【Canva】おしゃれなブログ用アイキャッチ画像の作り方|知識ゼロでもOK!

こんにちは。おもち(@omochibigaku)です。
こちらの記事では、Canvaをつかってブログ記事のアイキャッチ画像をつくる方法についてわかりやすく解説していきます。

Canvaは無料で誰でも簡単にデザイン制作ができるよ!
Canvaでアカウント登録しよう
STEP1.Canvaをひらこう

Canvaをひらきます。

サイトがひらいたら、画面右上にある『登録』ボタンをクリック。
STEP2.必要な情報を入力しよう

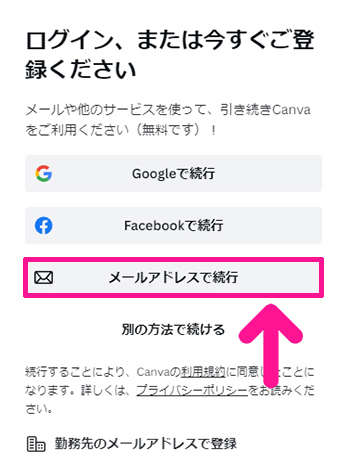
お好きな方法をつかって、新規登録を進めてください。

今回はメールアドレスをつかって進めていきます。『メールアドレスで続行』ボタンをクリック。

メールアドレスを入力。

メールアドレスが入力できたら『続行』ボタンをクリック。

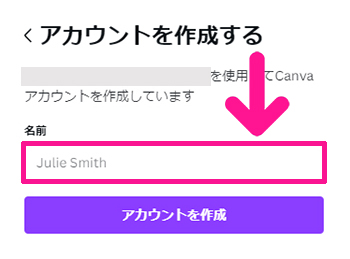
アカウント名を入力。

お好きな文字列でOK!

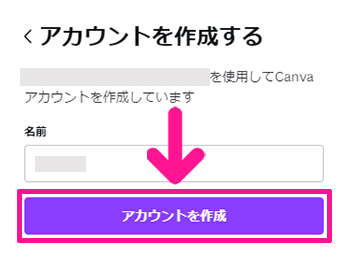
アカウント名が入力できたら『アカウントを作成』ボタンをクリック。

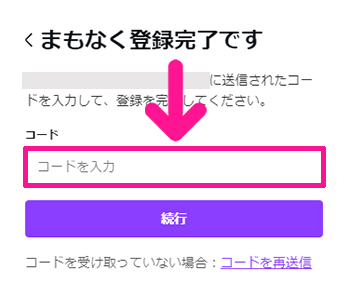
登録したアドレス宛にコードが送られてくるので、そちらを入力。
STEP3.Canvaの利用目的を答えよう

Canvaの利用目的であてはまるものを選択。

ポップアップ画面右上にある『後で』ボタンをクリック。

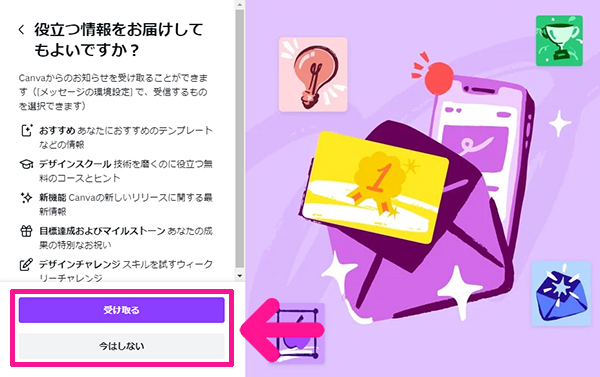
『受け取る』または『今はしない』ボタンをクリック。

どちらを選択してもOK!

