はじめてのブログ投稿【WordPress】ブロックエディタ(Gutenberg)の使い方をわかりやすく解説

こんにちは。おもち(@omochibigaku)です。
こちらのページでは、WordPressのブロックエディタ(Gutenberg)をつかってブログ記事を書く方法についてわかりやすく解説していきます。

初心者でも大丈夫!一緒にやってみよう!
はじめに:投稿と固定ページの使いわけ

WordPressでは『投稿』と『固定ページ』をつかって記事を書いていきます。
『投稿』は
- 通常の記事
を書くときにつかいます。
『固定ページ』は
- プロフィール
- お問い合わせ
- 利用規約/プライバシーポリシー
などを書くときにつかいます。

記事の書き方はどちらも同じだよ!
今回は『投稿』をつかって、ブログ記事を書く方法について解説していきます。
STEP1.投稿ページをひらこう

画面左にあるメニューの『投稿』にカーソルをもっていき、表示された『新規追加』をクリック。

投稿ページがひらきました。

こちらに記事を書いていくよ!
STEP2.記事の書き方を覚えよう
タイトルの書き方

『タイトルを追加』をクリックすると、ブログ記事のタイトルが入力できます。
本文の書き方

『ブロックを選択するには~』をクリックすると、本文が入力できます。

enterキーを押すと、改行できるよ!
テキストリンクを入れる方法

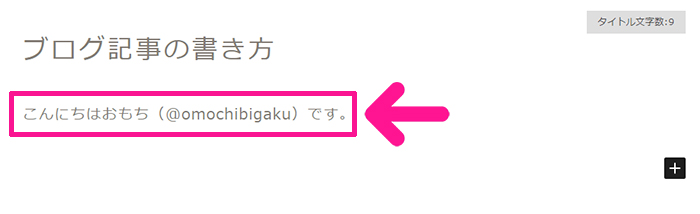
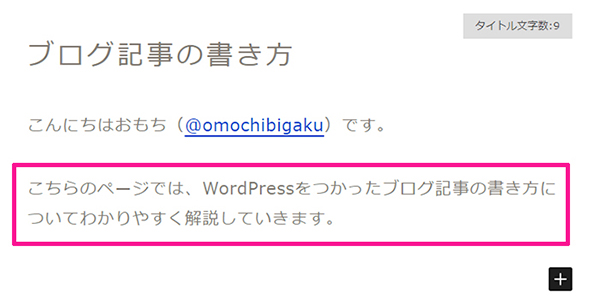
テキストリンクを入れたい文章を書きます。

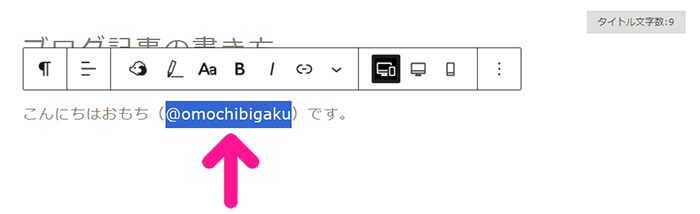
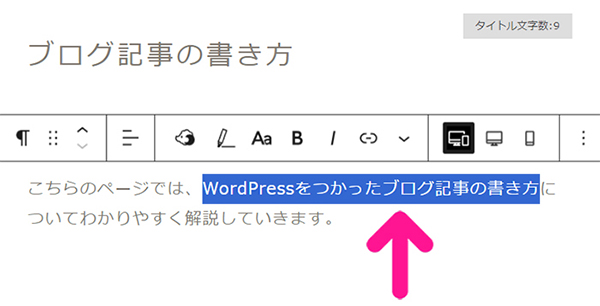
テキストリンクにしたいワードをドラッグして範囲指定します。

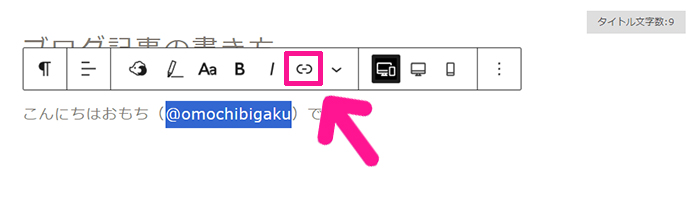
リンクマークをクリック。

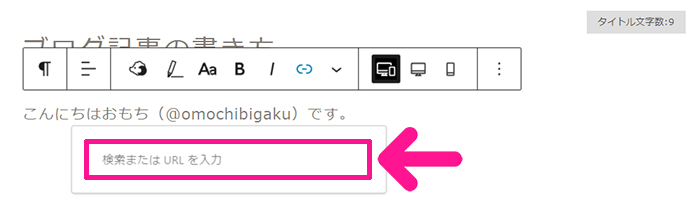
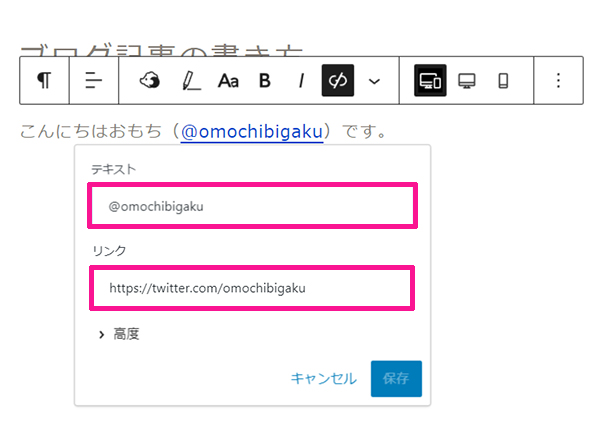
リンク先URLを入力。

