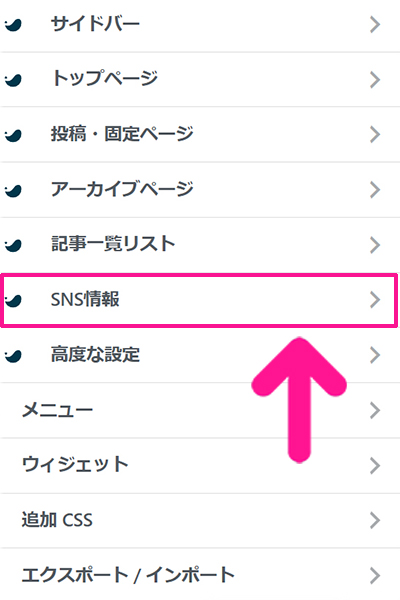
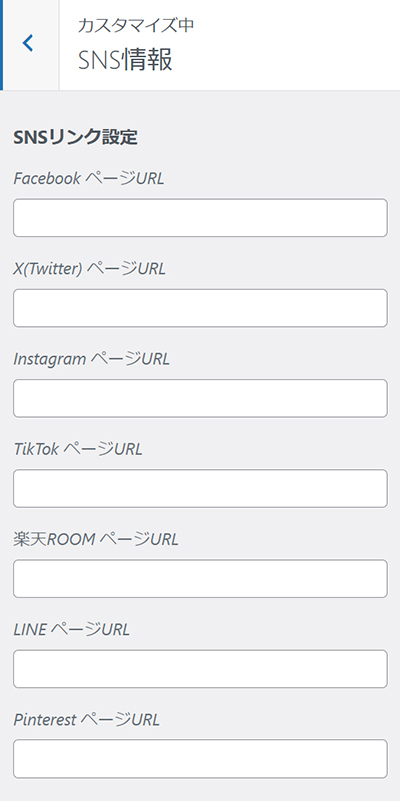
画面左側にある『SNS情報』をクリック。


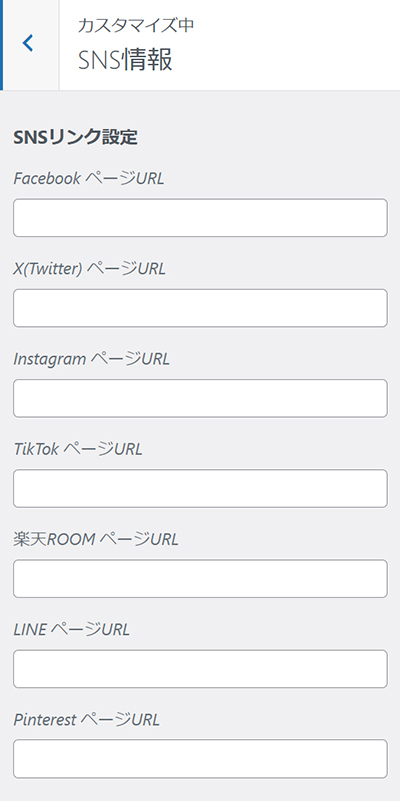
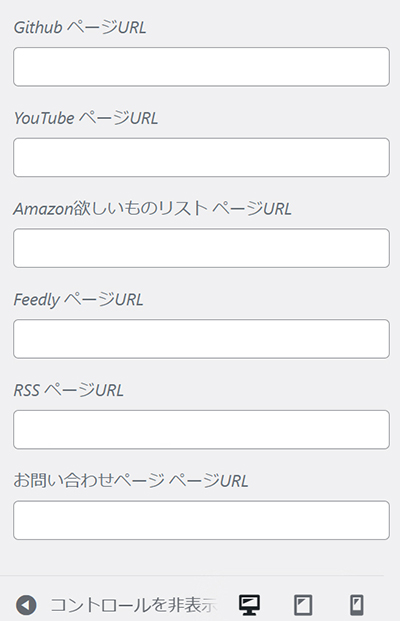
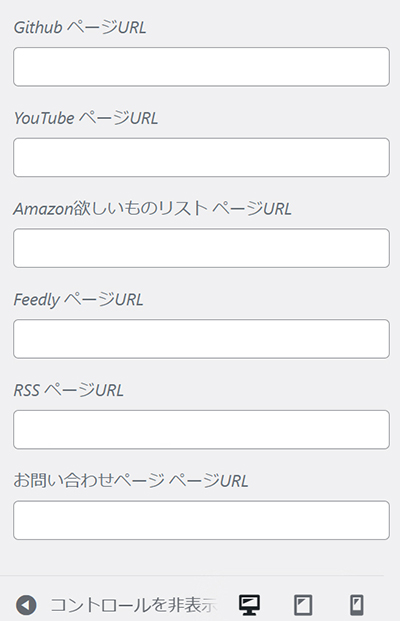
SNS情報設定画面がひらいたら、サイトと連携させたいSNSのプロフィールページURLを入力してください。