Canvaがひらいたら、アカウント登録は完了です!
Canvaを使ってブログのアイキャッチ画像を作ろう
テンプレートをひらこう
Canvaで公開されているテンプレートの開き方

Canvaをひらきます。

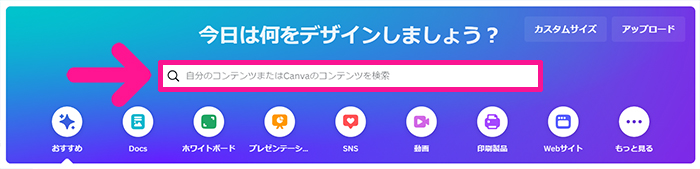
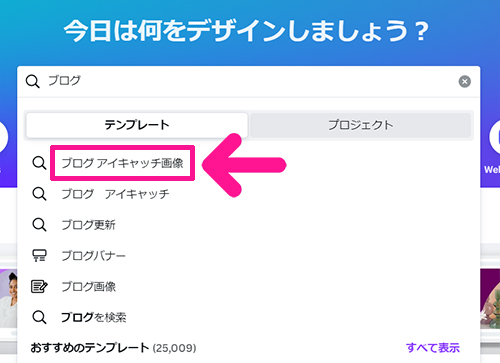
画面上部にある検索窓に『ブログ』と入力。

検索結果に表示された『ブログ アイキャッチ画像』をクリック。

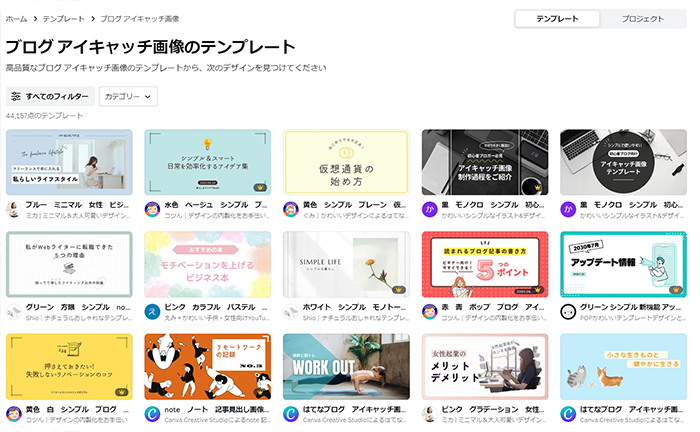
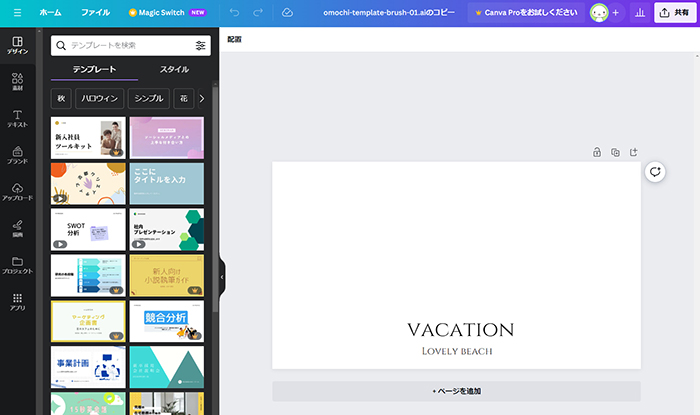
テンプレートの一覧がひらきました。

