- お問い合わせフォームってどうやって作るんだろう…
- 専門知識がないから私にはむずかしそう…
ブログサイトを運営していると、読者からの質問や感想を受け付ける『お問い合わせフォーム』を設置したくなりますよね。
こちらの記事では、WordPressで人気の『WPForms』というプラグインを使って、誰でも簡単にお問い合わせフォームが作れる方法をご紹介します。
初心者の方でも安心して作業できるよう、
- 画像付きで手順を1つずつ説明
- 迷惑メール対策もバッチリ解説
- 専門用語は避けてわかりやすく
さらに、お問い合わせページの作り方やブログサイトにお問い合わせページを設置する方法まで解説しているので、ぜひ最後までご覧ください。
STEP1.独自ドメインのメールアドレスを取得しよう

お問い合わせページを作る前に、お問い合わせのやり取りで使うための専用メールアドレスを取得しましょう。

メールアドレスは、
- 文字列
- @マーク
- ドメイン
の3つから構成されています。
@マークの右側に、あなたのブログサイトのドメインを設定した『独自ドメインのメールアドレス』が無料で作れるので、こちらの記事を参考に取得してください。

STEP2.管理者メールアドレスを変更しよう

独自ドメインのメールアドレスが取得できたら、ブログサイトの管理者メールアドレスを変更していきましょう。
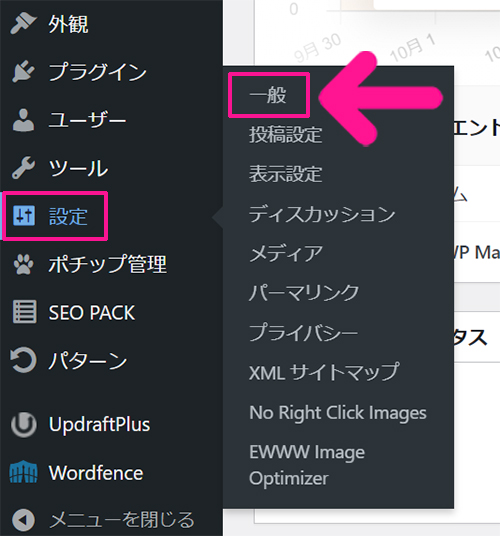
画面左側のメニューにある『設定』にカーソルをもっていき、表示された『一般』をクリック。

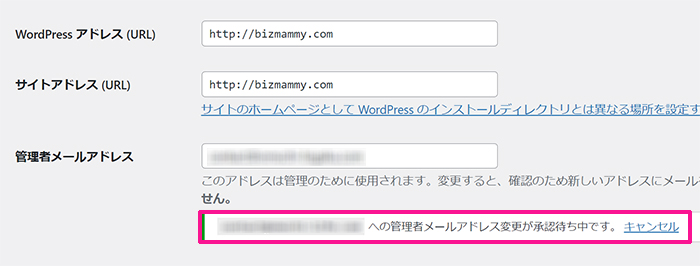
管理者メールアドレスに、STEP1で取得した、独自ドメインのメールアドレスを入力。

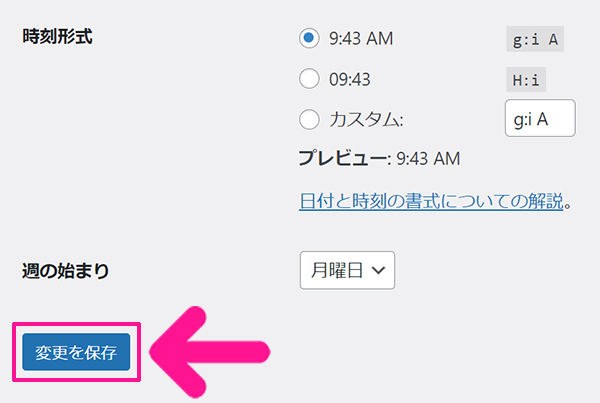
ページを下にスクロールして、画面左下にある『変更を保存』ボタンをクリック。

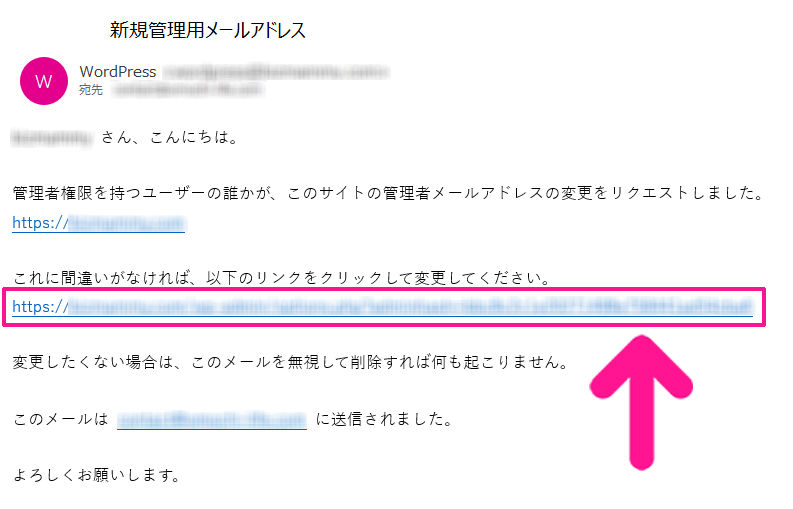
登録した独自ドメインのメールアドレス宛に、メールが届きます。

メッセージ内にあるURLをクリック。

これで管理者メールアドレスが変更できました。
STEP3.『WPForms』プラグインをインストールしよう

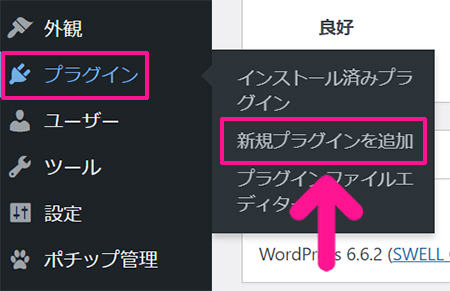
画面左側のメニューにある『プラグイン』にカーソルをもっていき、表示された『新規プラグインを追加』をクリック。

プラグインの新規追加画面がひらきました。

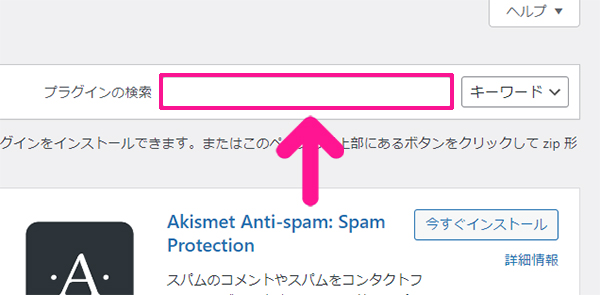
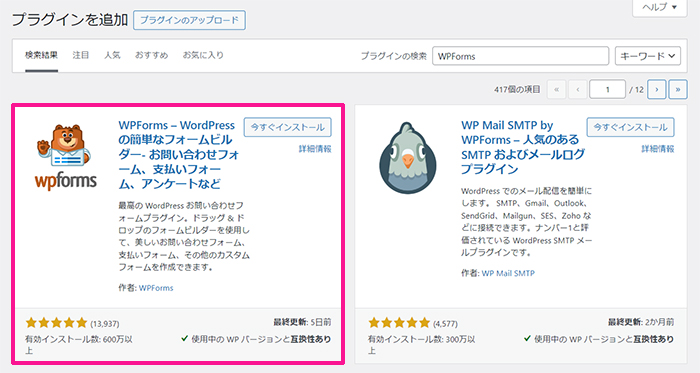
画面右上にある検索窓に『WPForms』と入力。

『WPForms』が表示されました。

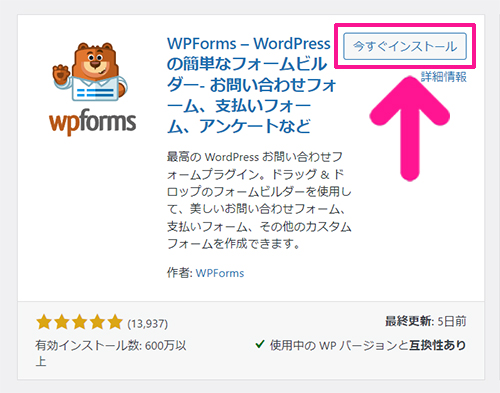
『今すぐインストール』ボタンをクリック。

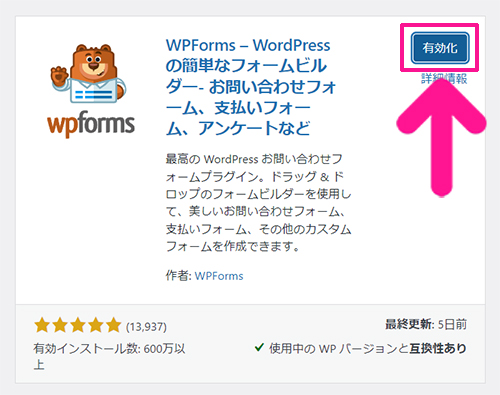
『有効化』ボタンをクリック。
 おもち
おもちこれで『WPForms』が使えるようになったよ!
STEP4.お問い合わせフォームを作成しよう
フォームに名前を付けてテンプレートを選ぼう


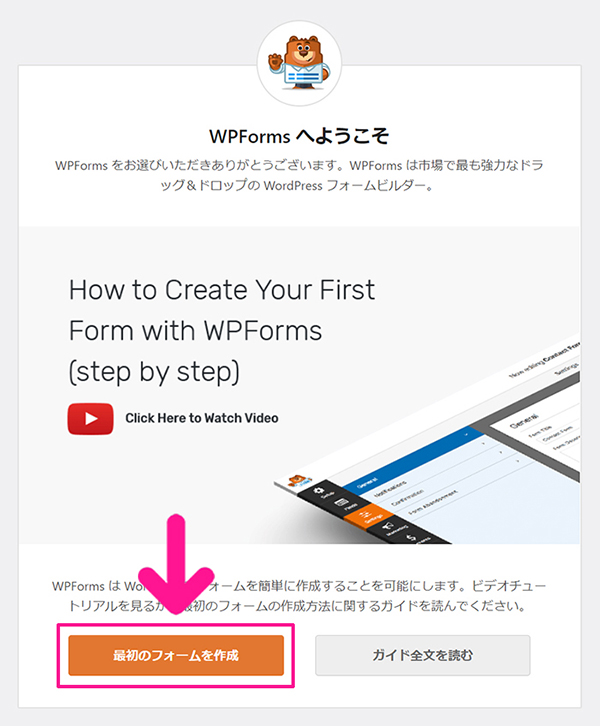
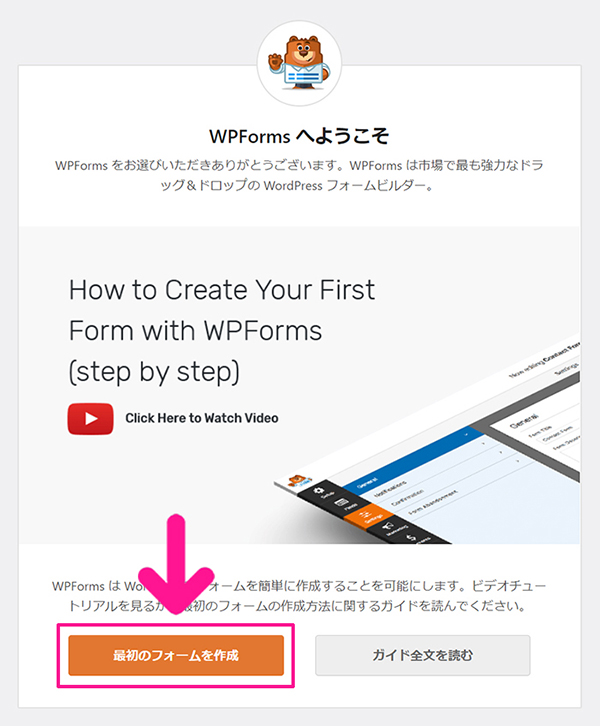
『最初のフォームを作成』ボタンをクリック。


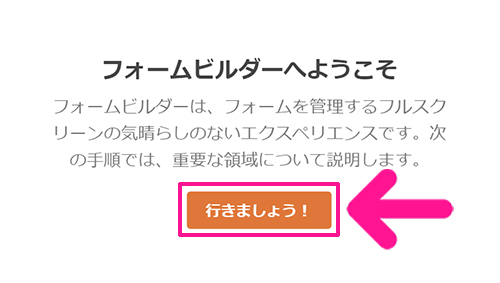
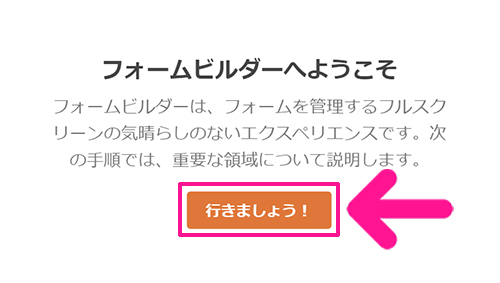
メッセージを確認して『行きましょう!』ボタンをクリック。


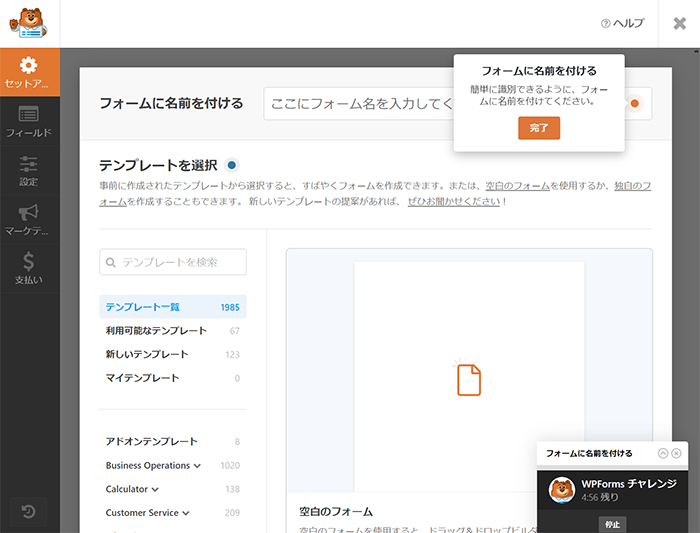
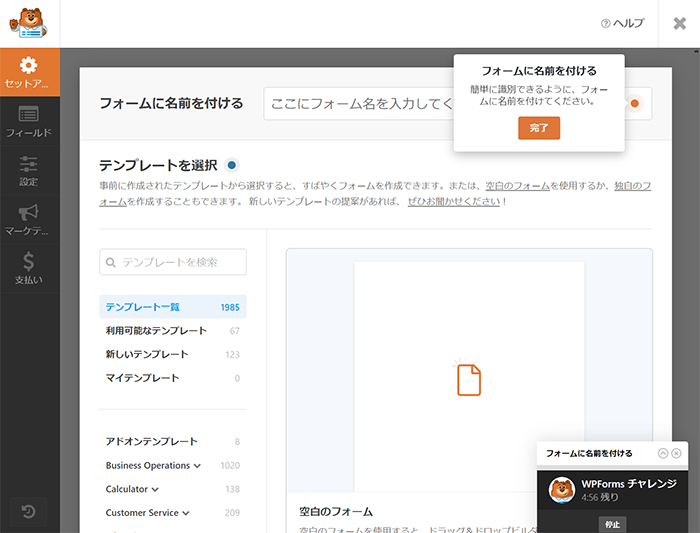
フォーム作成画面がひらきました。


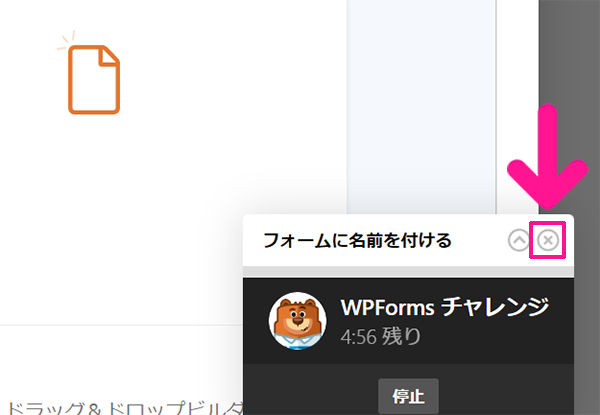
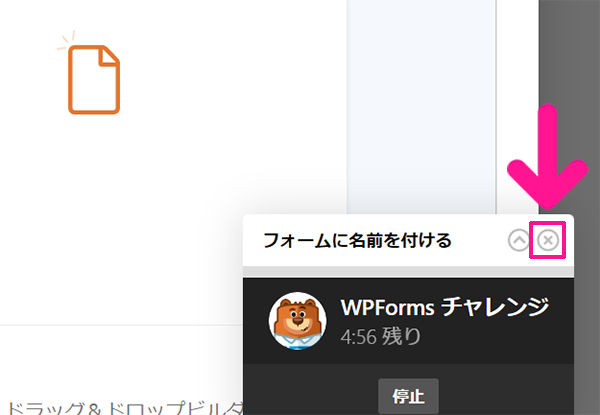
画面右下に表示されているポップアップの『×』マークをクリック。


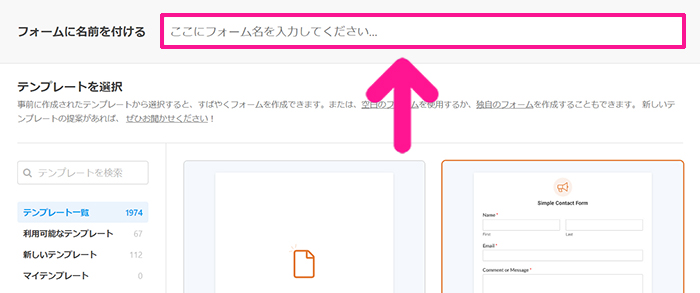
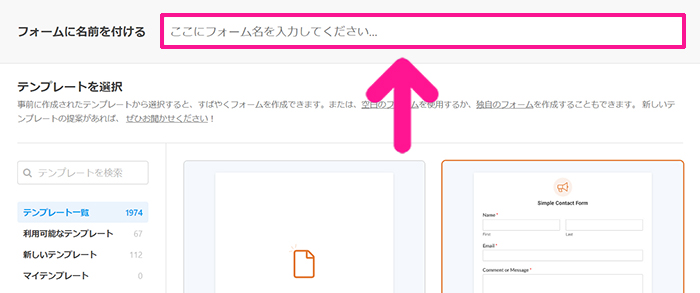
フォームに名前を付けていきましょう。
フォームに名前を付けるに『お問い合わせフォーム』と入力。