ページを下にスクロールして『RSSページURL』に表示されている文字列を削除。


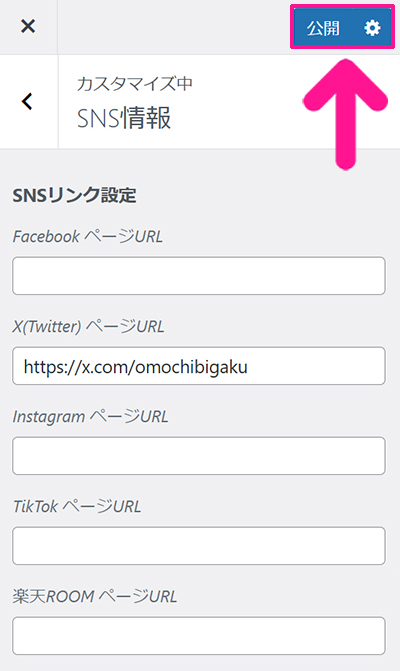
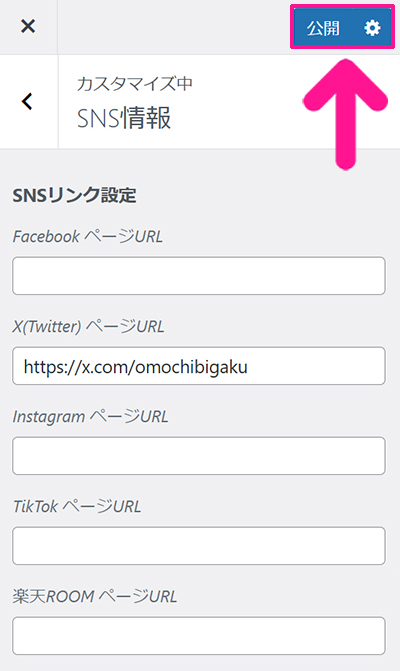
すべて入力できたら、画面右上にある『公開』ボタンをクリック。


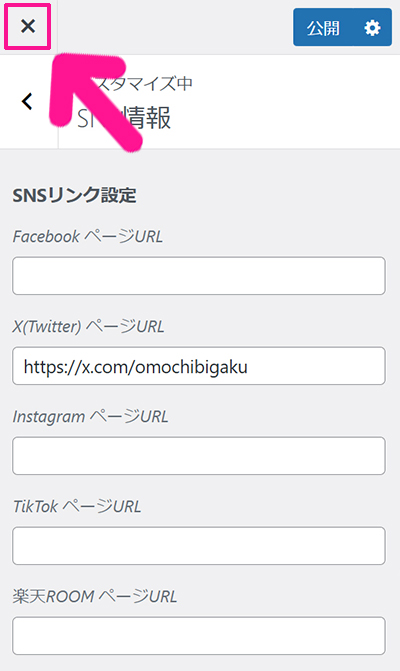
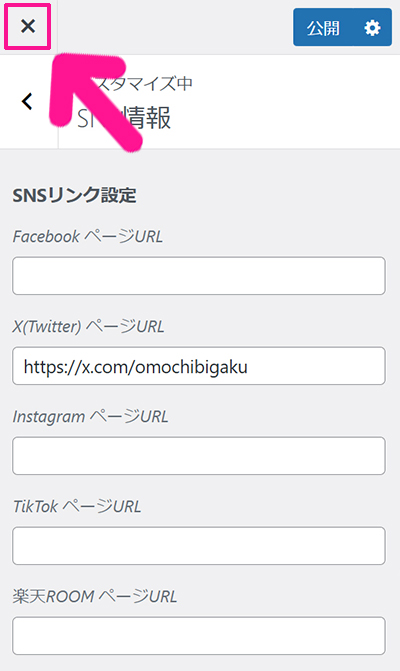
画面左上にある『×』マークをクリックすると、カスタマイザー画面を閉じることができます。
SWELLで自作したデモサイトを紹介


こちらは、私がSWELLで作ったデモサイトです。
グラフィックデザイナーとしての経験と、ゼロから100万PVを達成したウェブサイト運営の実績を活かし、おしゃれで使いやすいホームページの作り方と、集客につながるSEO対策を講座にてお伝えしています。