参考までに、テンプレートの右下に王冠マークがあるものは、Canvaの無料版ではつかえません。
お好きなテンプレートをえらんでクリックしてください。

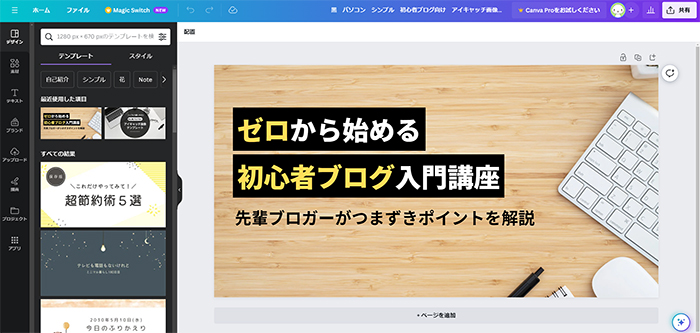
テンプレートがえらべたら『このテンプレートをカスタマイズ』ボタンをクリック。

これでテンプレートをひらくことができました。
購入したテンプレートの開き方

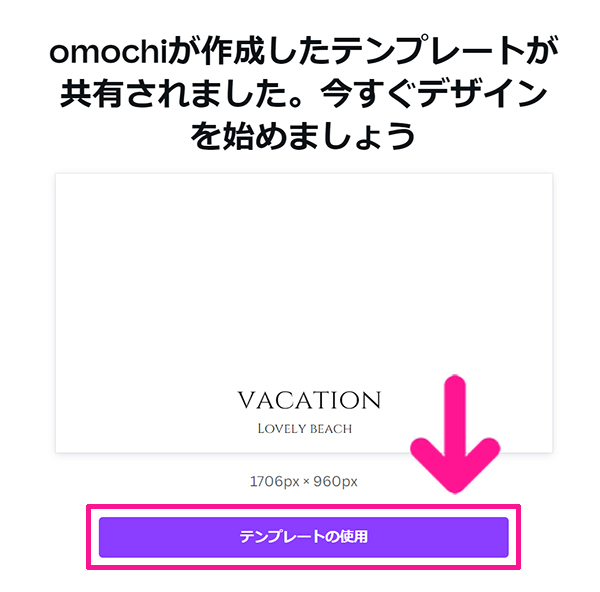
Canvaのテンプレートを購入した場合は、購入後に表示されたURLをクリック。
『テンプレートの使用』ボタンをクリック。