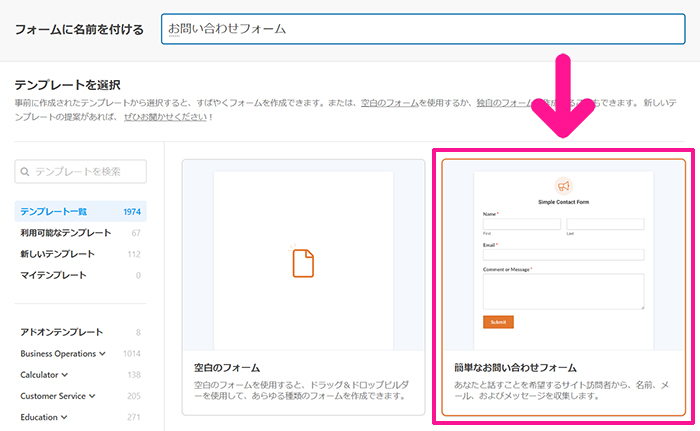
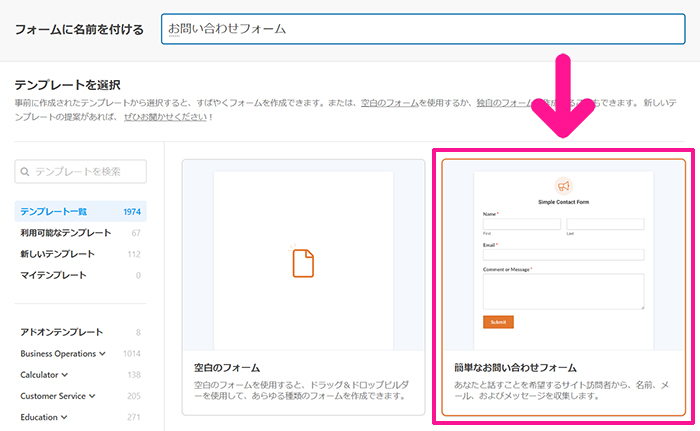
つづいて、テンプレートを選択していきます。
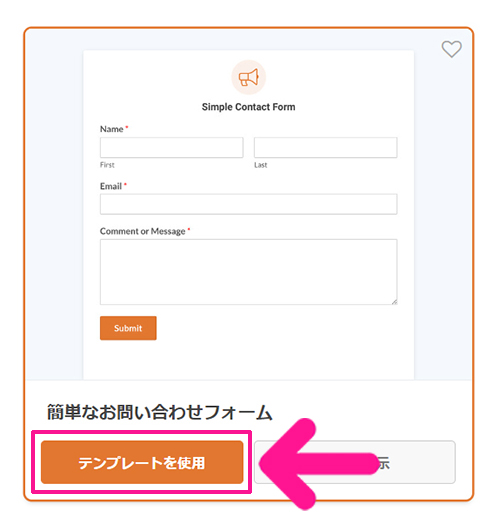
『簡単なお問い合わせフォーム』の上にカーソルをもっていくと、


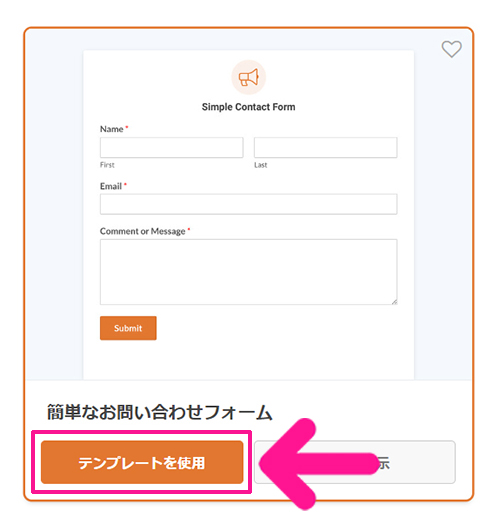
『テンプレートを使用』ボタンが表示されるので、そちらをクリック。


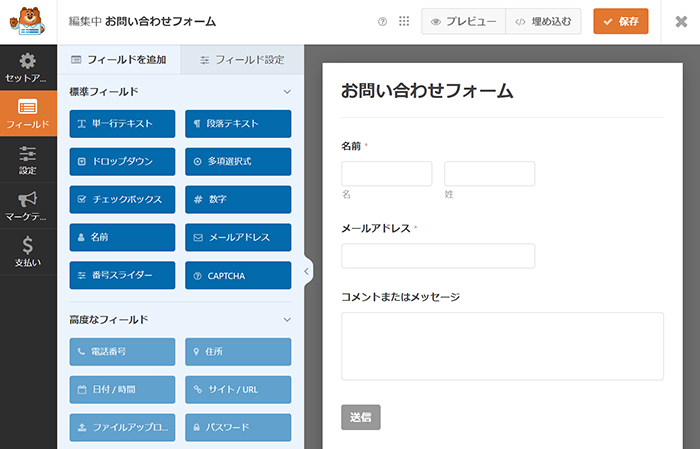
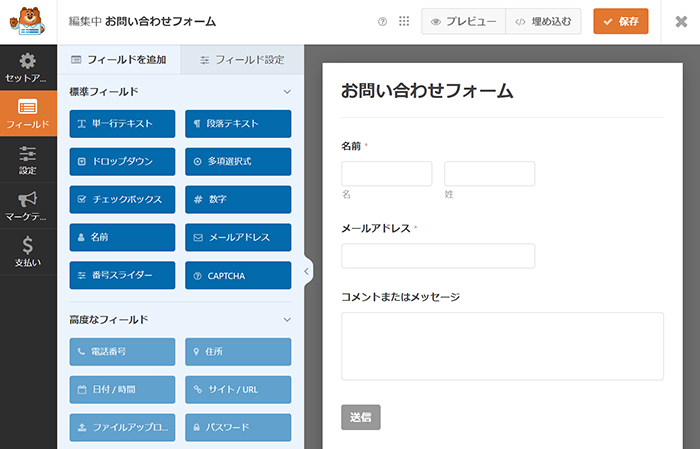
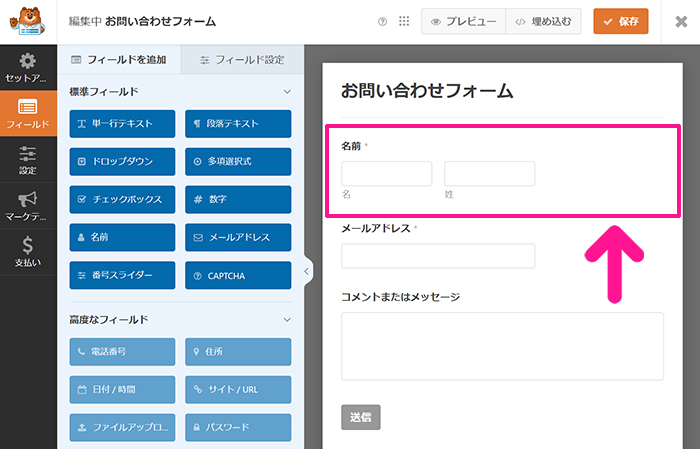
フィールド設定画面がひらきました。
お問い合わせフォームの内容を設定しよう


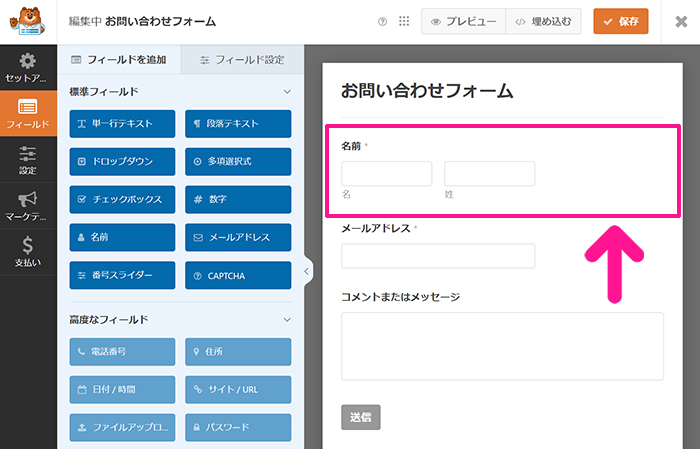
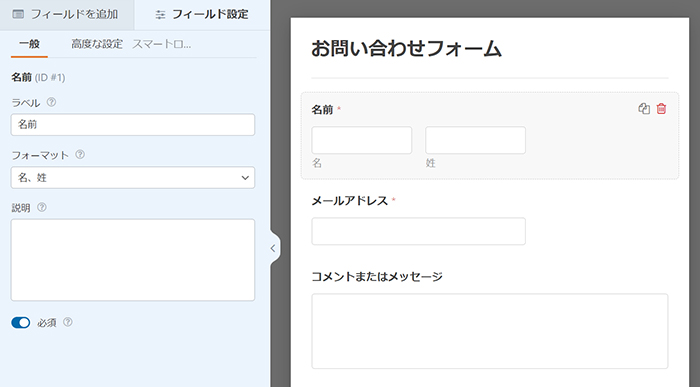
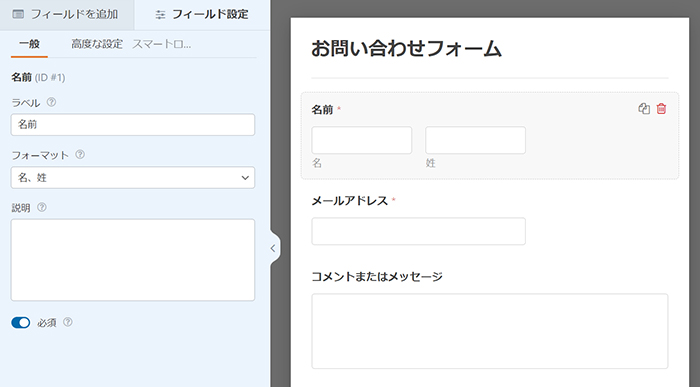
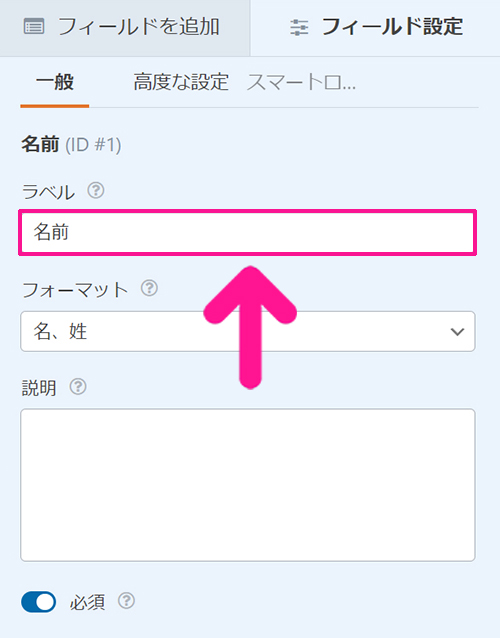
『名前』フィールドをクリック。


左側に『名前』フィールドの設定画面が表示されました。


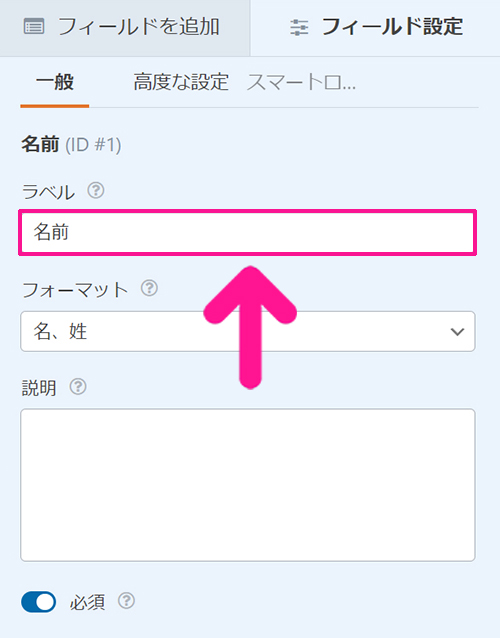
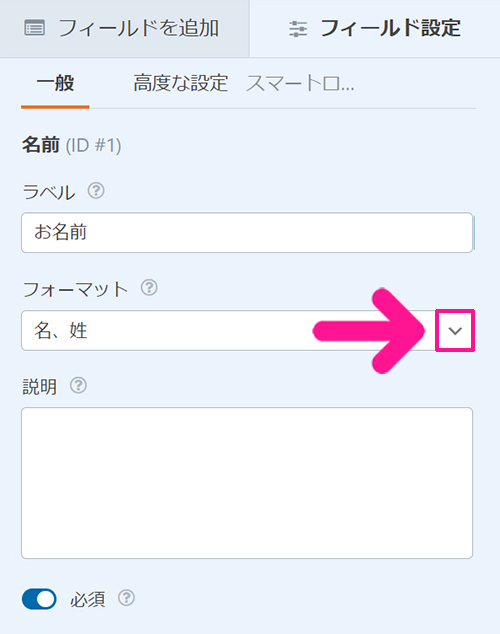
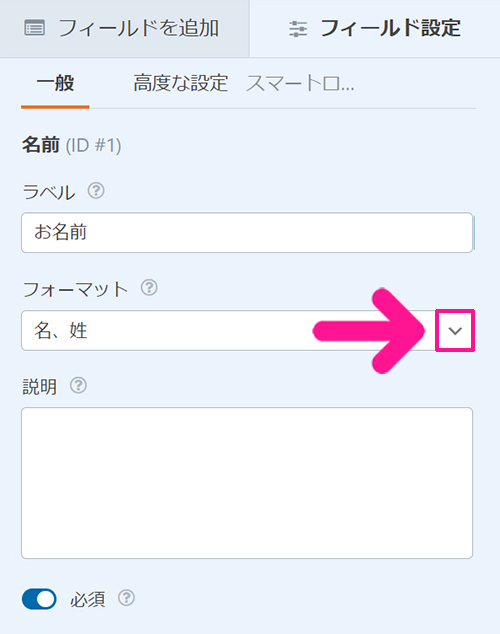
ラベルに表示されている『名前』を削除して『お名前』に変更。


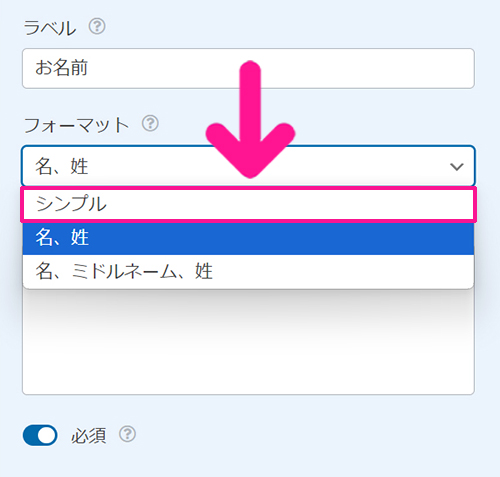
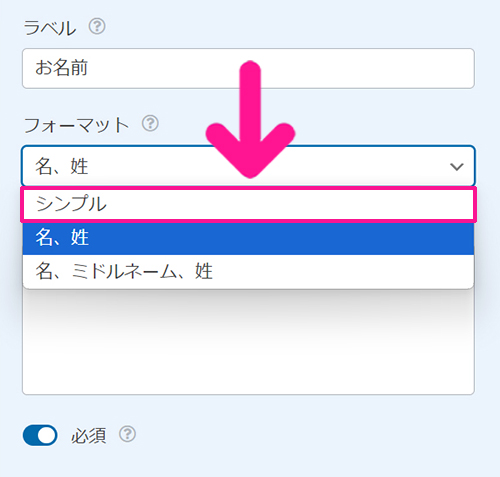
フォーマットの下向き矢印をクリック。


『シンプル』をクリック。


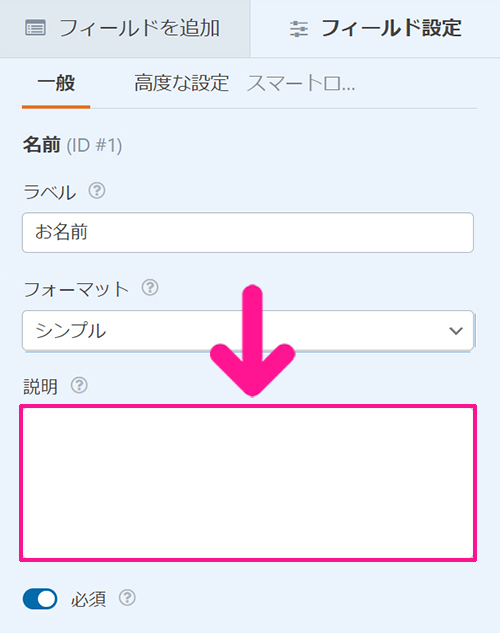
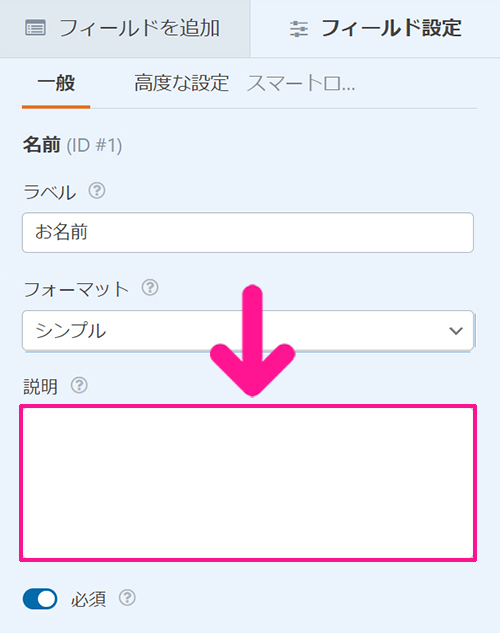
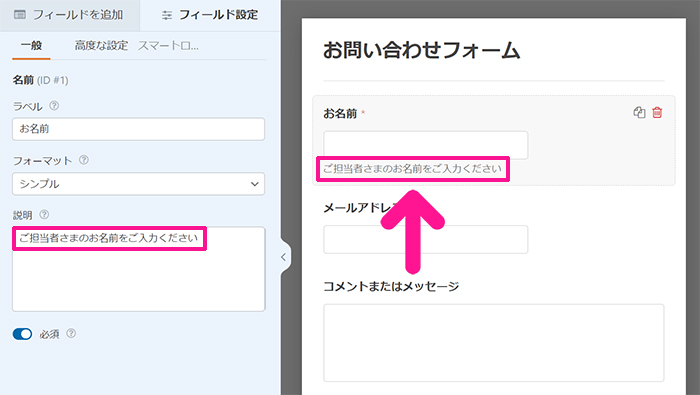
必要があれば、説明にテキストを入力。


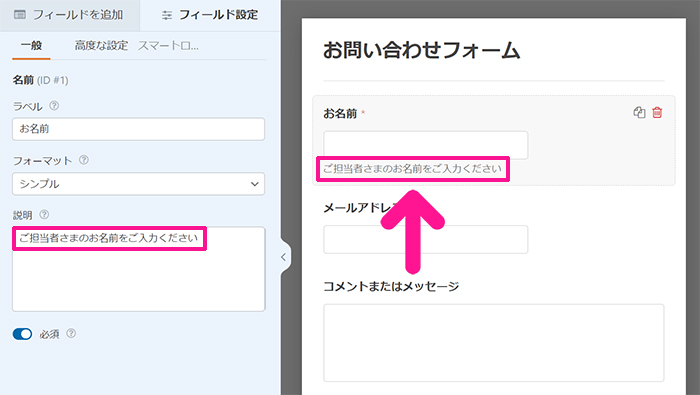
説明にテキストを入力すると、お問い合わせフォームの『お名前』フィールドに、説明文が表示できます。



必要な人のみでOKだよ!


