【初心者向け】デザイン性と機能性に優れたWordPressテーマを厳選して紹介!

こんにちは。おもち(@omochibigaku)です。
こちらの記事では、デザイン性と機能性に優れたWordPressテーマ(テンプレート)3選のご紹介とインストール方法についてわかりやすく解説していきます。

テーマをつかって自分らしいブログをつくろう!
WordPressおすすめテーマ
こちらの3テーマについて、ご紹介していきます。
WordPressのテーマには『無料』と『有料』がある

自分らしいブログをつくりたいなら、WordPressのテーマをうまく利用していきましょう。
WordPressのテーマには『無料』と『有料』があります。
できるだけ安くすませたい!という気持ちはわかりますが、サイトデザインや機能性、効率を考えると、初心者の方こそ有料テーマがおすすめです!

買い切りの有料テーマなら使い回しできるのでコスパもいいよ!
有料テーマのメリット
- 自分らしいサイトがつくれる
- 簡単にSEO対策できる
- ブログ記事を書くことに集中できる
有料テーマのデメリット
- お金がかかる
- おしゃれなサイトにするには一定の労力が必要
WordPress初心者の方が、どんなにがんばっても、自力で有料テーマのような、おしゃれなサイトをつくるのはむずかしいです。

私も自力でやろうとしたことあるけど、いかにも素人がつくりました!というサイトしかできなかったよ…。
慣れないHTML/CSSに貴重な時間をつかうのはもったいない!ということで、有料テーマをえらんでいきましょう。
WordPress初心者におすすめのテーマ

WordPressのテーマは、サイトデザインに大きく影響するので、自分が心地よいと思うテーマを利用するのがおすすめです。
ブログ記事が増えてくると、テーマの引っ越し(途中から別のテーマに変更する)は、膨大な作業が必要になるので、テーマは慎重にえらんでください。

テーマの引っ越しに1ヵ月かかったことがあるよ!
WordPress初心者におすすめのテーマ
| テーマ | 価格 | 特徴 |
| JINR(ジンアール) | 19,800円 | ・おしゃれなサイトデザイン ・開発者はひつじさん |
| SWELL(スウェル) | 17,600円 | ・シンプルなサイトデザイン ・高速化機能が充実していてSEOに有利 |
| SANGO(サンゴ) | 14,800円 | ・かわいいサイトデザイン ・開発者はサルワカさん |
高いと思うかもしれませんが、どれも買い切りなので1度買ってしまえば、複数のサイトで自由につかいまわすことができます!

すてきなサイトがいくつも作れちゃうよ!
JINR(ジンアール)

JINR(ジンアール)は、おしゃれなサイトがつくれる有料テーマです。
デモサイトはこちら。

サイトデザインにこだわりたい人むけだよ!
当サイトはこちらのテーマを利用しています!
SWELL(スウェル)

SWELL(スウェル)は、高速化機能が充実している有料テーマです。
デモサイトはこちら。

アフィリエイトをがんばりたい人むけだよ!
SANGO(サンゴ)

SANGO(サンゴ)は、かわいらしいサイトがつくれる有料テーマです。
サンプルページはこちら。

カスタマイズを楽しみたい人むけだよ!
それぞれのデモサイトをくらべて、自分が心地よいと思うテーマをご購入してください。
どのテーマもワンクリックでおしゃれなサイトができるわけではありません!