これでテンプレートをひらくことができました。
画像を編集しよう
画像をアップロードする方法

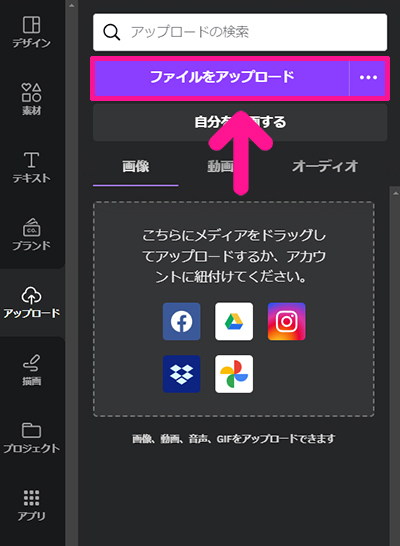
画面左側にある『アップロード』ボタンをクリック。

『ファイルをアップロード』ボタンをクリック。

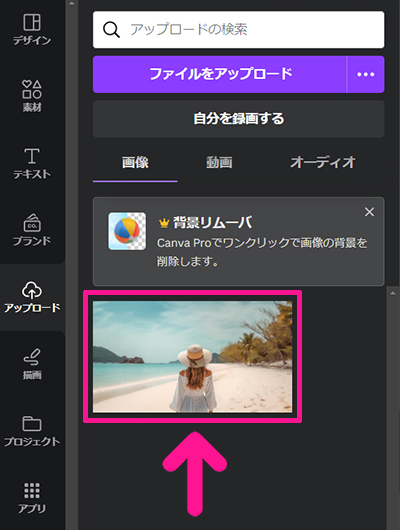
アップロードされた画像をクリック。

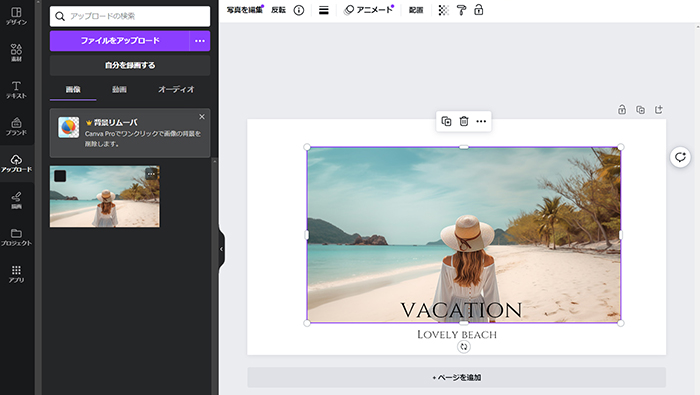
テンプレートに画像を配置することができました。
画像の大きさを変更する方法

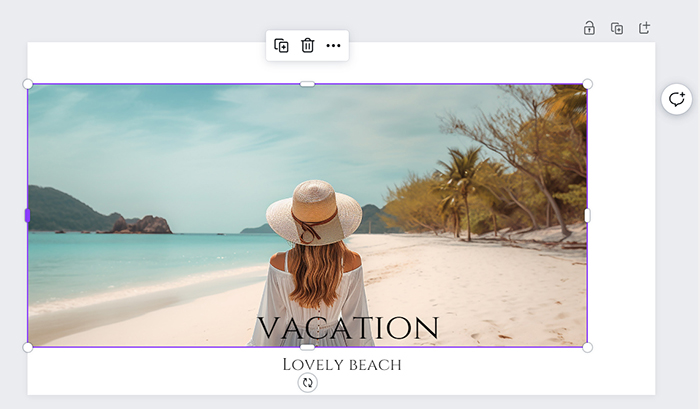
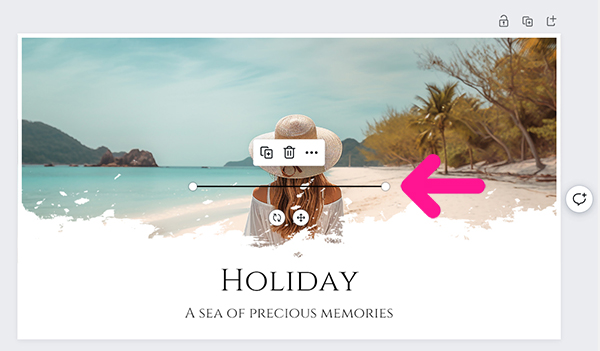
画像をクリックすると、画像のまわりに8個のポイントが表示されます。
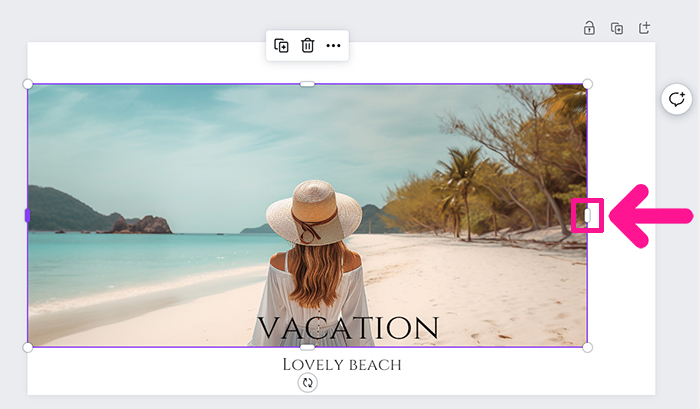
左中央にあるポイントをクリックしたまま、左側へドラッグすると、