講座を受講すると、デモサイトそのままのサイトが作れちゃうよ!
SWELLのデモサイトを初期状態にもどす方法
SWELLのデモサイトを初期状態にもどす方法も解説しておきます。
STEP1.カスタマイザーのバックアップをとろう


画面左上にある『カスタマイズ』をクリック。


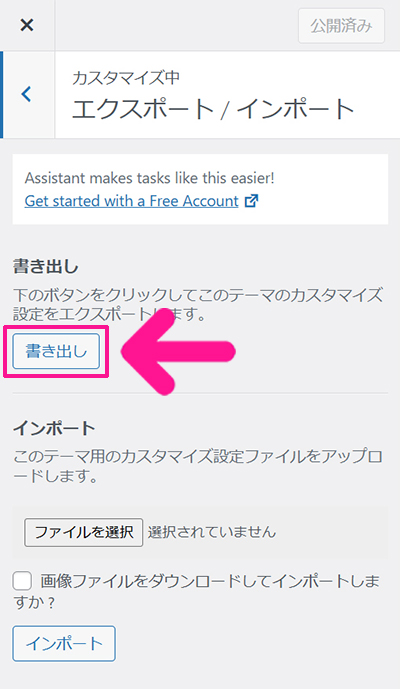
『エクスポート/インポート』をクリック。


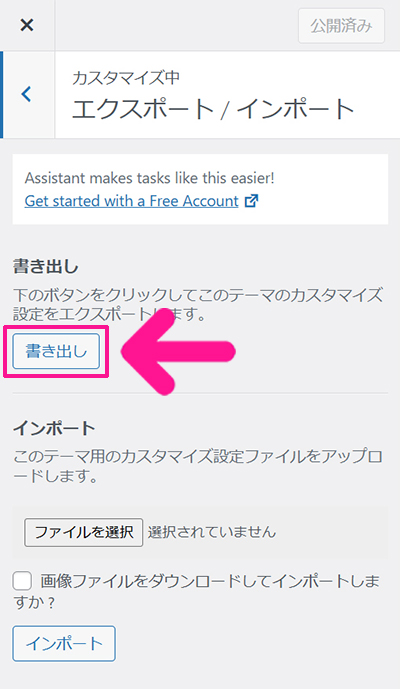
『書き出し』ボタンをクリック。


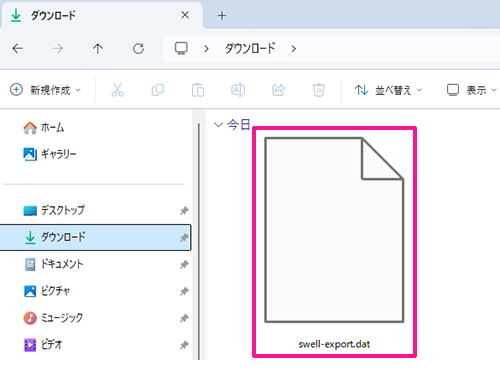
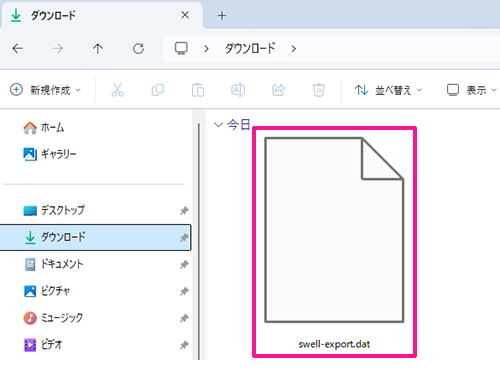
これでカスタマイザーのバックアップがダウンロードできました。



初期化しちゃったけど、やっぱり戻したいってときに使うよ!
STEP2.SWELL設定でカスタマイザーをリセットしよう


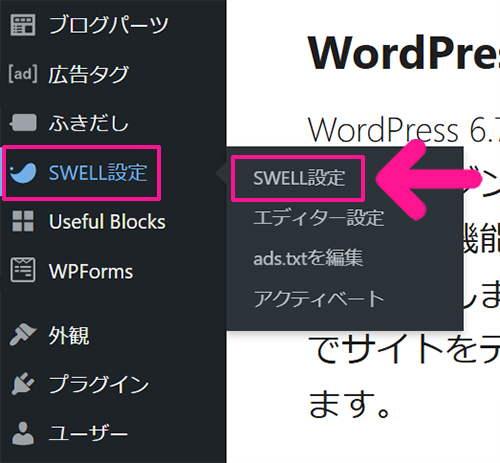
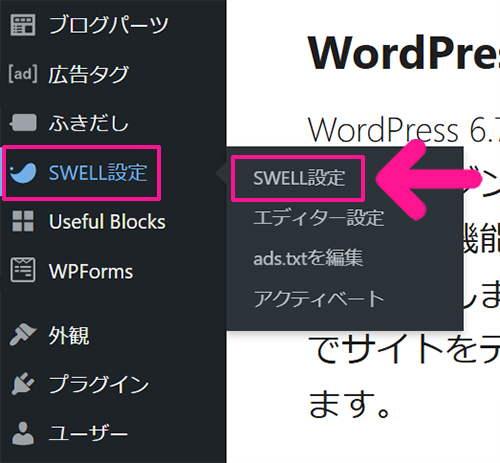
画面左側にある『SWELL設定』にカーソルをもっていき、表示された『SWELL設定』をクリック。