購入できたら、
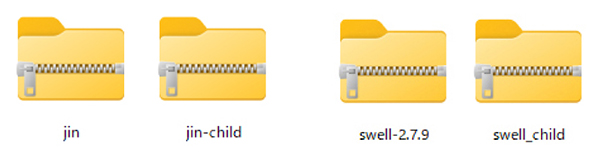
- テーマのzipファイル(親テーマとよぶ)
- 『○○-child』zipファイル(子テーマとよぶ)
上記2種類のzipファイルをダウンロードしてください。
子テーマのダウンロードページがわからない場合は、サイト内検索で『子テーマ』と検索すると、ダウンロードページに行けます!
サイトデザインをカスタマイズするときは、②の子テーマをつかいます。
①の親テーマでサイトデザインをカスタマイズしてしまうと、テーマの更新(アップデート)をするたびに、カスタマイズしたものが全て消えてしまう場合があるので要注意です。
WordPressにテーマをインストールしよう
zipファイルがダウンロードできたら、WordPressにテーマをインストールしてきましょう。
今回は『JINR』をつかって解説します。

どの有料テーマもインストール方法は同じなので、一緒にやっていこう!
STEP1.テーマのアップロード画面をひらこう

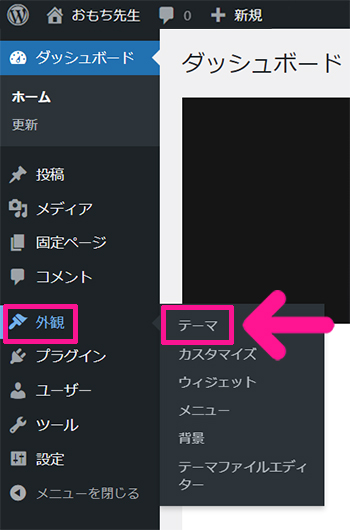
画面左側のメニューにある『外観』にカーソルをもっていき、表示された『テーマ』をクリック。

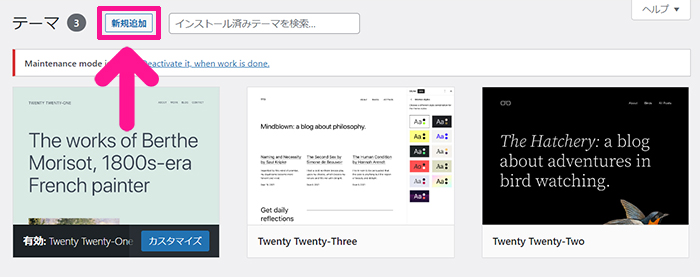
『新規追加』ボタンをクリック。

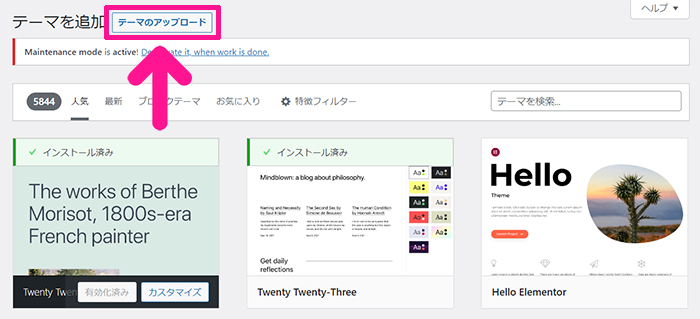
『テーマのアップロード』ボタンをクリック。

テーマのアップロード画面がひらきました。
STEP2.テーマをインストールしよう

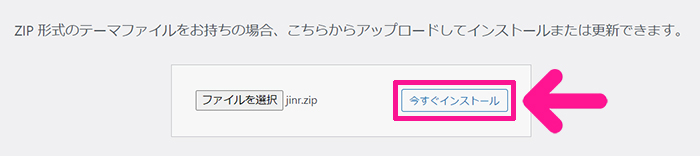
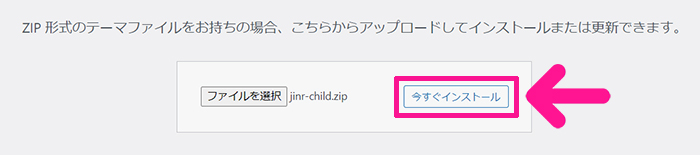
『ファイルを選択』ボタンをクリックして、購入したテーマのzipファイルを選択。