画像の大きさがかわりました。

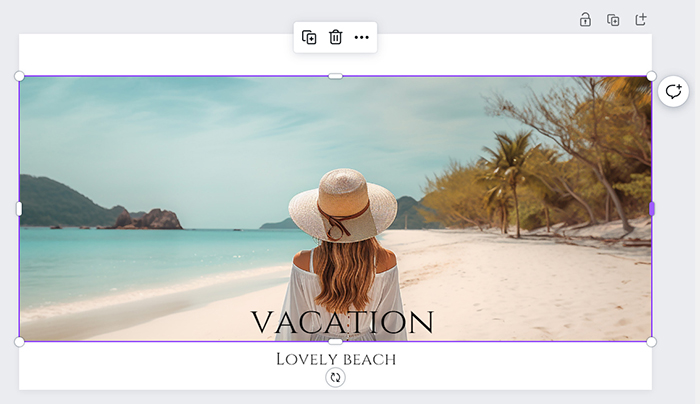
さらに右中央にあるポイントをクリックしたまま、右側へドラッグすると、

テンプレートの横幅いっぱいに、画像の大きさが変更できました。
ポイントではなく、画像そのものをクリックしたままドラッグすると、

画像の位置が変更できます。

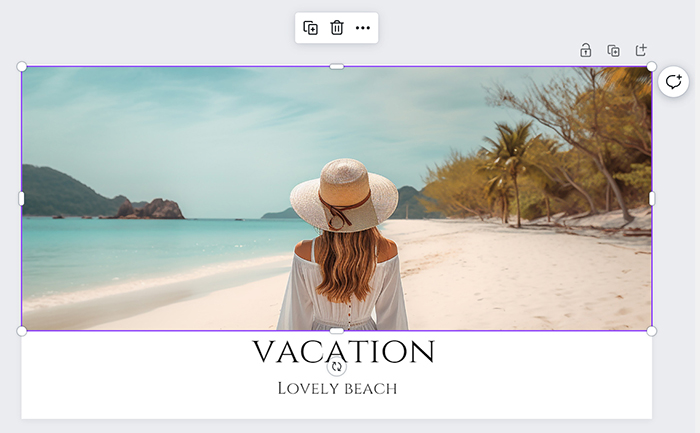
参考までに、上中央にあるポイントをクリックしたまま、上側へドラッグすると、

画像を拡大することもできます。
画像を重ねる順番を変更する方法

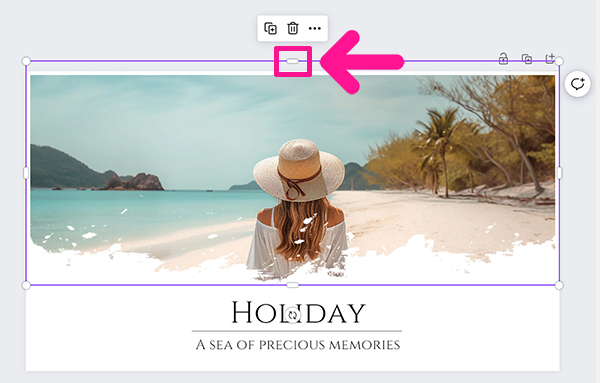
画像の上で右クリック。

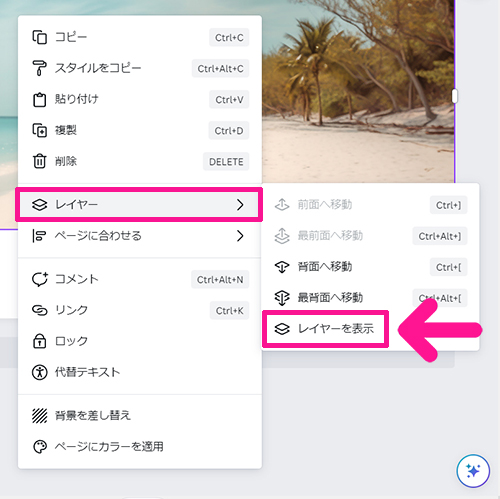
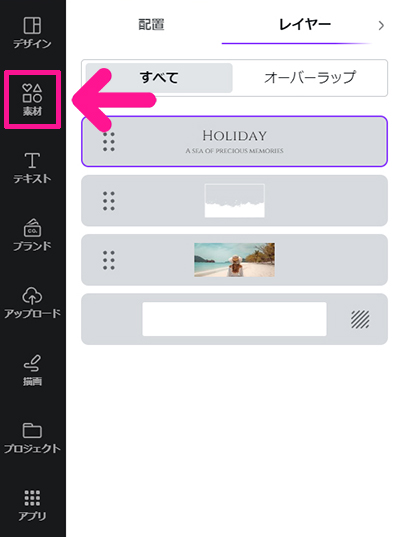
『レイヤー』にカーソルをもっていくと表示される『レイヤーを表示』をクリック。