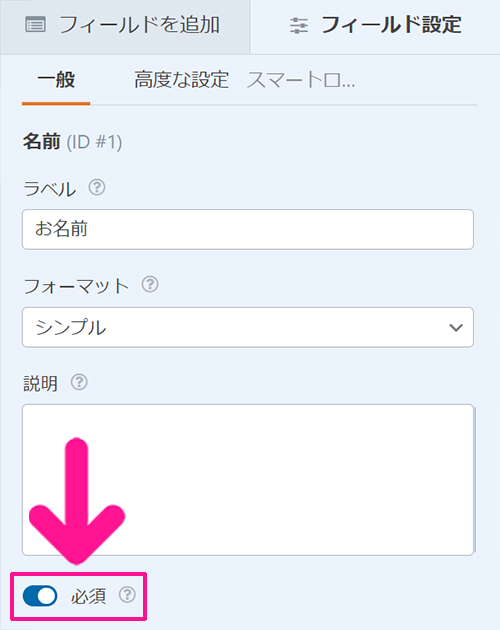
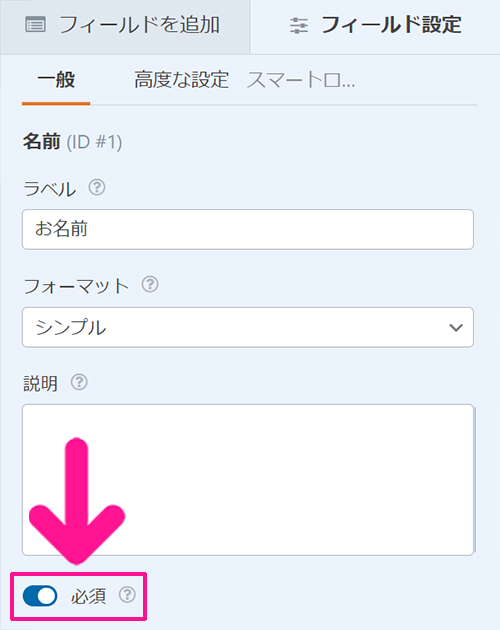
あとは必須がONになっていることを確認。



お名前入力を必須にするかどうか選べるスイッチだよ!


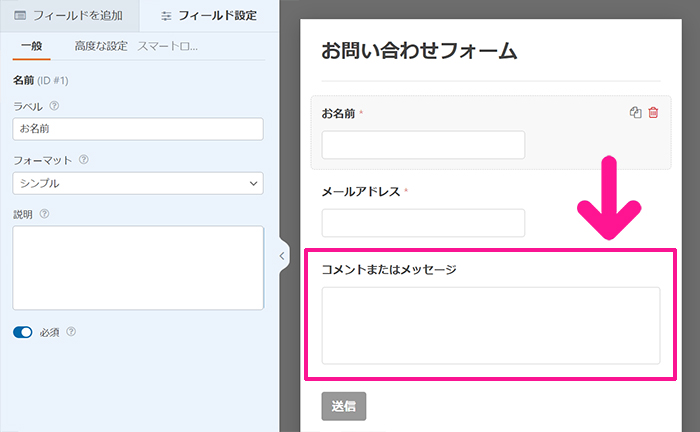
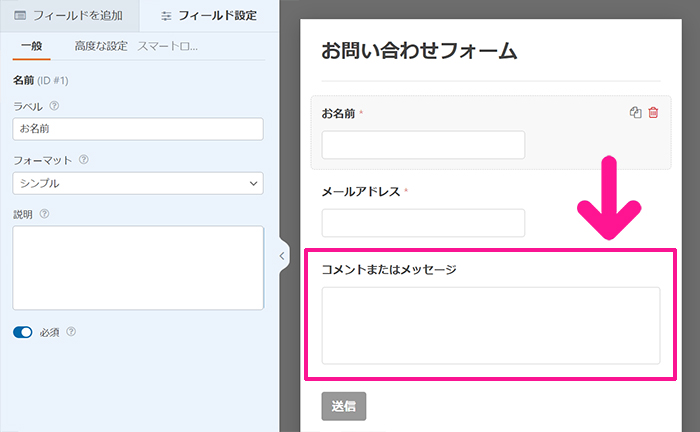
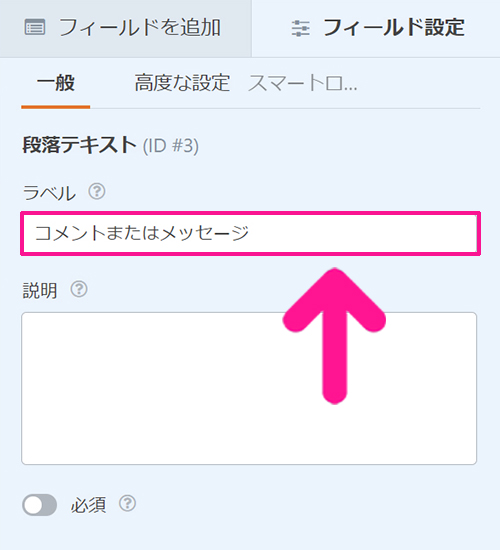
つづいて『コメントまたはメッセージ』フィールドをクリック。


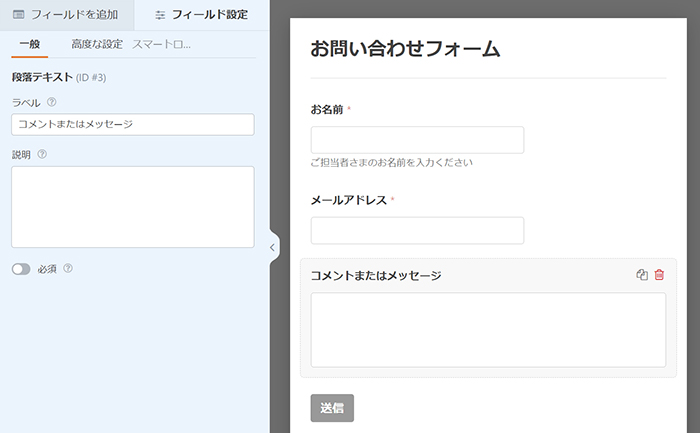
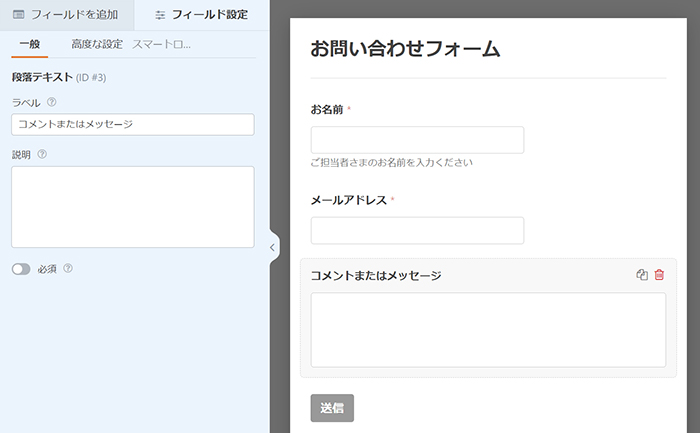
左側に『コメントまたはメッセージ』フィールドの設定画面が表示されました。


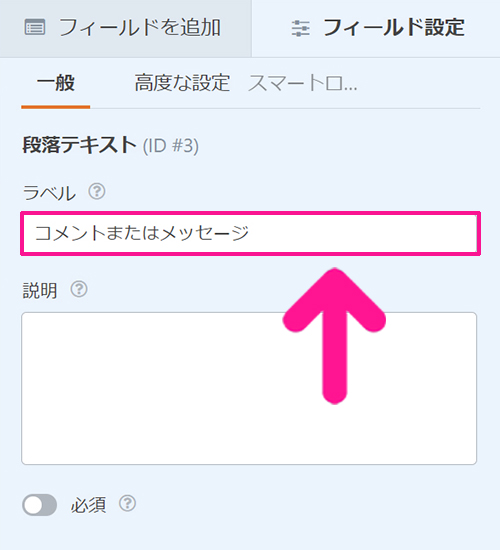
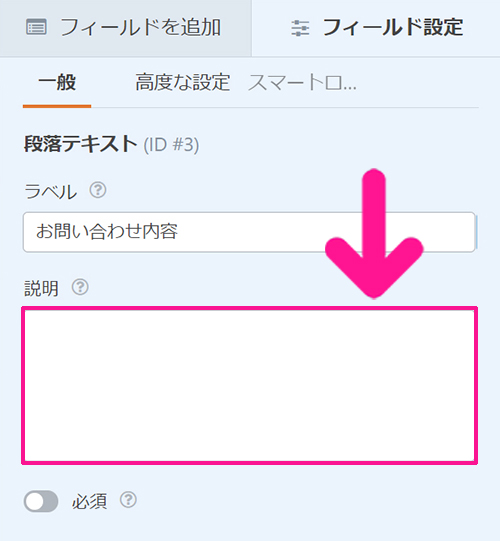
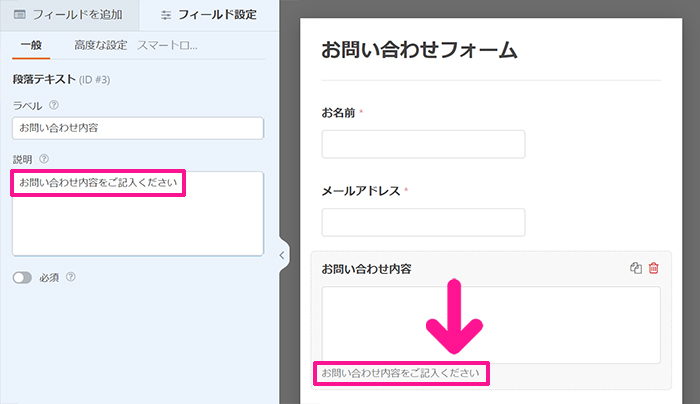
ラベルに表示されている『コメントまたはメッセージ』を削除して『お問い合わせ内容』に変更。


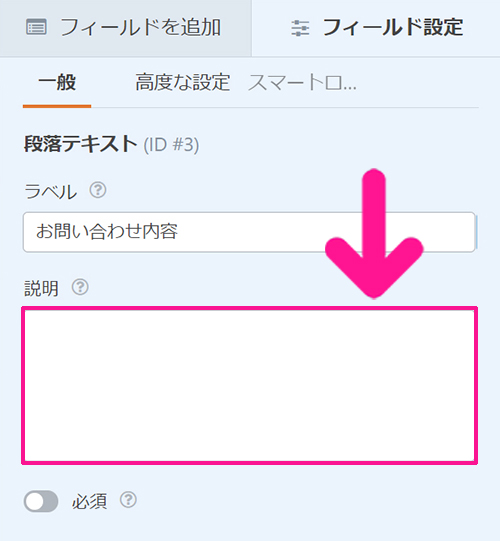
必要があれば説明にテキストを入力。


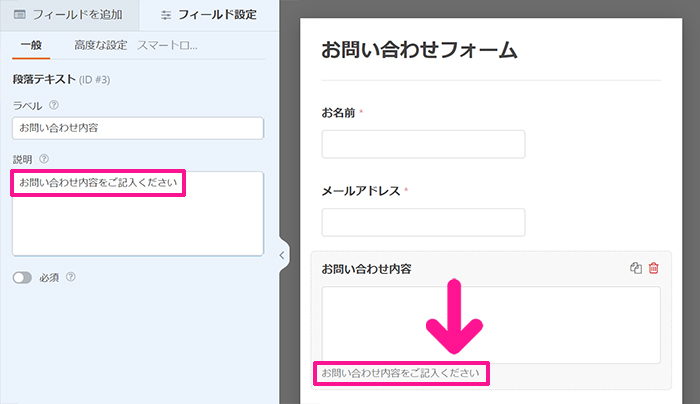
説明にテキストを入力すると、お問い合わせフォームの『お問い合わせ内容』フィールドに、説明文が表示できます。



こちらも必要な人のみでOK!


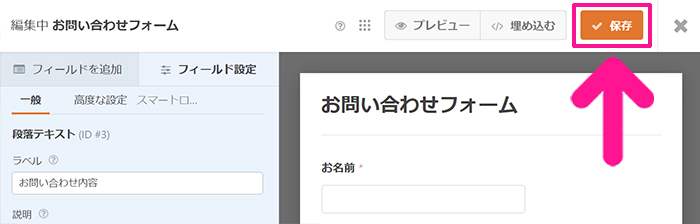
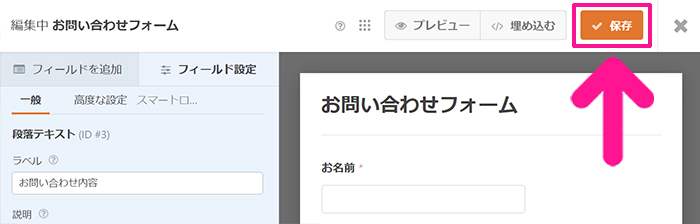
すべての設定が終わったら、画面右上にある『保存』ボタンをクリック。
これでお問い合わせ内容が設定できました。
お問い合わせフォーム送信後に通知される返信メールを設定しよう


お問い合わせフォーム送信後、お問い合わせ者に届く返信メールの設定をしていきましょう。



画像は、お問い合わせ者に届く返信メールの参考例だよ!


つぎは、お問い合わせフォーム送信後に通知されるメッセージ内容を設定していきましょう。
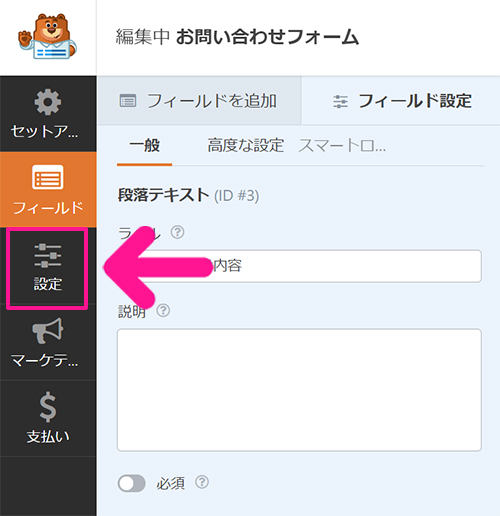
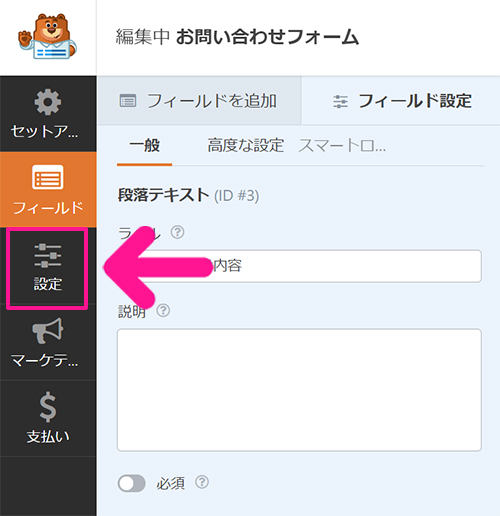
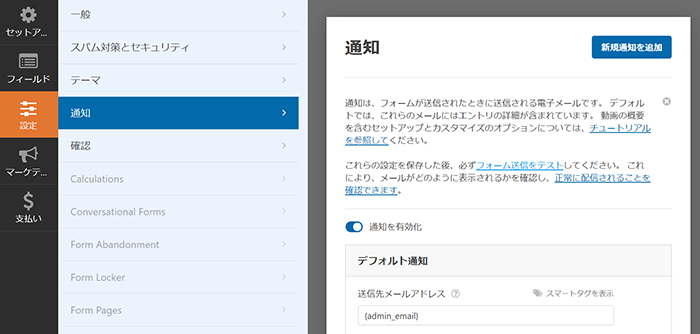
画面左側のメニューにある『設定』をクリック。


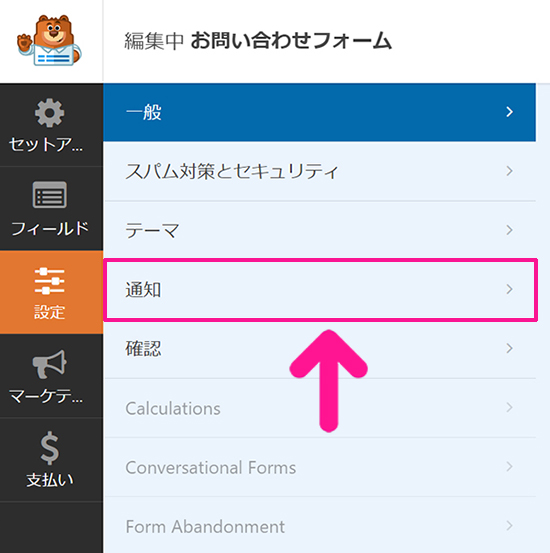
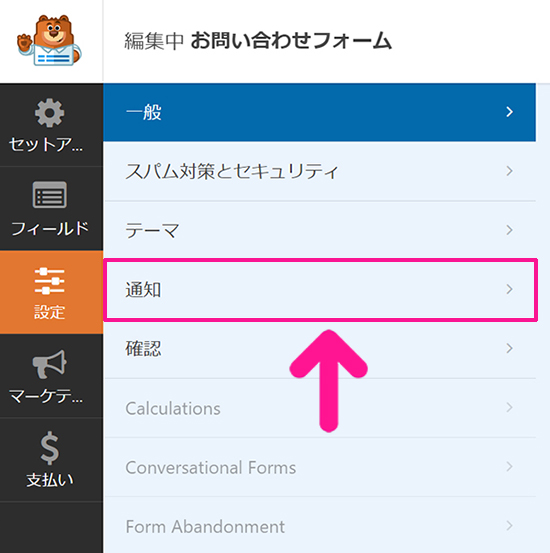
『通知』をクリック。