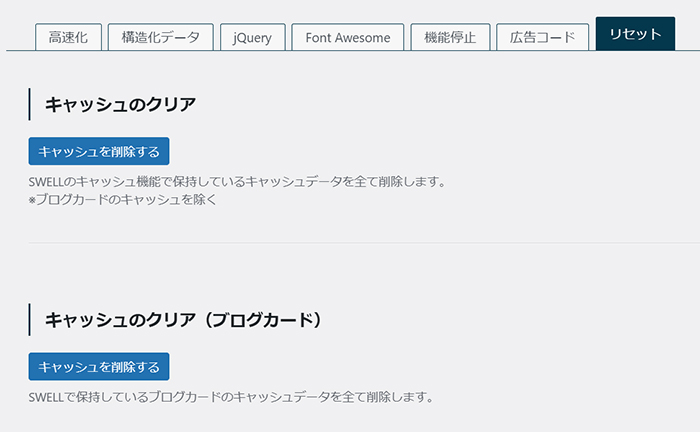
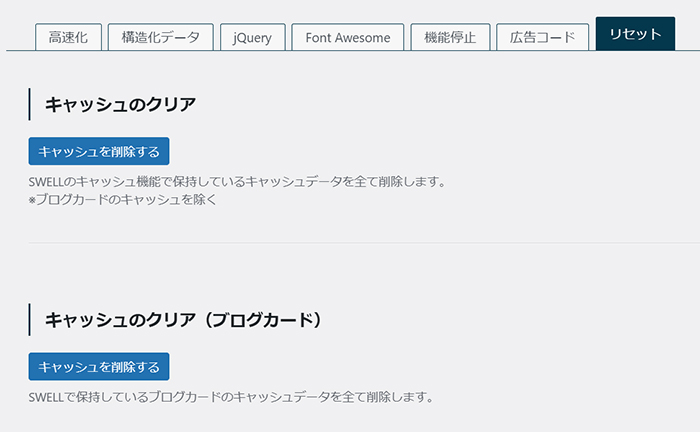
画面上部のメニューにある『リセット』ボタンをクリック。


リセット画面がひらいたら、画面を下にスクロール。


カスタマイザーのリセットにある『デフォルトに戻す』ボタンをクリック。


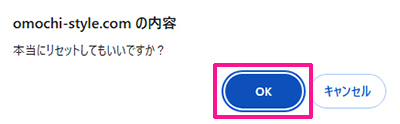
メッセージを確認してから『OK』ボタンをクリック。


これでカスタマイザーを初期状態にもどすことができました。『OK』ボタンをクリック。
【補足】カスタマイザーを復元する方法
カスタマイザーを初期化したものの、やはり元にもどしたいなという方向けに、カスタマイザーを復元する方法もお伝えしておきます。


画面左上にある『カスタマイズ』をクリック。


画面左側のメニューにある『エクスポート/インポート』をクリック。


インポートの『ファイルを選択』ボタンをクリック。


STEP1でダウンロードしておいた『swell_export.dat』ファイルを選択。


画像ファイルをダウンロードしてインポートしますか?のチェックボックスにチェック。


『インポート』ボタンをクリック。



これでカスタマイザーを復元することができたよ!
SWELLデモサイトのまとめ
SWELLデモサイトへの着せ替え手順は、次の3ステップです。
- デモデータをダウンロードする
- 『Customizer Export/Import』プラグインを追加する
- デモデータをインポートする
カスタマイザーを使えば、あなた好みのデザインにカスタマイズすることもできます。
SWELLを使って私がつくったデモサイトはこちら
『サイトデザインが整うまで誰にも見られたくない…』という方は、メンテナンスモードに切り替えておくといいでしょう。


サイトデザインがある程度決まったら、必要なコンテンツ作成に取りかかりましょう。