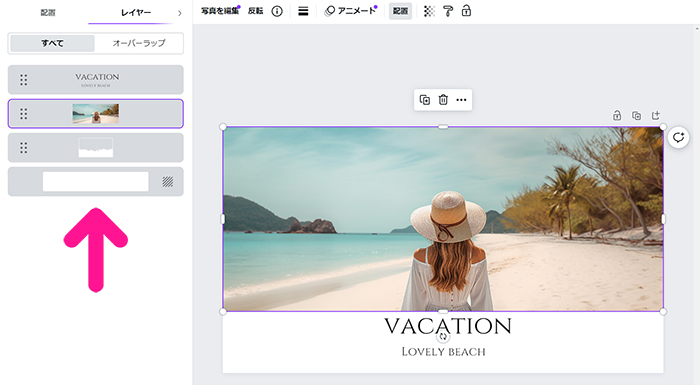
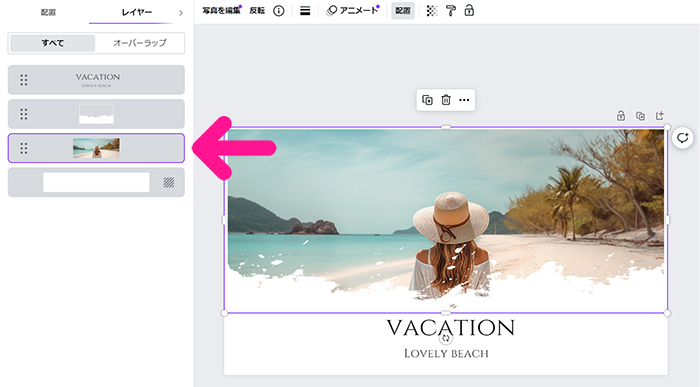
画面左側にレイヤーが表示されました。

画像のレイヤーは上から2枚目にある状態だよ!

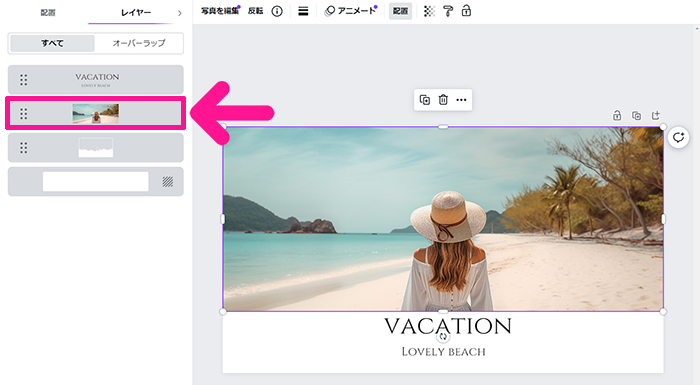
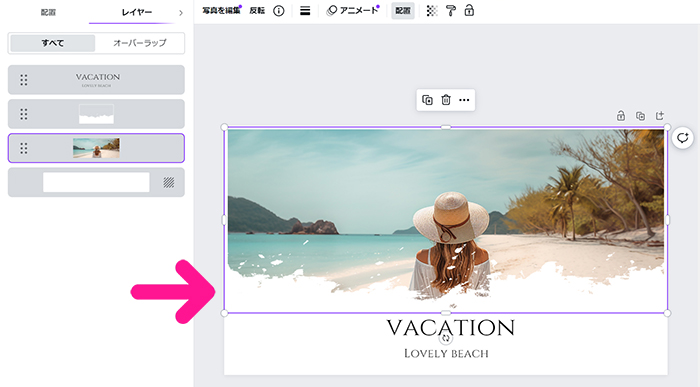
画像のレイヤーをクリックしたまま、下にドラッグ。

フレームのレイヤーの下に、画像レイヤーが配置されました。

画像のレイヤーは上から3枚目に移動したよ!