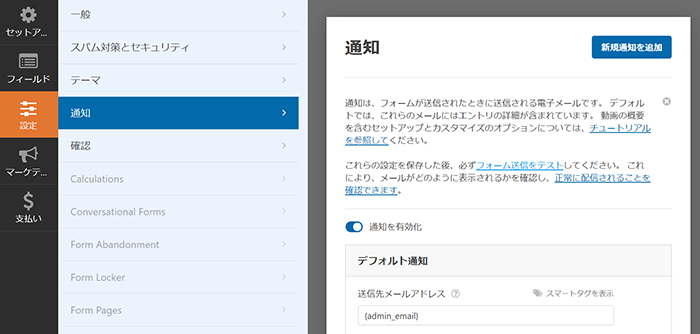
通知設定画面がひらきました。


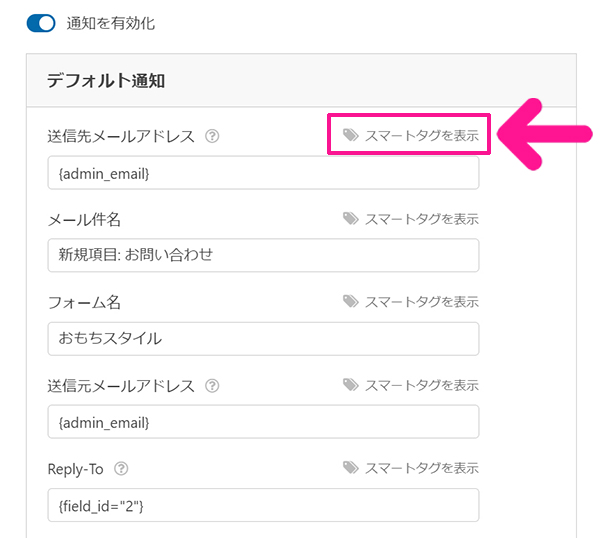
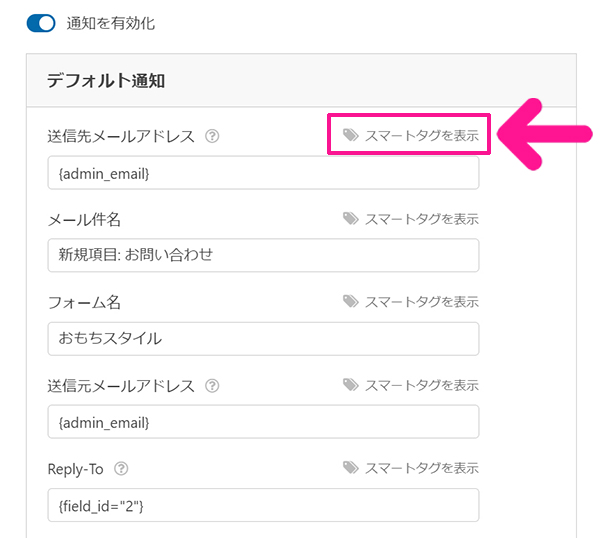
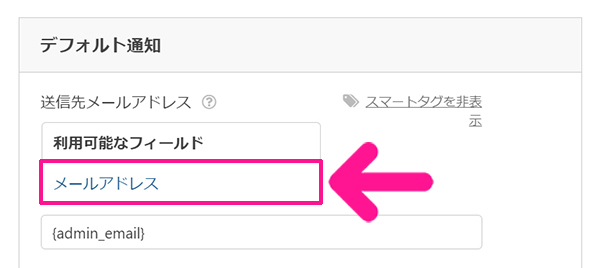
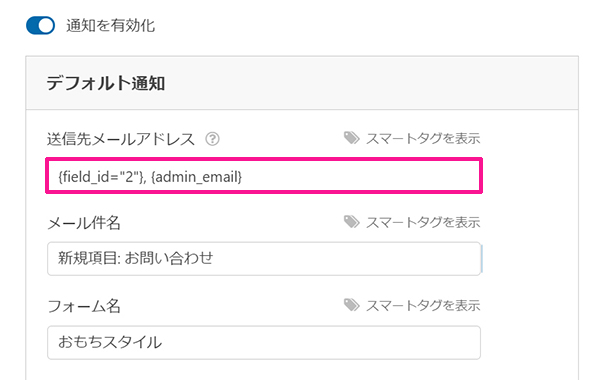
送信先メールアドレスの右側にある『スマートタグを表示』をクリック。


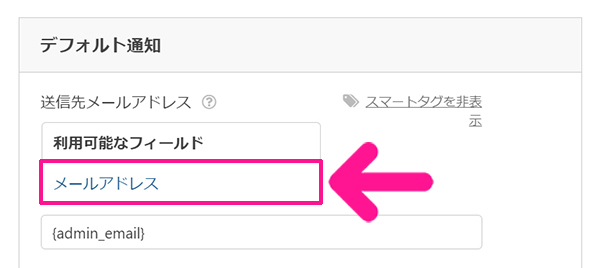
『メールアドレス』をクリック。


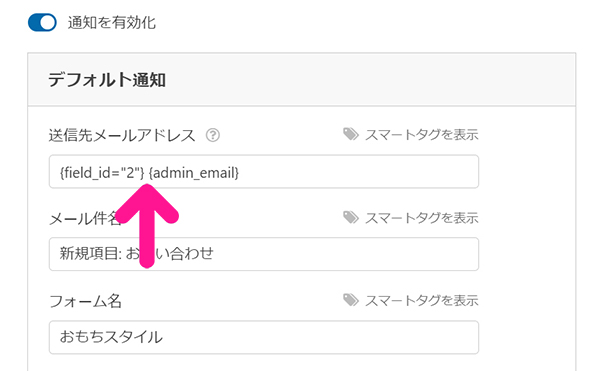
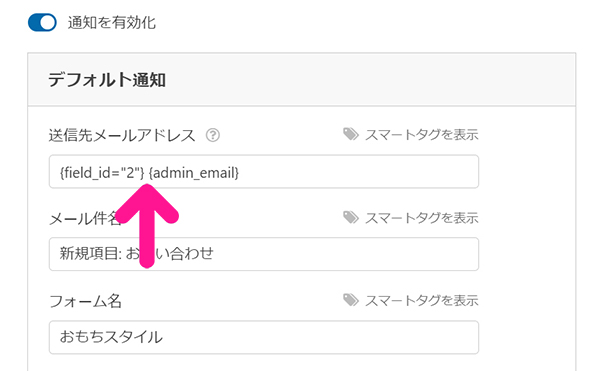
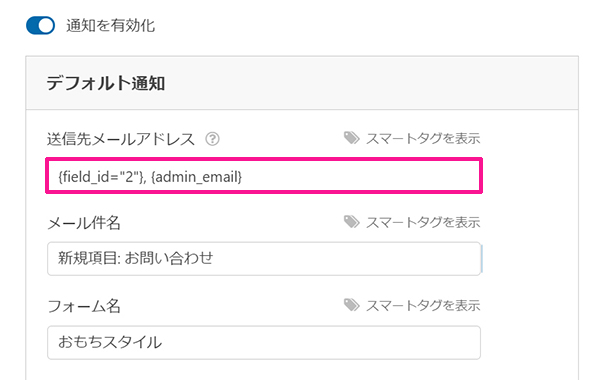
『{field_id=”2″}』と『{admin_email}』の間に、半角カンマを入力。


これで送信先メールアドレスはOK。


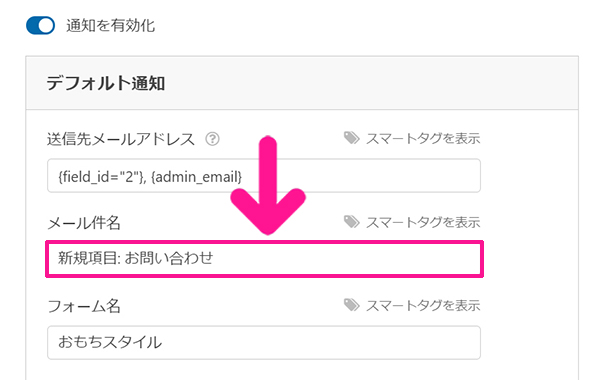
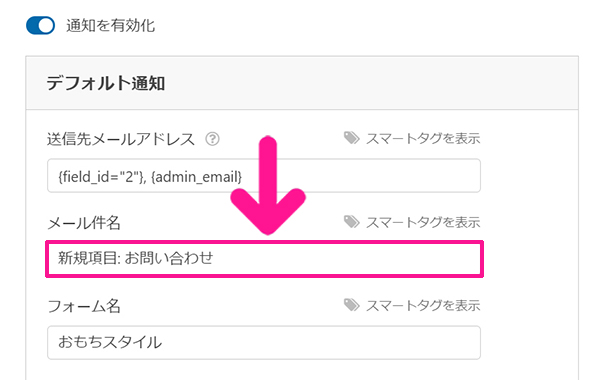
メール件名は『お問い合わせありがとうございます』と入力。


画面を下にスクロール。


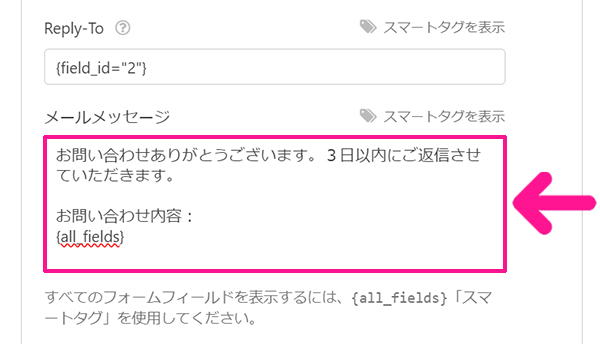
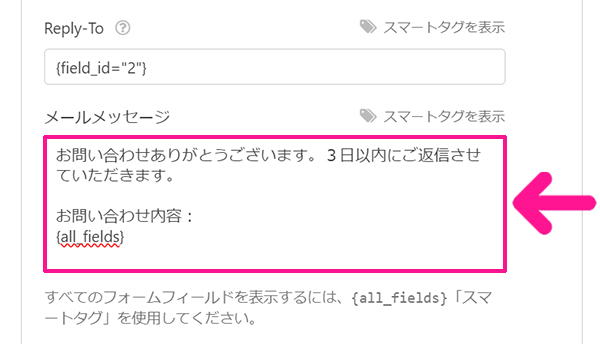
メールメッセージに『お問い合わせありがとうございます。3日以内にご返信させていただきます。お問い合わせ内容:』と入力。



テキストは適宜、変更してね!


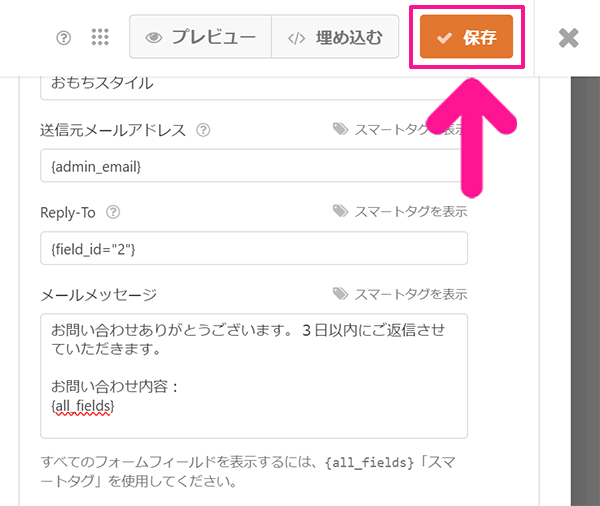
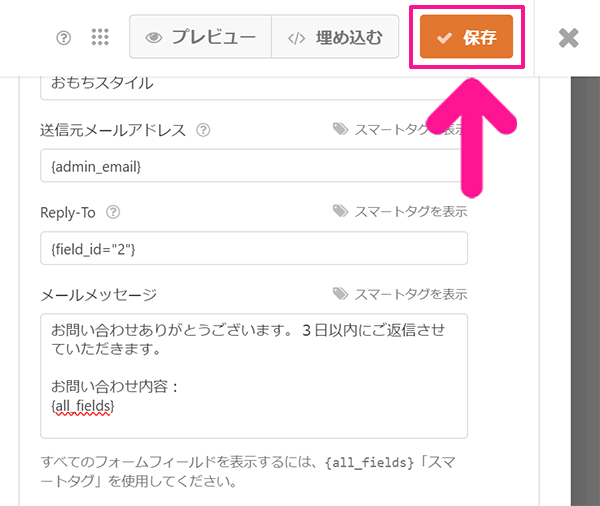
すべて入力できたら、画面右上にある『保存』ボタンをクリック。
お問い合わせフォーム送信後に表示されるメッセージを設定しよう


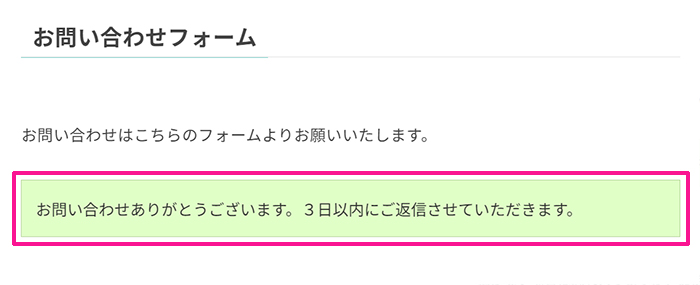
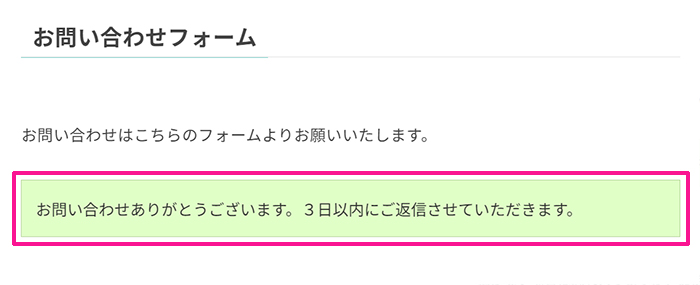
つづいて、お問い合わせフォーム送信後、お問い合わせ者の画面に表示されるメッセージを設定していきましょう。



画像は、お問い合わせ者の画面に表示されるメッセージの参考例だよ!


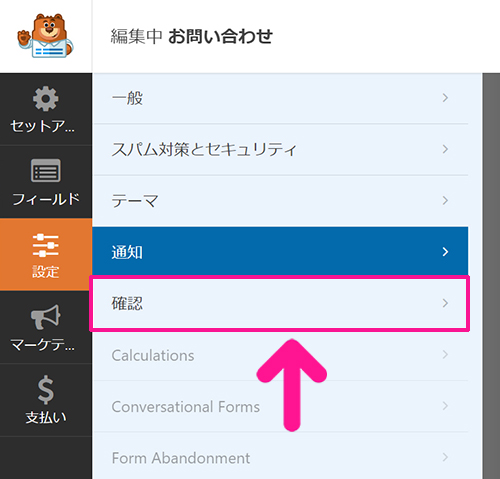
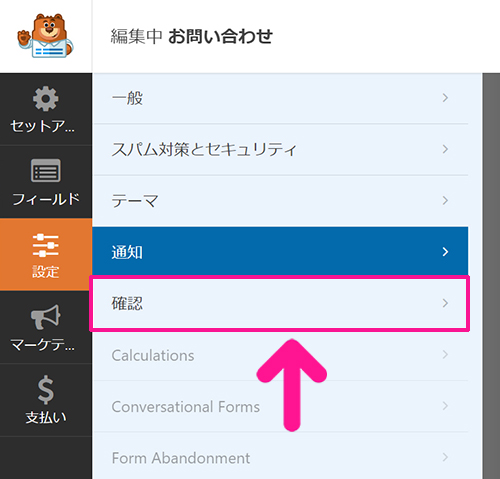
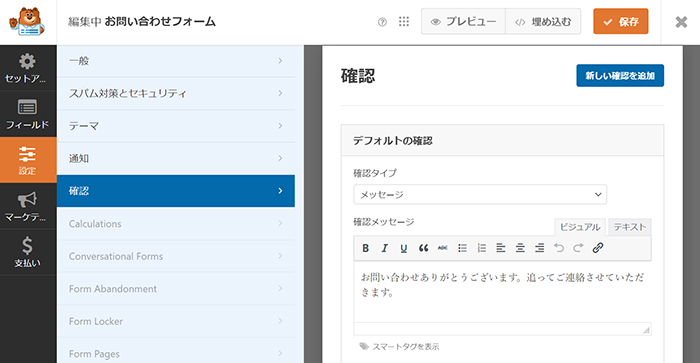
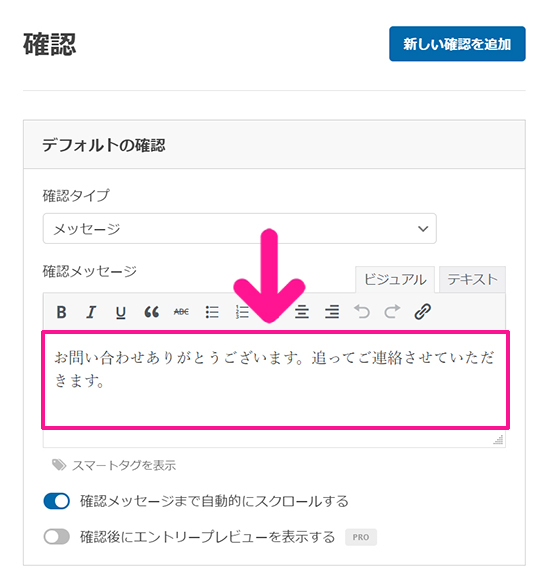
画面左側にある『確認』をクリック。


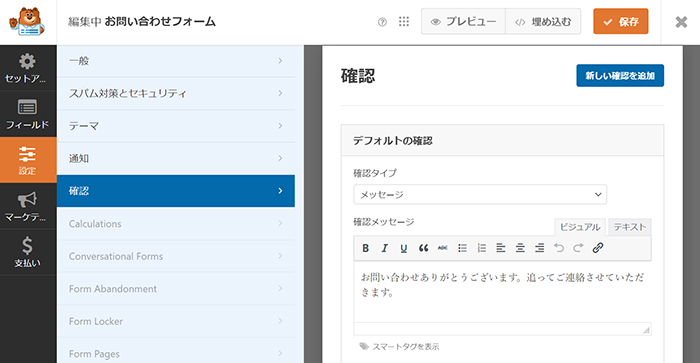
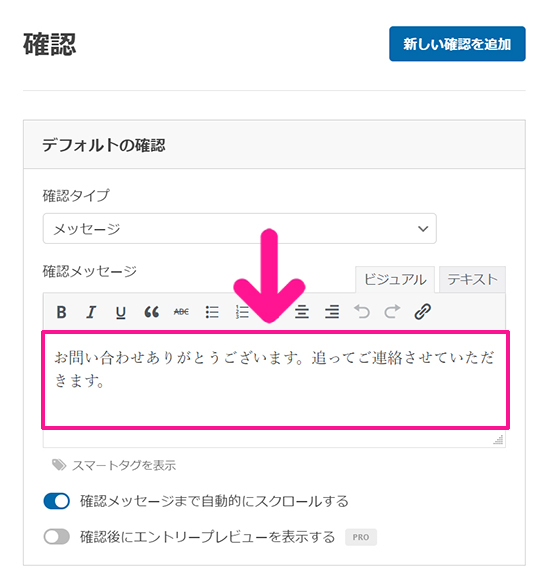
確認設定画面がひらきました。


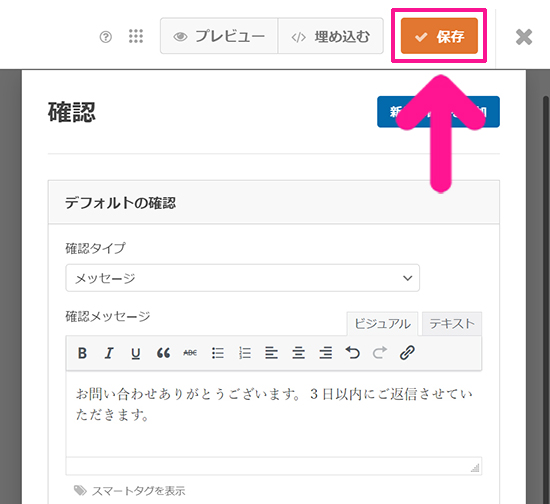
確認メッセージに表示されているテキストを削除して『お問い合わせありがとうございます。3日以内にご返信させていただきます。』に変更。



テキストは適宜、変更してね!