ファイルが選択できたら『今すぐインストール』ボタンをクリック。

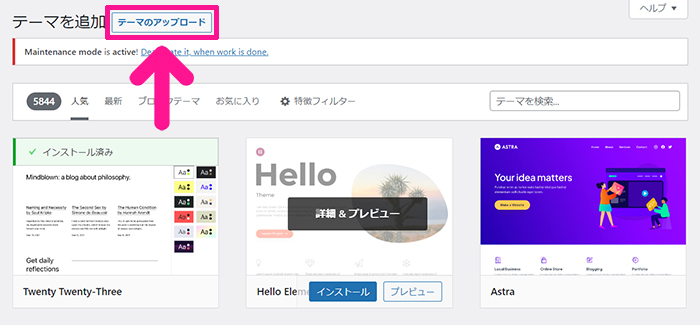
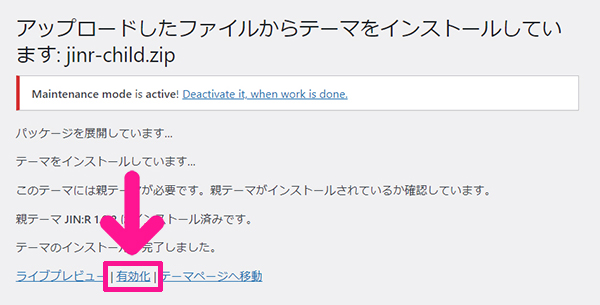
インストールできたら『有効化』をクリック。

これでテーマがインストールできました。

参考までに、テーマによっては『ユーザー認証』が必要な場合があります。
STEP3.子テーマをインストールしよう

つづいて、子テーマをインストールしていきましょう。

『〇〇-child』というzipファイルだよ!
『新規追加』ボタンをクリック。

『テーマのアップロード』ボタンをクリック。

『ファイルを選択』ボタンをクリック。

子テーマが選択できたら『今すぐインストール』ボタンをクリック。

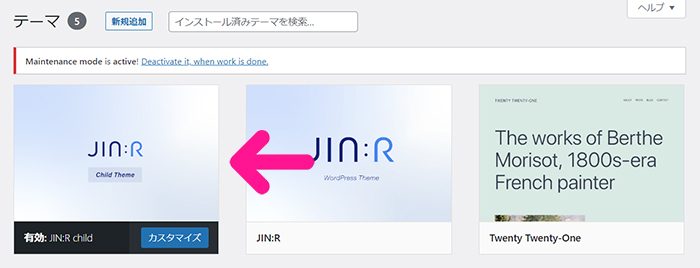
『有効化』をクリック。

これで子テーマがインストールできました。

子テーマをつかってサイトのカスタマイズをしていこう!
子テーマをつかわない場合、テーマのアップデートをするたび、それまでにカスタマイズしたものがすべて失われます。サイトのカスタマイズは、必ず子テーマをつかうようにしてください。
STEP4.カスタマイズ画面をひらこう

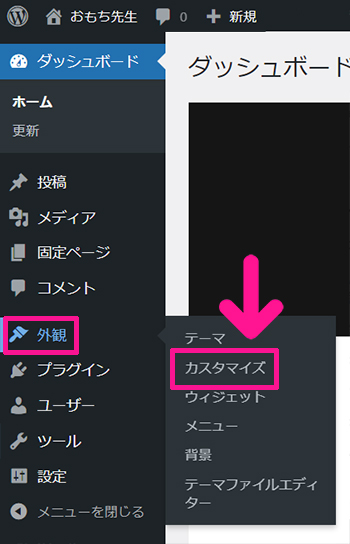
画面左側のメニューにある『外観』にカーソルをもっていき、表示された『カスタマイズ』をクリック。

こちらで、テーマのカスタマイズができます。

『公開』ボタンをクリックすると、変更箇所が保存できるよ!
さっそくサイトデザインしたいところですが、サイトデザインするまえに必要なプラグインをインストールしていきましょう。