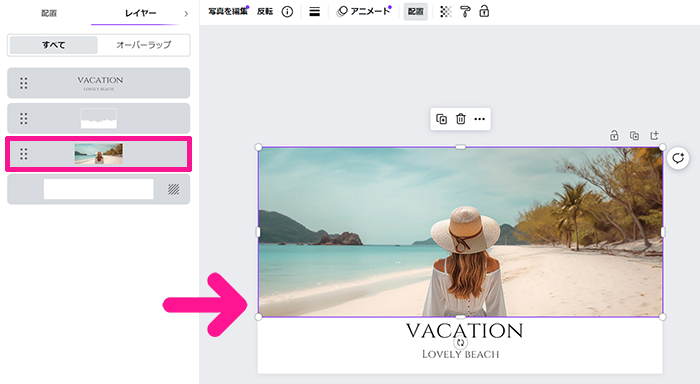
テンプレートをみると、画像の上にフレームが重なった状態になっています。

参考までに、画像レイヤーの順番をかえたのに、テンプレートに反映されない場合があります。

そんなときは、再度、順番をかえたり『オーバーラップ』をクリックしたり、いろいろポチポチやっていると、テンプレートに反映されるようになります。

バグが発生することがあるみたい…。
テキストを編集しよう
テキストを変更する方法

テキストの上でダブルクリック。

テキストが青色で選択されたら、テキストを変更することができます。

テキストの文字数が多くて、自動的に改行されてしまった場合は、

テキストのまわりに表示されている左中央のポイントをクリックしたまま、左側へドラッグ。

これでテキストが改行されずに表示できました。

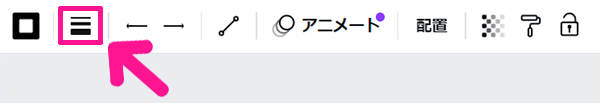
画面上部にある『テキストの配置』マークをクリックすると、

テキストを中央ぞろえにすることができます。

テキストをクリックしたままドラッグすると、配置したい場所に移動できます。
フォントを変更する方法

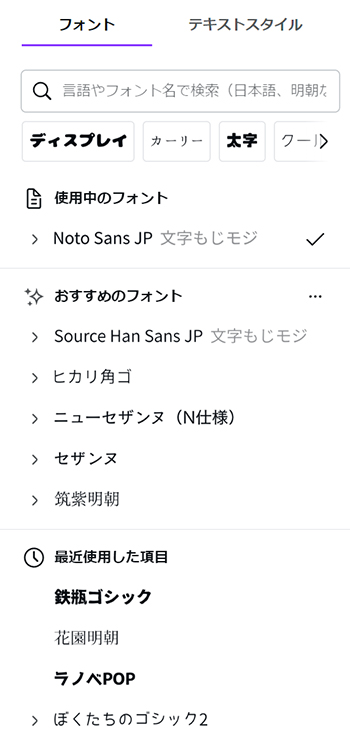
テキストのフォントを変更したい場合は、テキストをクリック。

画面上部にあるフォントの下向き矢印をクリック。

フォント一覧が表示されるので、お好きなフォントを選択してください。
直線の書き方

画面左側にある『素材』をクリック。

直線マークをクリック。

テンプレートに直線が挿入されました。

直線をクリックしたまま、配置したい場所にドラッグ。

線の色を変更したい場合は、画面上部にある『線の色』マークをクリック。

お好きな色を選択してください。

線の太さを変更したい場合は、画面上部にある『線のスタイル』マークをクリック。

線の太さの右側にある数値を変更すると、線の太さが変更できます。

細い線にしたいなら小さい数値に変更、太い線にしたいなら大きい数値に変更してね!