画面右上にある『保存』ボタンをクリック。


保存できたら『×』マークをクリックして、設定画面を閉じます。
お問い合わせフォームにreCAPTCHAを設定しよう


さいごに、お問い合わせフォームにreCAPTCHAを設定して迷惑メール対策していきましょう。
Google reCAPTCHAをひらきます。


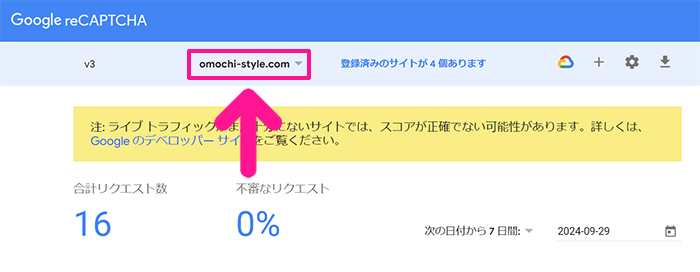
reCAPTCHAがひらいたら、画面上部にある『v3 Admin Consile』をクリック。


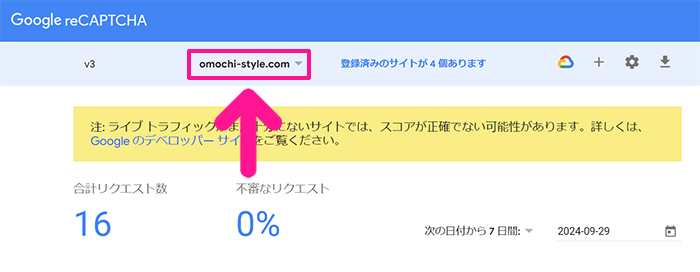
ブログサイトのドメイン名が表示されていることを確認。
べつのサイトが表示されている場合は、下向き矢印をクリックして、該当するブログサイトを選択してください。


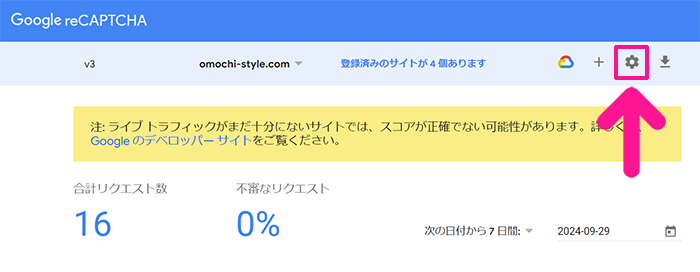
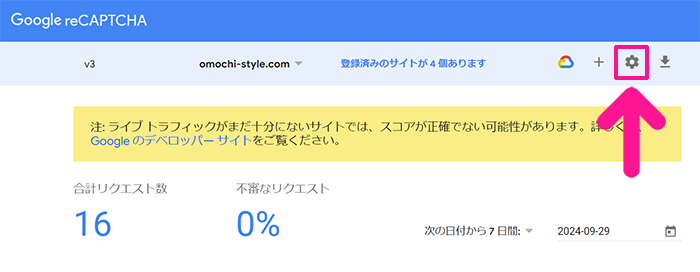
画面右側にある『設定』マークをクリック。


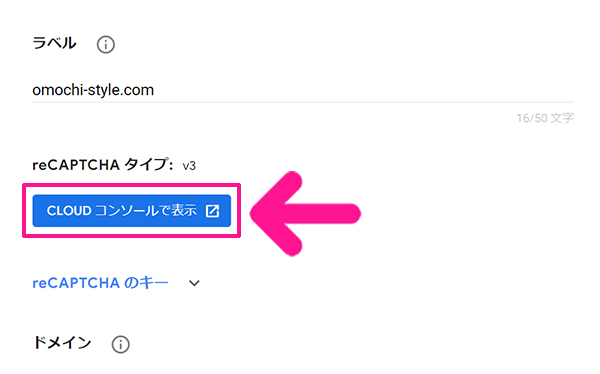
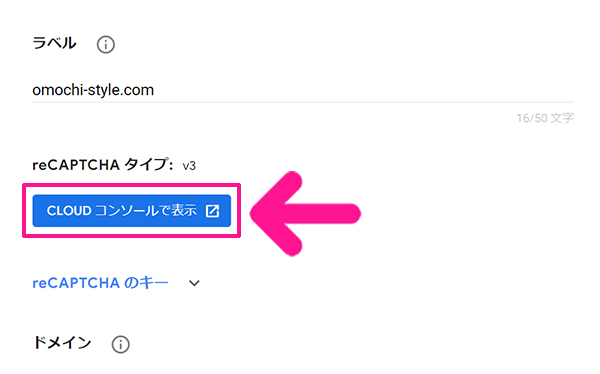
設定画面がひらいたら『CLOUDコンソールで表示』ボタンをクリック。


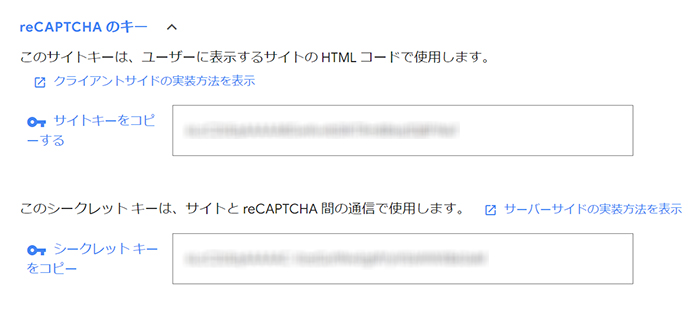
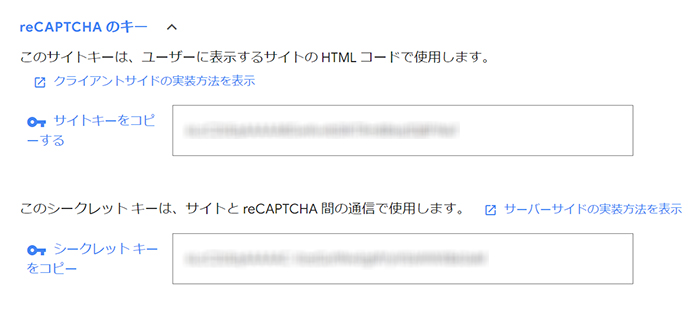
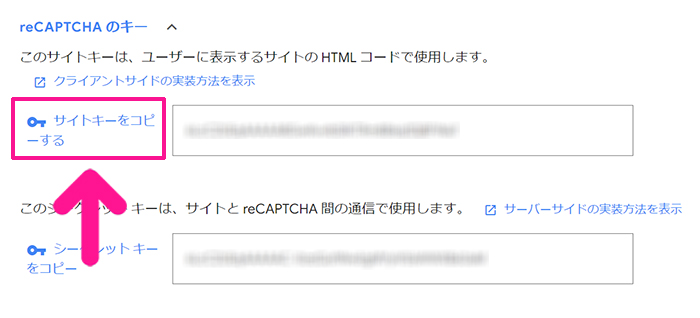
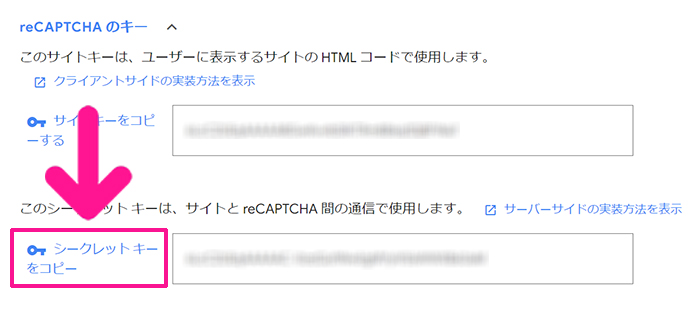
サイトキーとシークレットキーが表示されました。


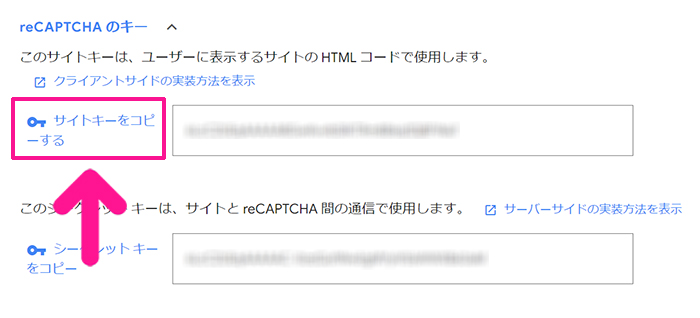
『サイトキーをコピーする』をクリック。



あとでシークレットキーもコピーするので、画面は閉じないでね!


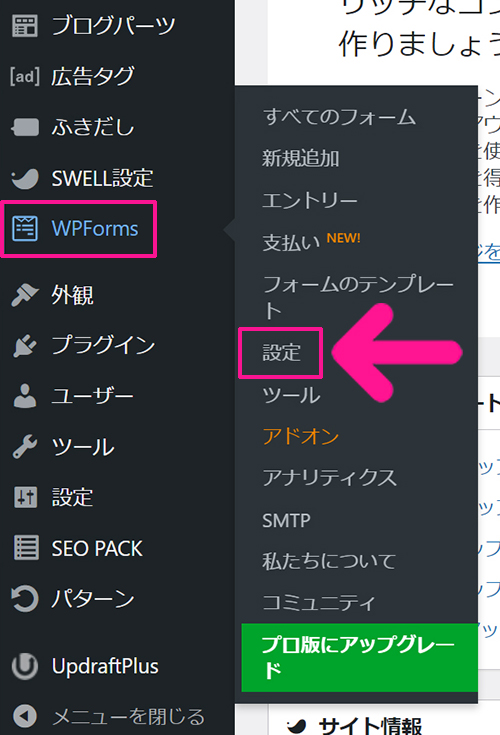
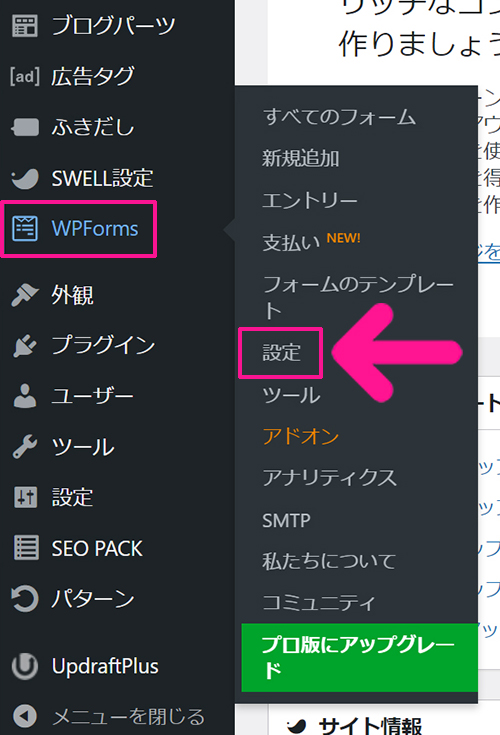
ワードプレスにもどって、画面左側のメニューにある『WPForms』にカーソルをもっていき、表示された『設定』をクリック。


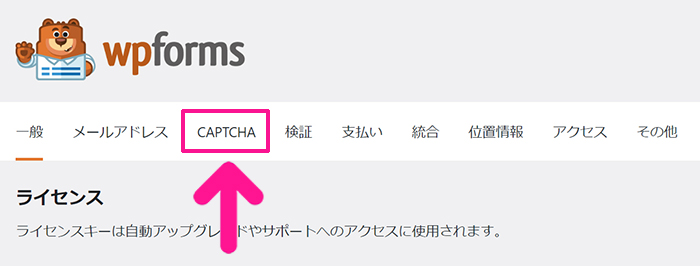
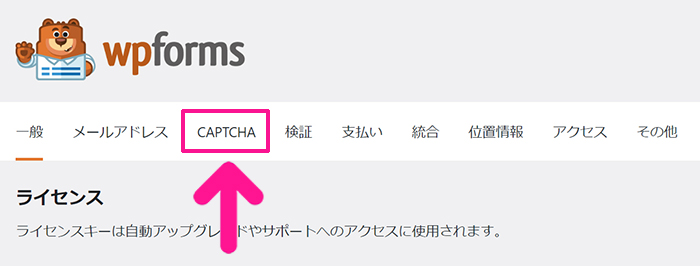
画面上部のメニューにある『CAPTCHA』をクリック。


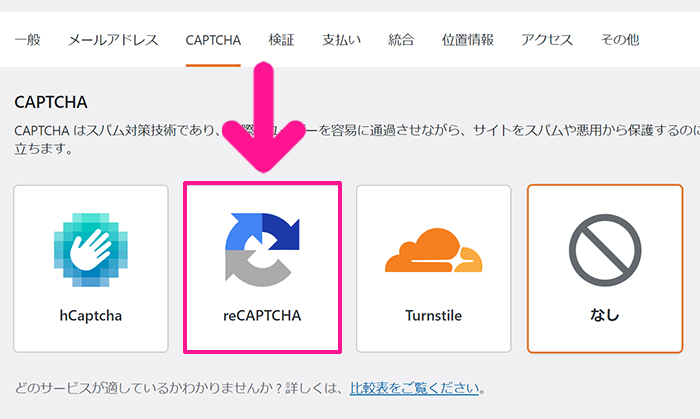
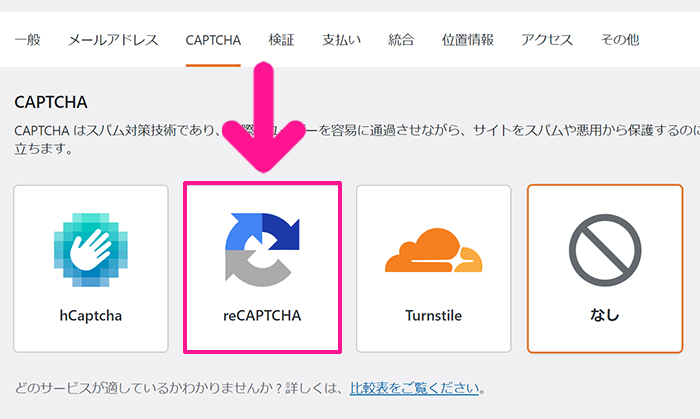
『reCAPTCHA』をクリック。


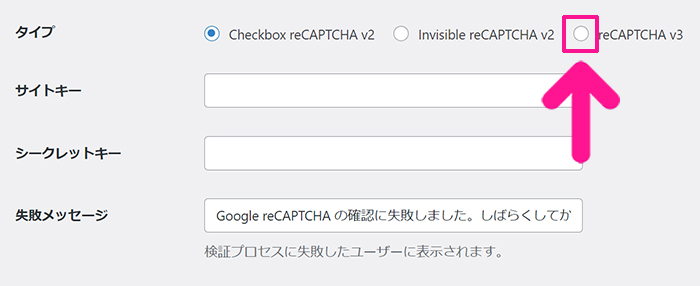
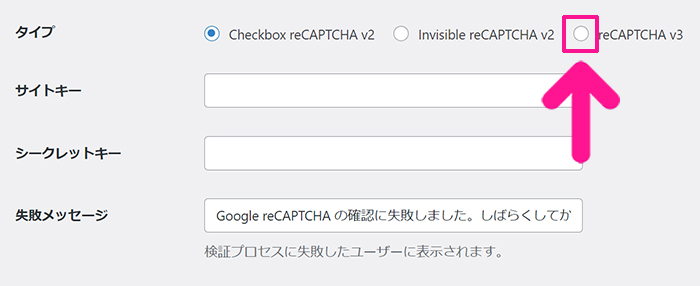
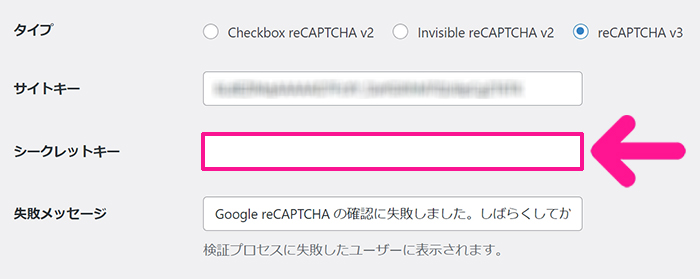
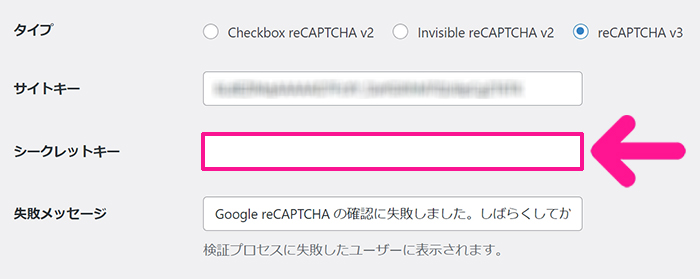
reCAPTCHA設定画面がひらいたら、タイプで『reCAPTCHA v3』を選択。


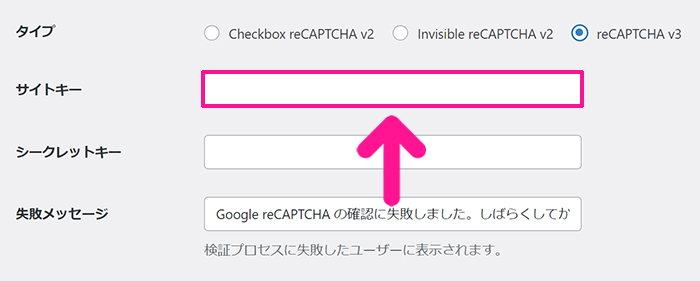
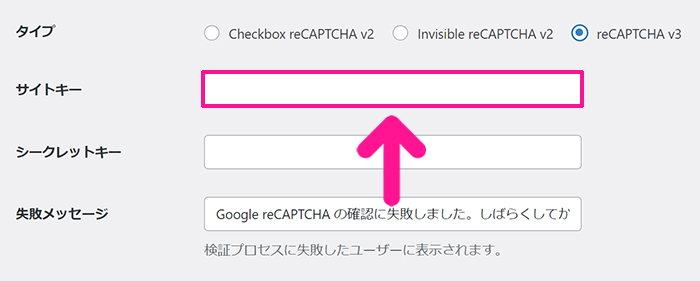
サイトキーに、コピーしたコードを貼り付けます。


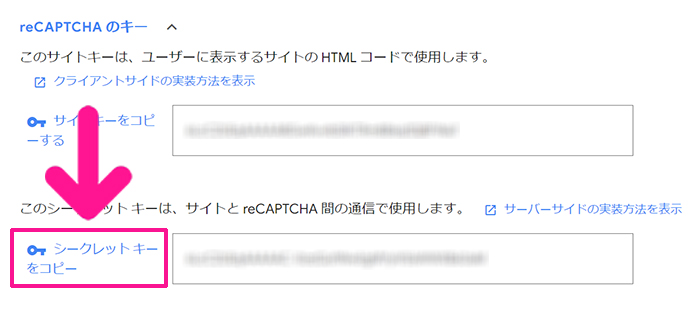
reCAPTCHAにもどり『シークレットキーをコピー』をクリック。


ワードプレスにもどり、シークレットキーにコピーしたコードを貼り付けます。


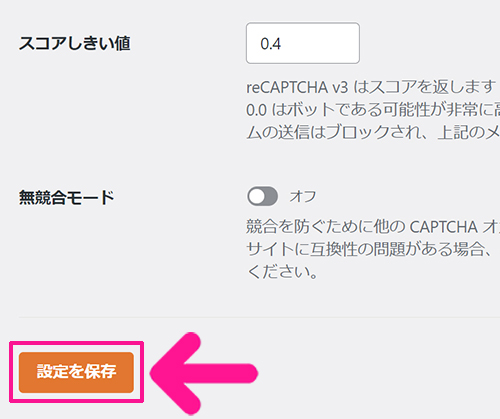
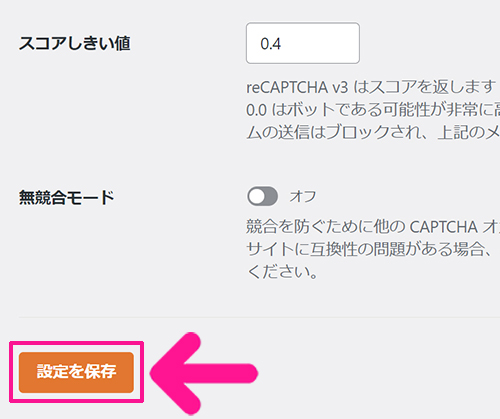
ページを下にスクロールして、画面左下にある『設定を保存』ボタンをクリック。


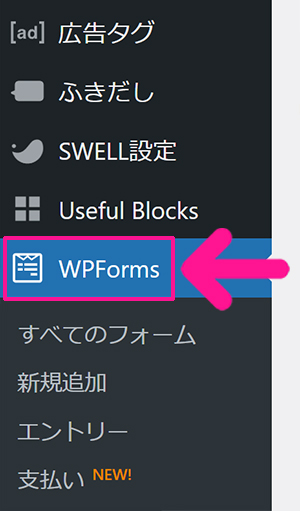
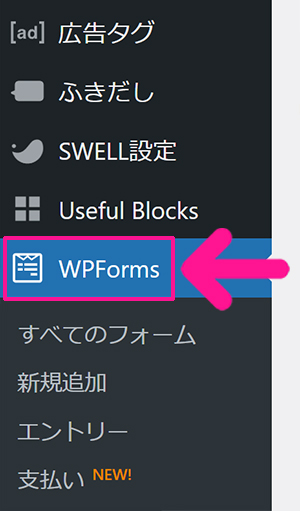
画面左側のメニューにある『WPForms』をクリック。


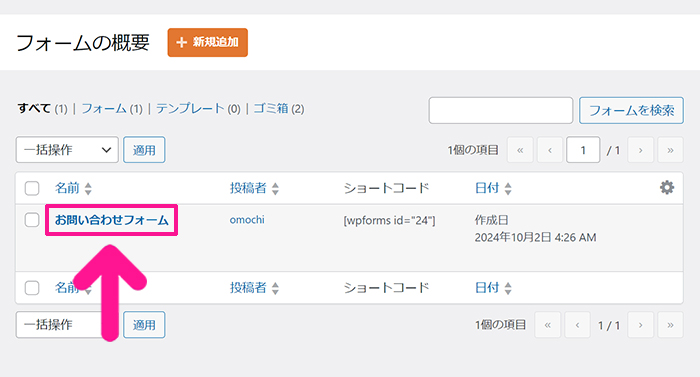
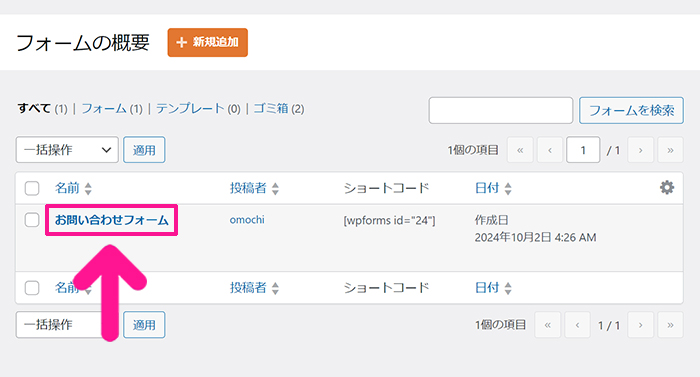
『お問い合わせフォーム』をクリック。


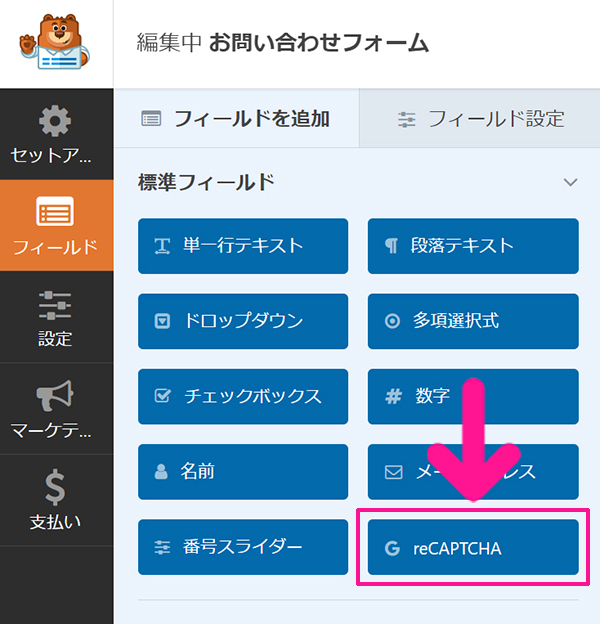
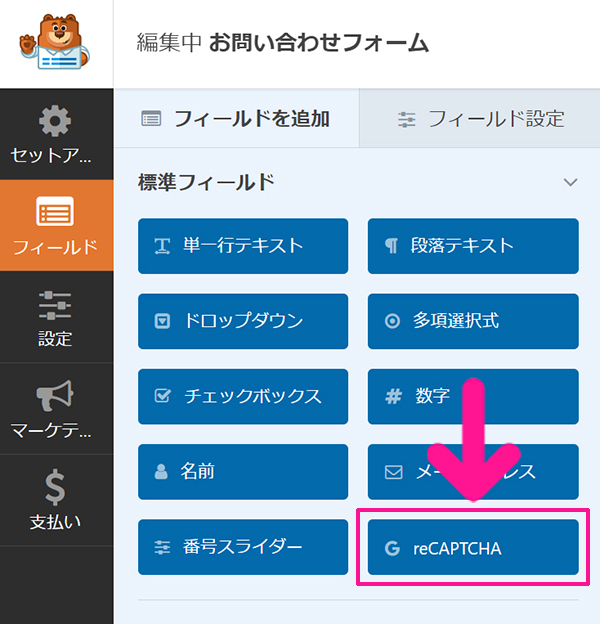
『reCAPTCHA』ボタンをクリック。


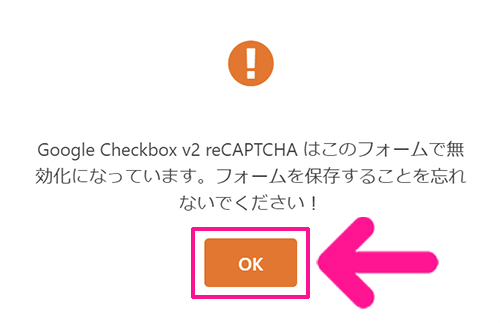
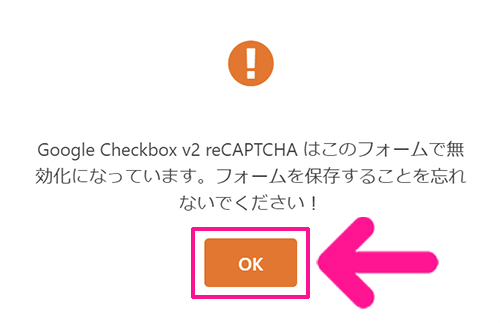
メッセージを確認して『OK』ボタンをクリック。


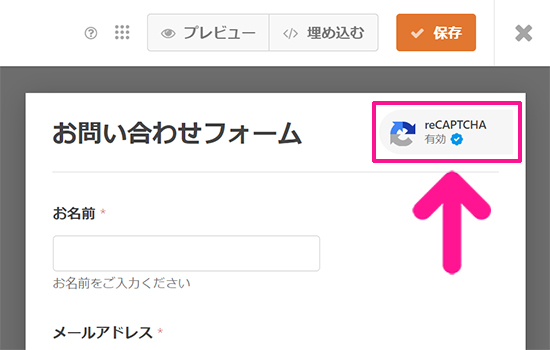
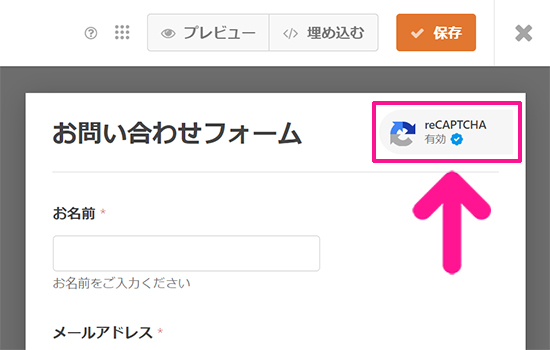
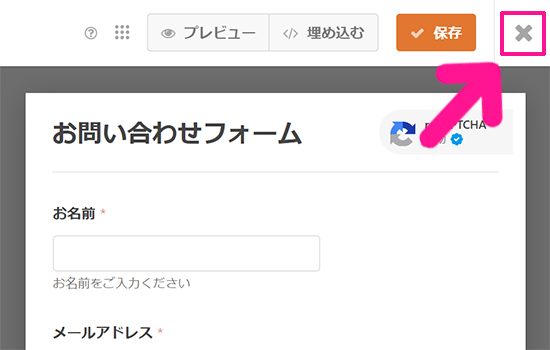
お問い合わせフォームに、reCAPTCHAマークが表示されたらOKです。


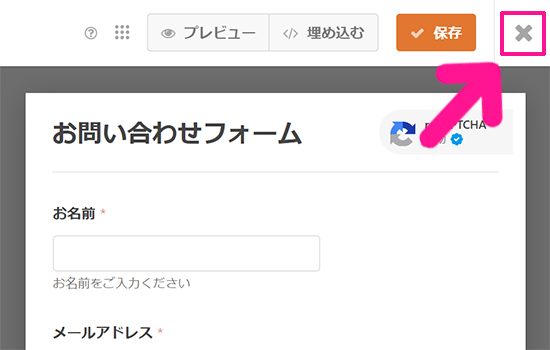
画面右上にある『×』マークをクリック。


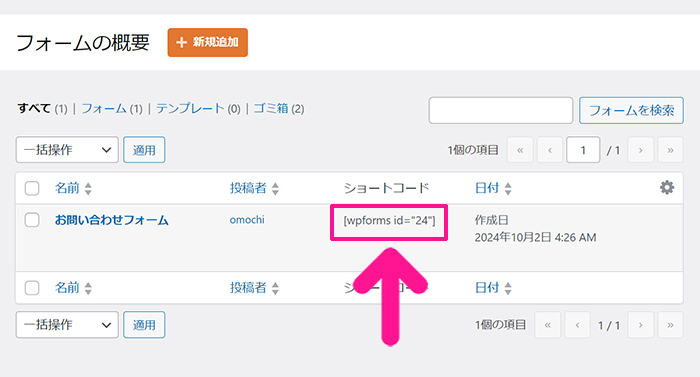
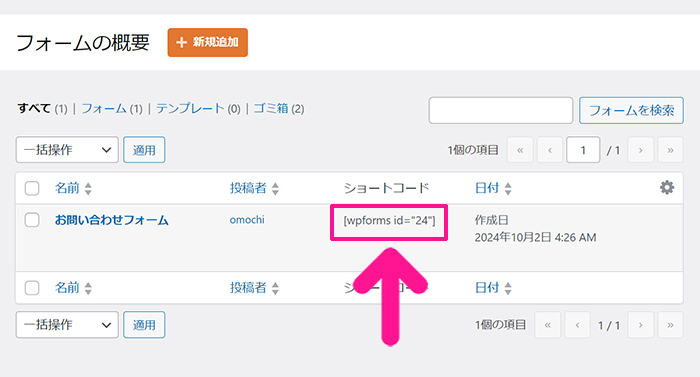
お問い合わせフォームの右側にあるショートコードをコピー。



お問い合わせページを作っていこう!
STEP5.お問い合わせページを作成しよう


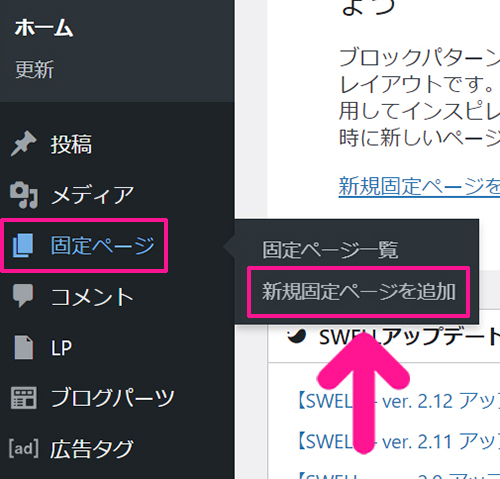
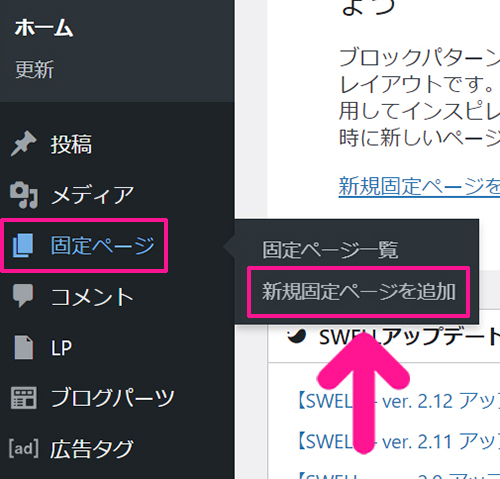
画面左側のメニューにある『固定ページ』にカーソルをもっていき、表示された『新規固定ページを追加』をクリック。


固定ページがひらきました。


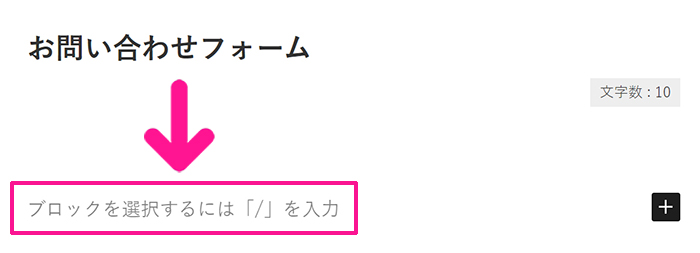
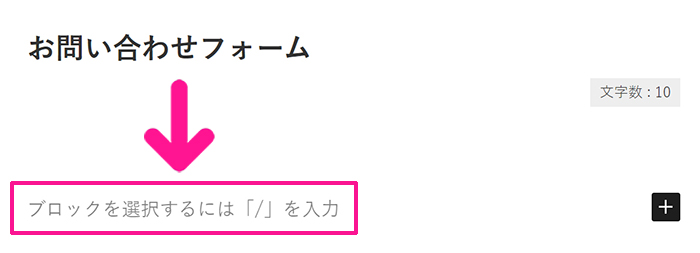
『タイトルを追加』をクリックして『お問い合わせフォーム』と入力。


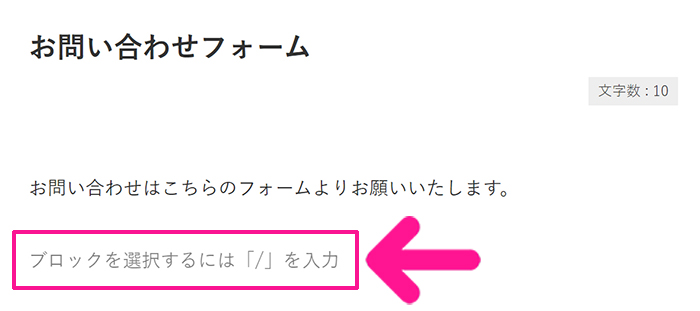
『ブロックを選択するには「/」を入力』をクリック。
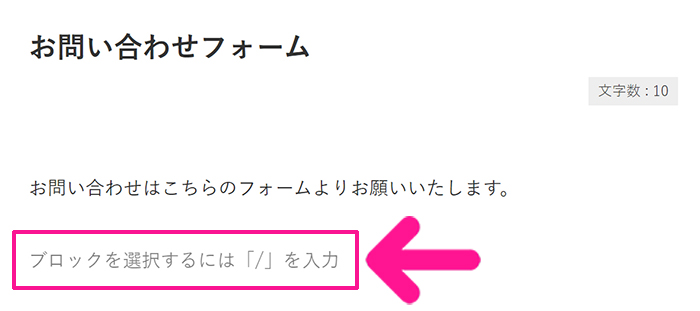
『お問い合わせはこちらのフォームよりお願いいたします。』と入力して『Enter』キーをクリック。


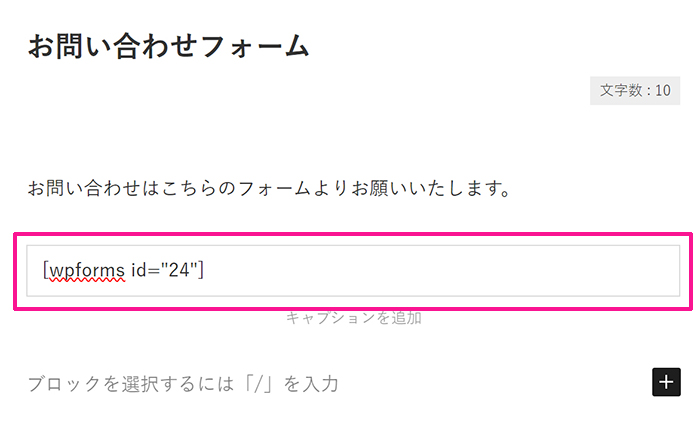
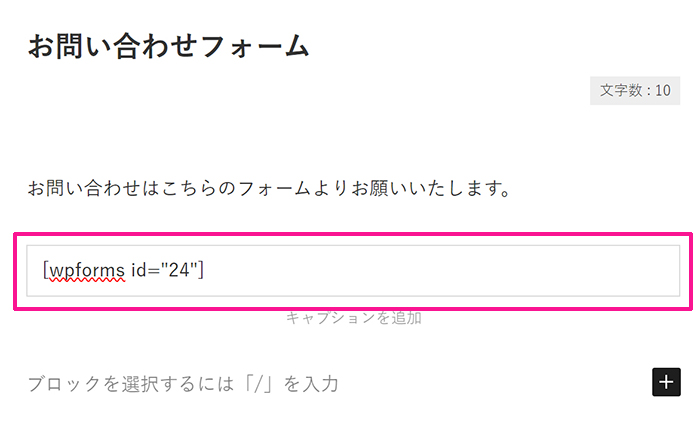
再度『ブロックを選択するには「/」を入力』をクリックして、コピーしたショートコードを貼り付けます。