これで直線を書くことができました。
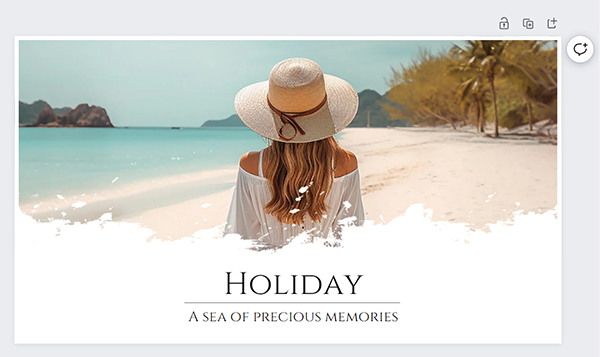
作成した画像をダウンロードしよう

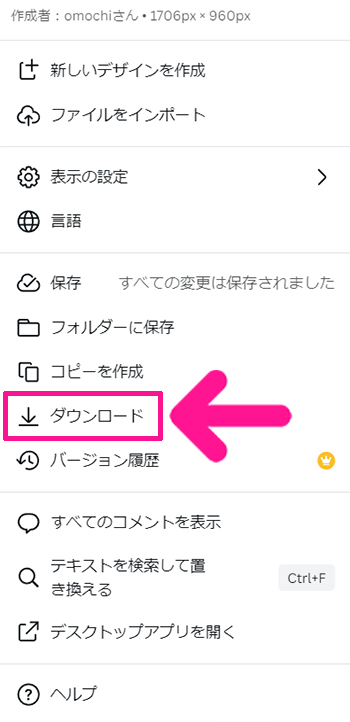
アイキャッチ画像が完成したら、画面左上にある『ファイル』をクリック。

『ダウンロード』をクリック。

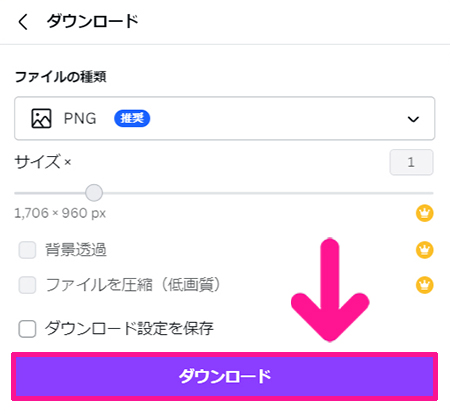
画面右上に表示される『ダウンロード』ボタンをクリック。

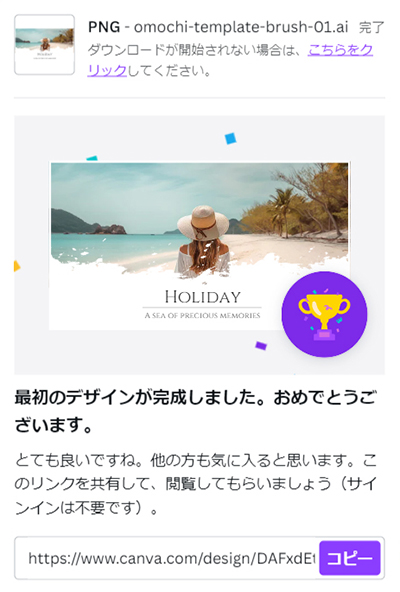
これで作成した画像をダウンロードすることができました。

ダウンロードした画像はそのまま、ブログ記事のアイキャッチ画像として使えます!
ブログ記事にアイキャッチ画像を設定する方法はこちらをどうぞ。