これでお問い合わせフォームが設置できました。


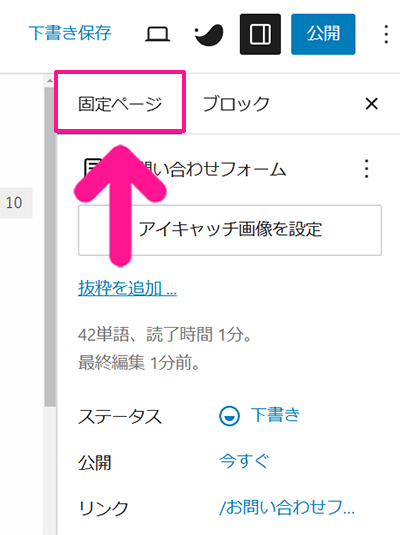
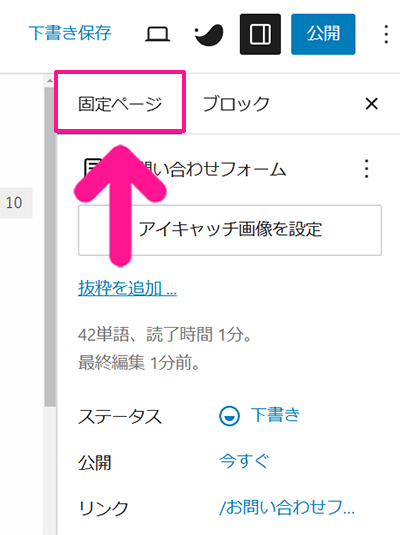
画面右上にある『設定』マークがONになっていることを確認。


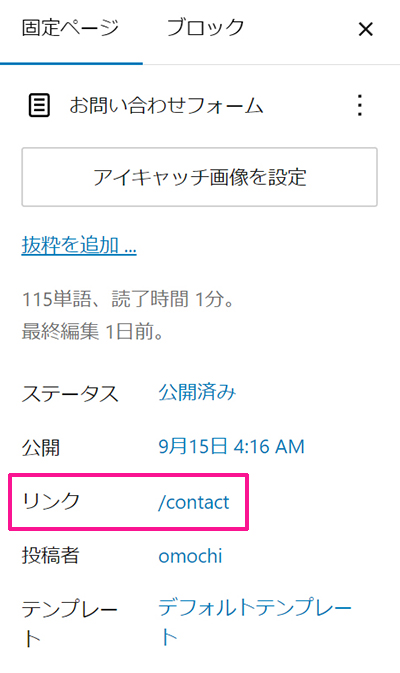
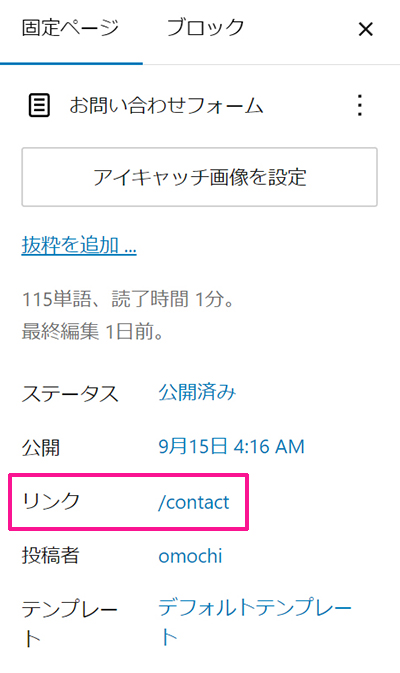
『固定ページ』タブをクリック。


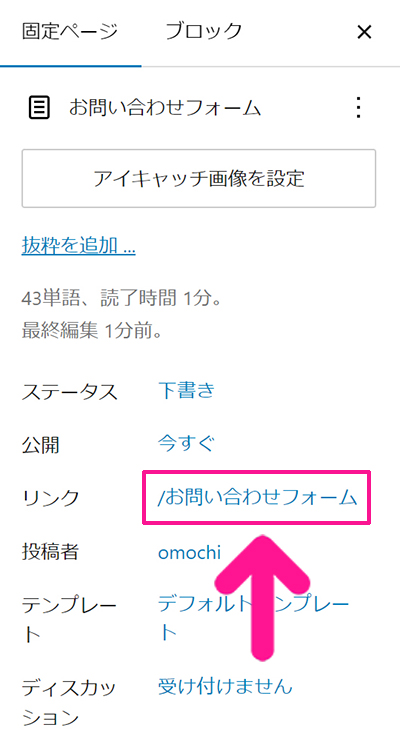
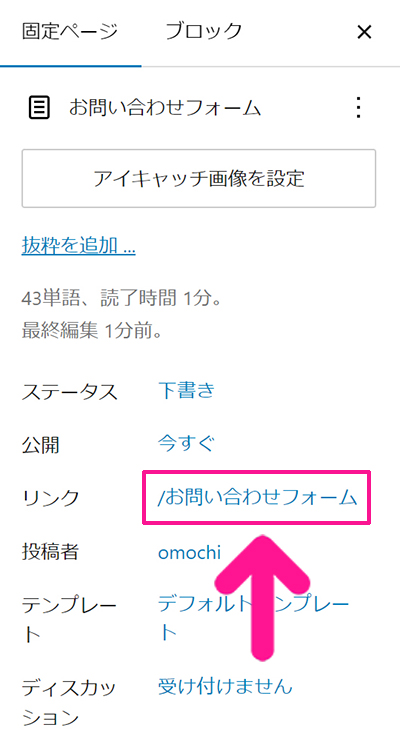
リンクの右側にある『/お問い合わせフォーム』をクリック。


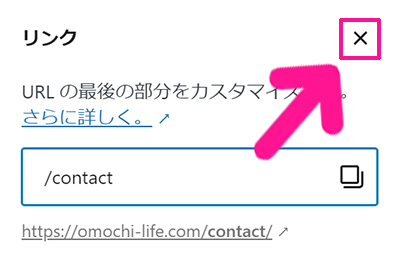
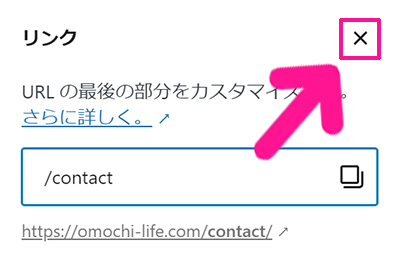
リンクのポップアップが表示されたら『/お問い合わせフォーム』を削除して『/contact』に変更。


『/contact』に変更できたら『×』マークをクリック。


これでお問い合わせページのパーマリンクはOK。


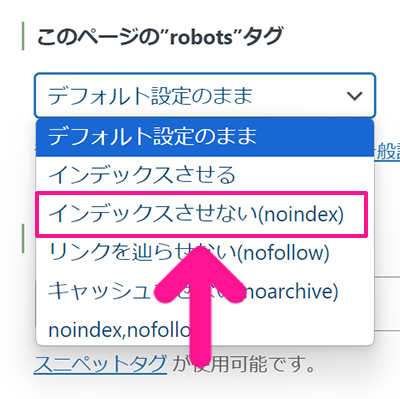
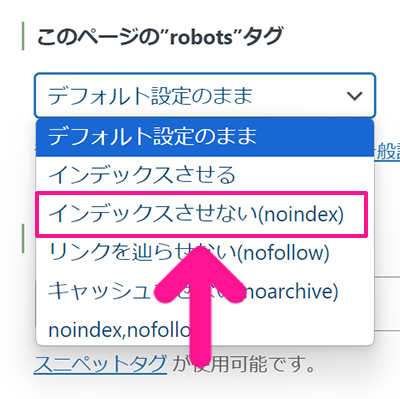
画面を下にスクロールして、SEO SIMPLE PACK設定にある下向き矢印をクリック。


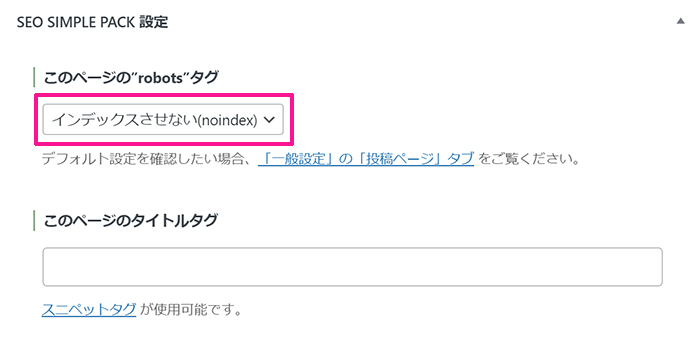
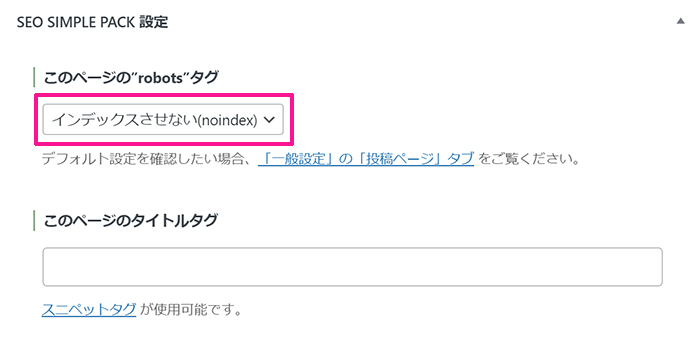
『インデックスさせない(noindex)』をクリック。


これでお問い合わせページが検索結果に表示されなくなりました。


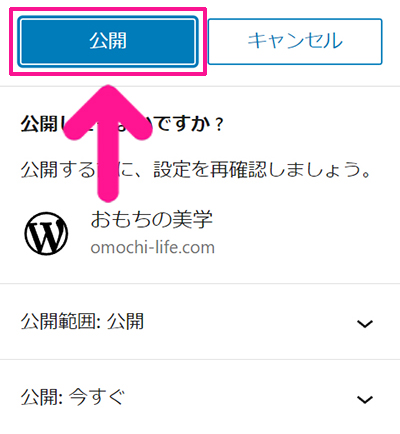
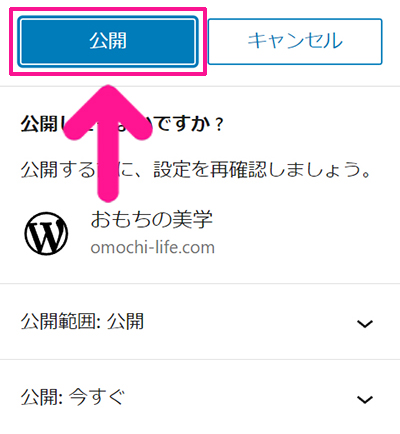
すべて設定できたら、画面右上にある『公開』ボタンをクリック。


再度『公開』ボタンをクリック。


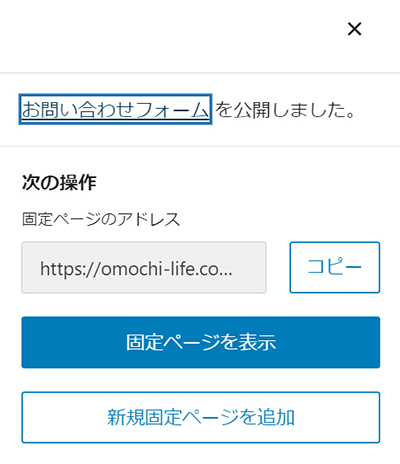
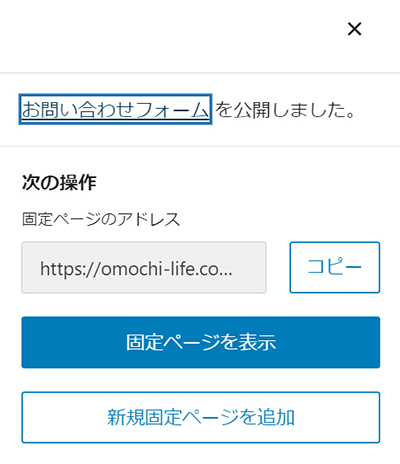
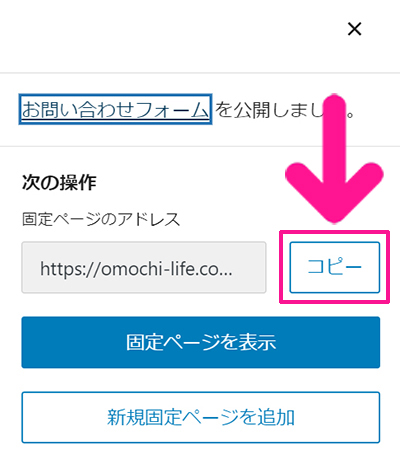
お問い合わせページが完成しました。


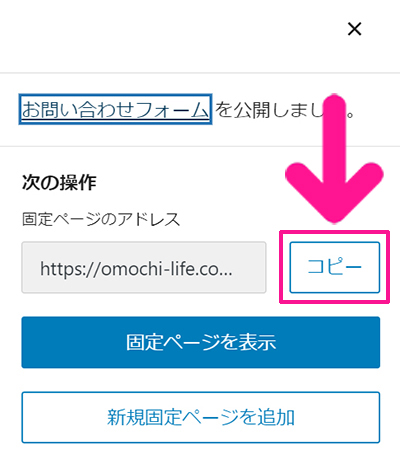
固定ページのアドレスの右側にある『コピー』ボタンをクリック。



お問い合わせページをブログサイトに配置していこう!
STEP6.お問い合わせページのURLをSNS情報に追加しよう


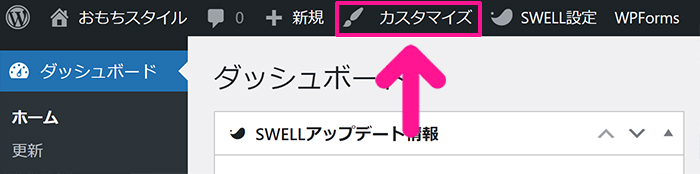
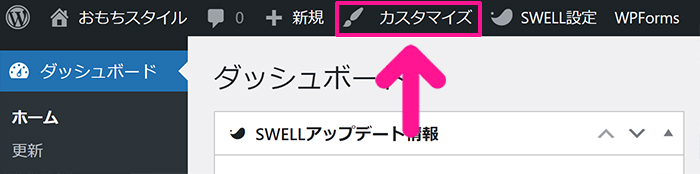
画面左上にある『カスタマイズ』をクリック。


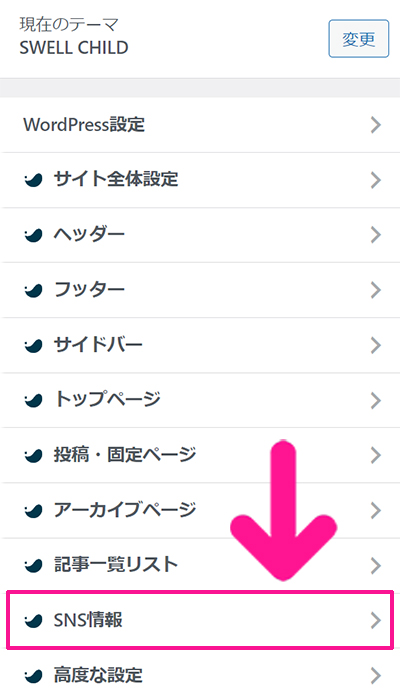
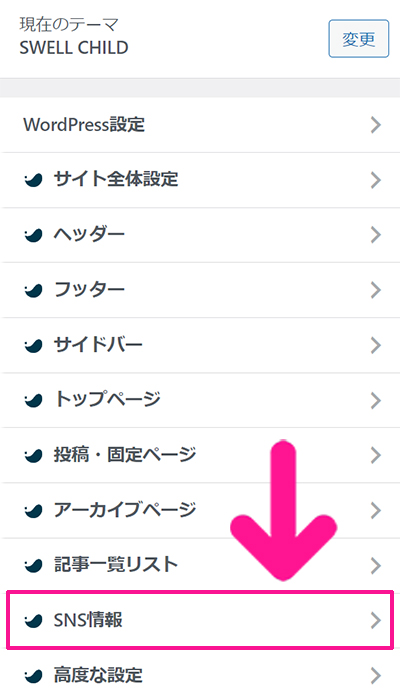
『SNS情報』をクリック。


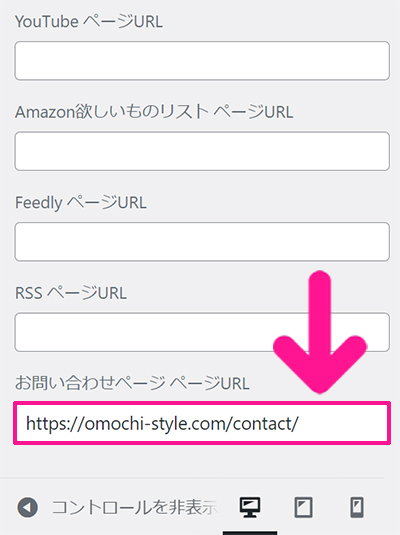
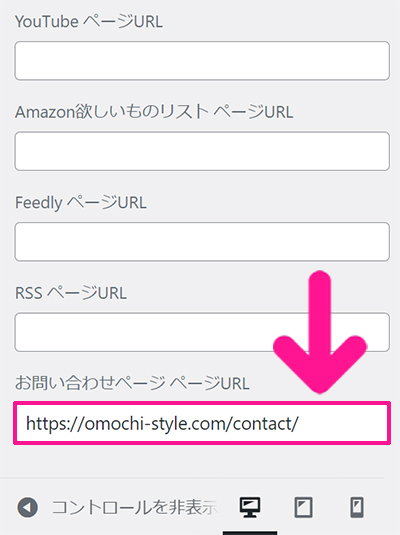
SNS情報設定画面がひらいたら、画面を下にスクロール。


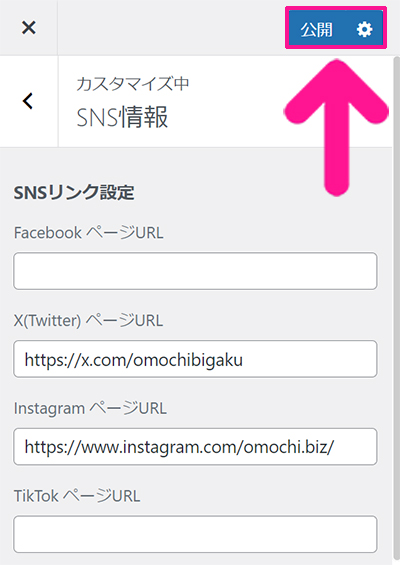
『お問い合わせページ ページURL』にコピーしたお問い合わせページのURLを貼り付けます。


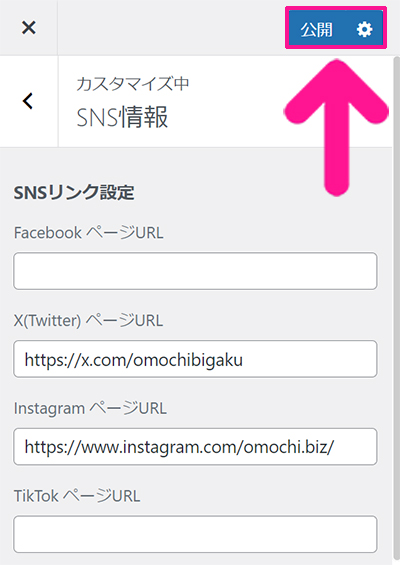
URLがコピペできたら、画面右上にある『公開』ボタンをクリック。


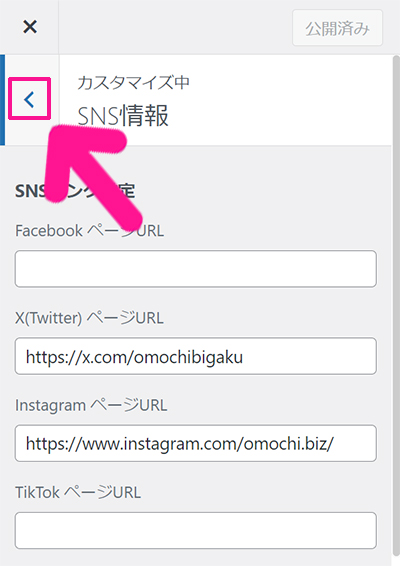
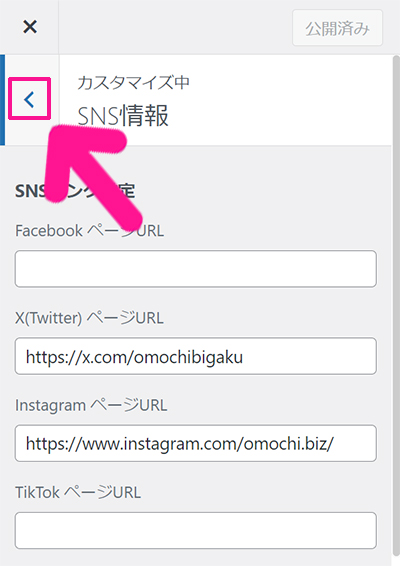
設定が保存できたら、左向き矢印をクリック。



フッターにお問い合わせページを載せていこう!
STEP7.フッターにお問い合わせページのリンクを追加しよう


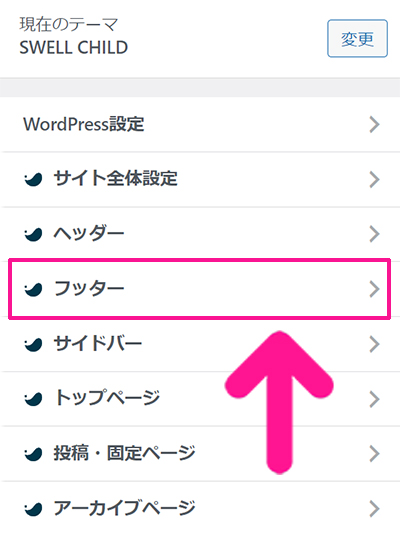
『フッター』をクリック。


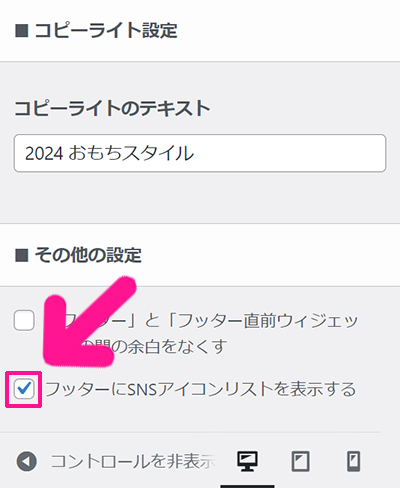
フッター設定画面がひらいたら、画面を下にスクロール。


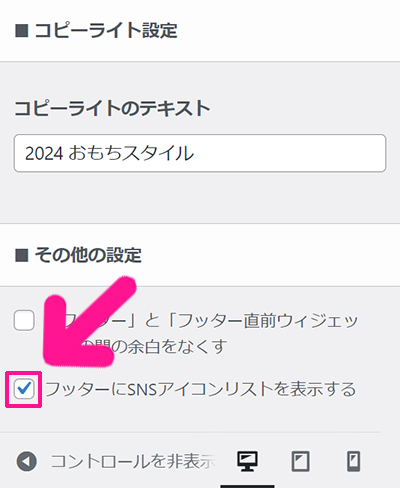
『フッターにSNSアイコンリストを表示する』にチェック。


画面右上にある『公開』ボタンをクリック。


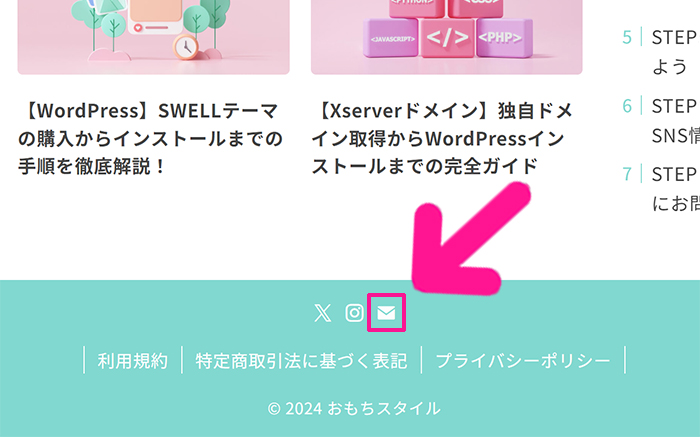
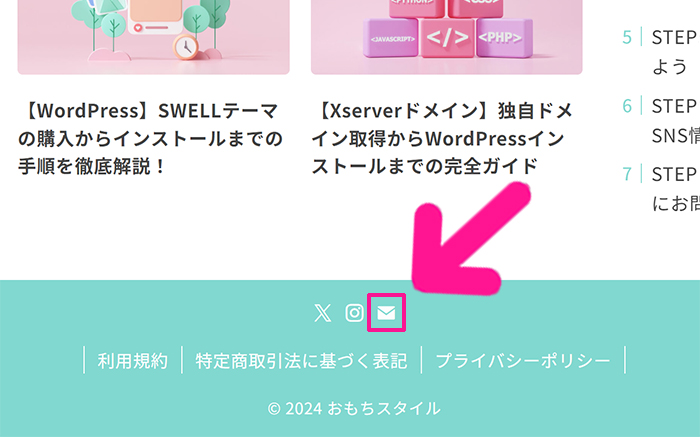
これでフッターにお問い合わせページのリンクが追加できました。
STEP8.サイドバーにお問い合わせページのリンクを追加しよう


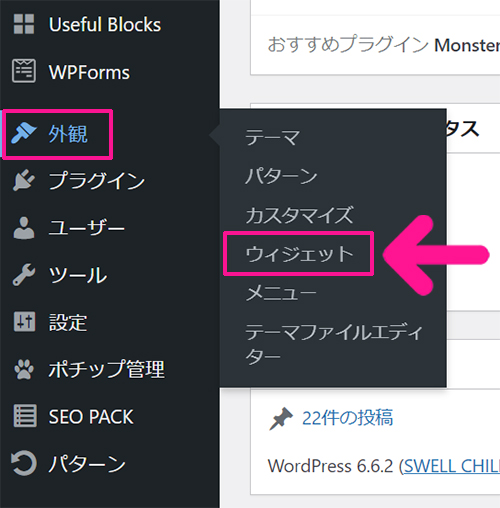
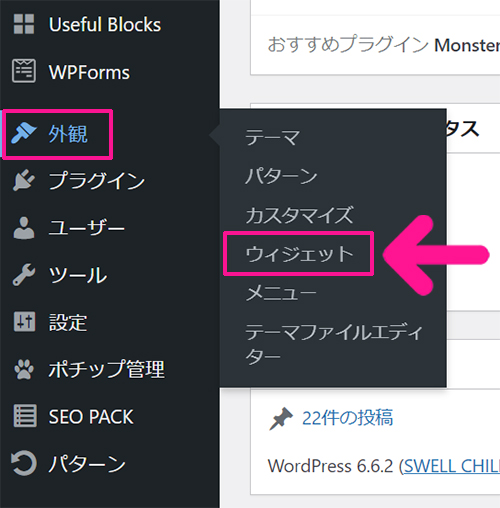
画面左側のメニューにある『外観』にカーソルをもっていき、表示された『ウィジェット』をクリック。
![WPFormsの使い方 ステップ105:『[SWELL]プロフィール』の下向き矢印をクリックする](https://omochi-style.com/wp-content/uploads/2024/10/WPForms-Lite114.jpg)
![WPFormsの使い方 ステップ105:『[SWELL]プロフィール』の下向き矢印をクリックする](https://omochi-style.com/wp-content/uploads/2024/10/WPForms-Lite114.jpg)
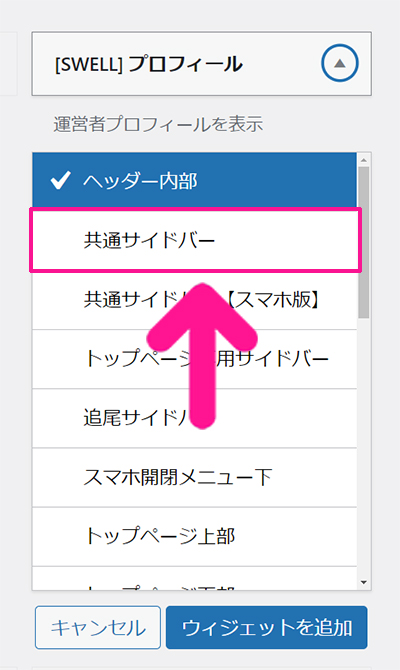
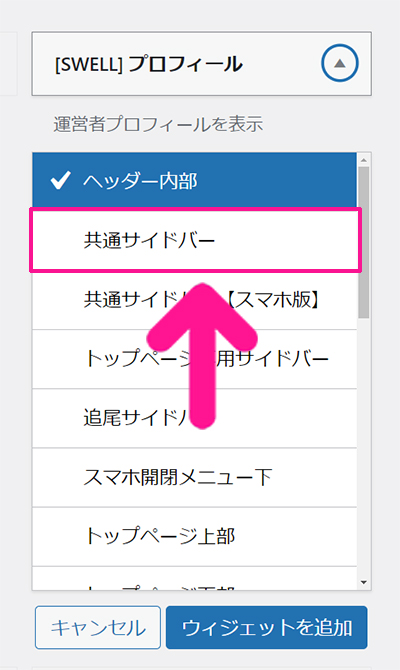
『[SWELL]プロフィール』の下向き矢印をクリック。


『共通サイドバー』をクリック。


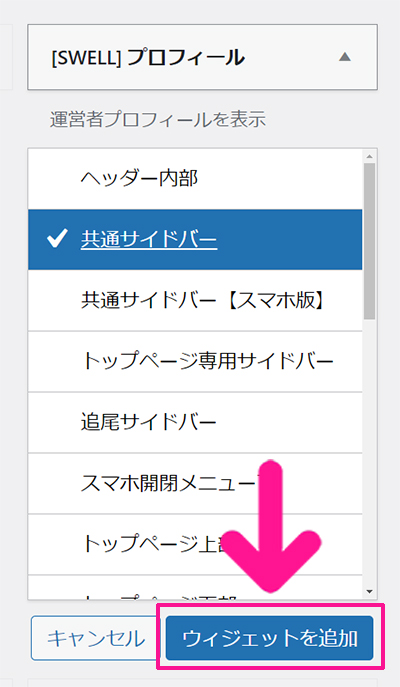
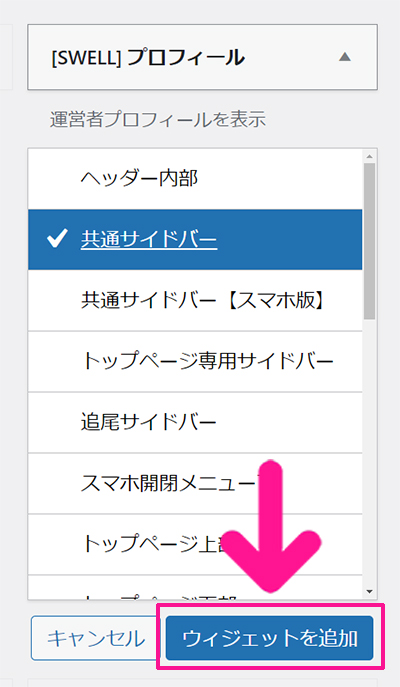
『ウィジェットを追加』ボタンをクリック。
![WPFormsの使い方 ステップ108:画面右側の共通サイドバーに『[SWELL]プロフィール』が追加されたので、そちらの下向き矢印をクリック](https://omochi-style.com/wp-content/uploads/2024/10/WPForms-Lite117.jpg)
![WPFormsの使い方 ステップ108:画面右側の共通サイドバーに『[SWELL]プロフィール』が追加されたので、そちらの下向き矢印をクリック](https://omochi-style.com/wp-content/uploads/2024/10/WPForms-Lite117.jpg)
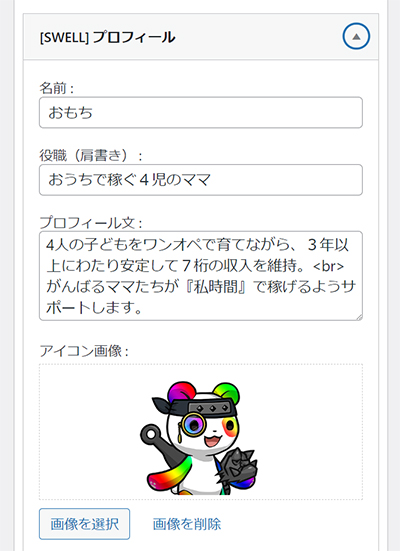
画面右側の共通サイドバーに『[SWELL]プロフィール』が追加されたので、そちらの下向き矢印をクリック。


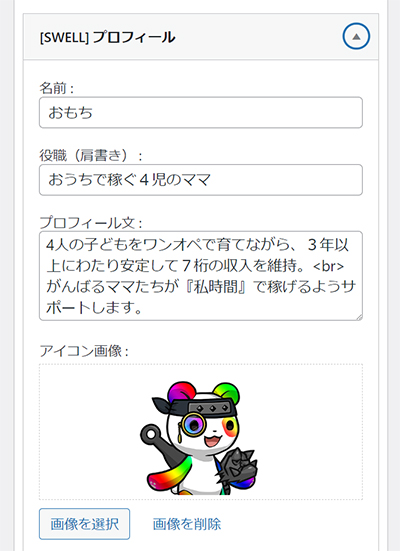
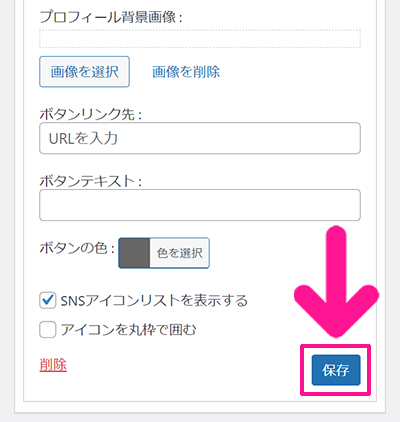
必要な情報を入力してください。


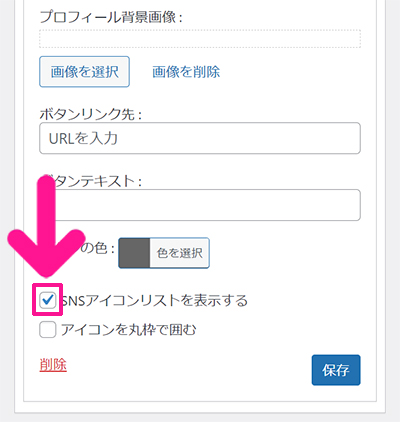
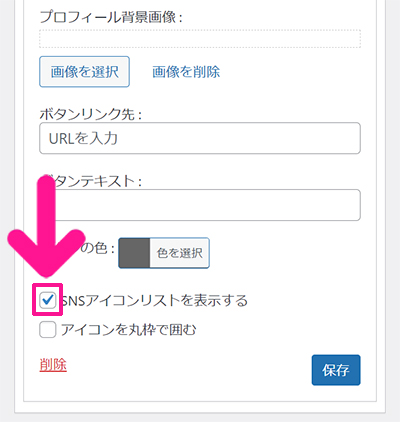
入力できたら画面を下にスクロールして『SNSアイコンリストを表示する』にチェック。


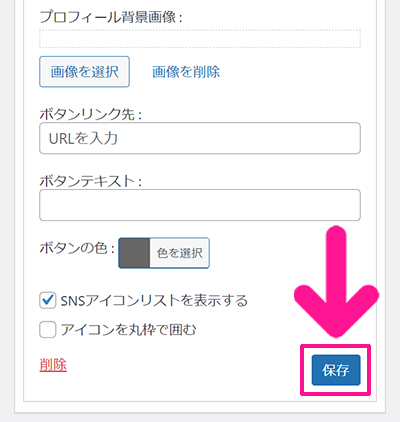
『保存』ボタンをクリック。


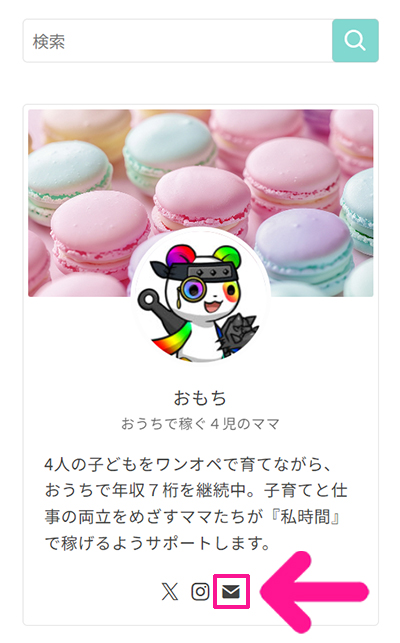
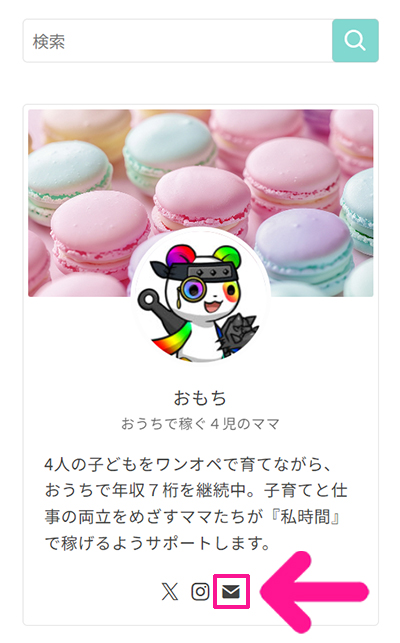
これでサイドバーにプロフィールが表示できました。


プロフィールにあるメールマークが、お問い合わせページへのリンクとなっています。