入力できたらEnterキーを押します。

これでテキストリンクを入れることができました。

リンクを修正したいときは、テキストリンクをクリック。

編集マークをクリック。

こちらでテキストリンクの編集ができます。

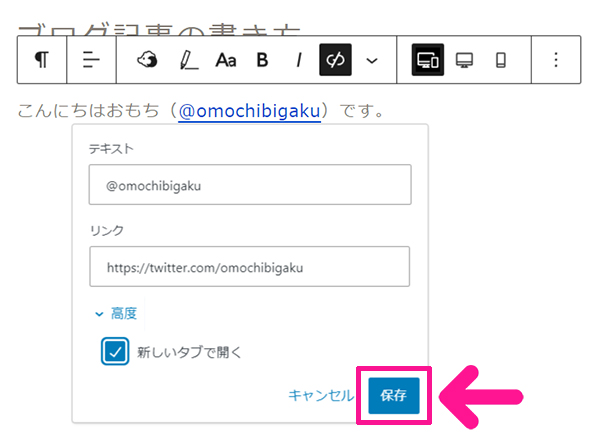
リンク先ページを別のタグでひらかせたい場合は『高度』をクリック。

新しいタブで開くにチェック。

『保存』ボタンをクリック。
これでリンク先ページが別タブでひらくようになります。
リンク先ページが自分のブログ内であれば『新しいタブで開く』設定は不要です。自分以外のサイトをひらいてもらう場合は『新しいタブで開く』にチェックを入れると、ユーザーに親切な設計になるのでおすすめです!
太字にする方法

文章を書きます。

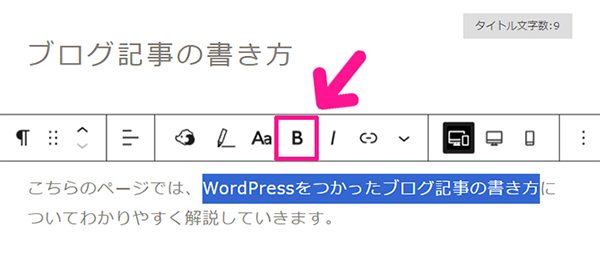
太字にしたいところをドラッグして範囲指定します。

『B』マークをクリック。

太字にすることができました。
吹き出しを入れる方法
吹き出しの設定が終わっていない方は、さきに吹き出し設定をすませてください!

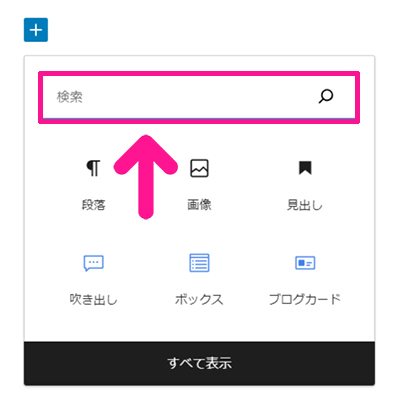
吹き出しを入れたい行の右側にある『+』マークをクリック。

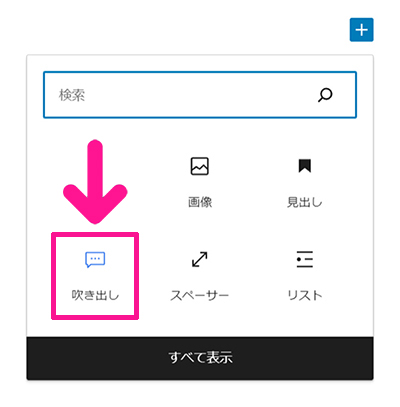
『吹き出し』をクリック。
『吹き出し』が表示されていない場合は、検索窓に『吹き出し』と入力してください。

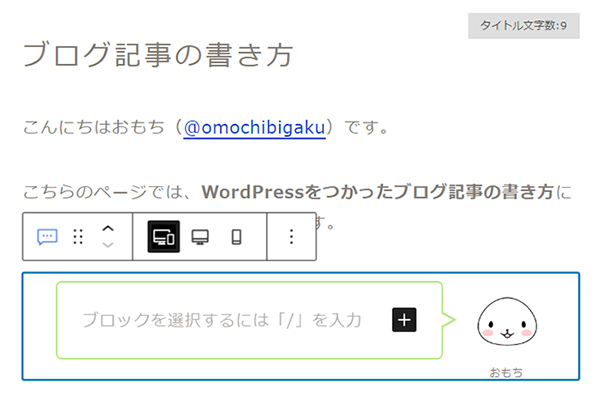
吹き出しが表示されるので、あとは吹き出し部分にテキストを入力すればOKです!

吹き出しをいくつか設定している場合は、画面右側にある『ブロック』の『登録済みの吹き出し』から、吹き出しの種類を変更できます。
ブロックに『登録済みの吹き出し』が表示されない場合は、記事内にいれた吹き出しのキャラクター部分をクリックすると、表示されるようになります。
画像を入れる方法

画像を入れたい行の右側にある『+』マークをクリック。

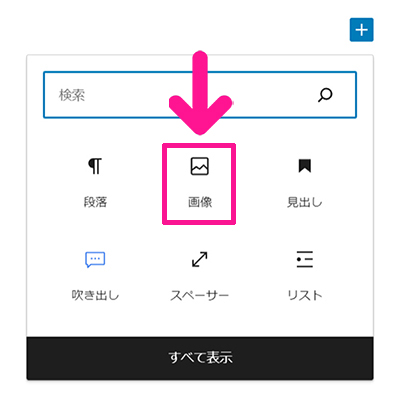
『画像』をクリック。
『画像』が表示されていない場合は、検索窓に『画像』と入力してください。

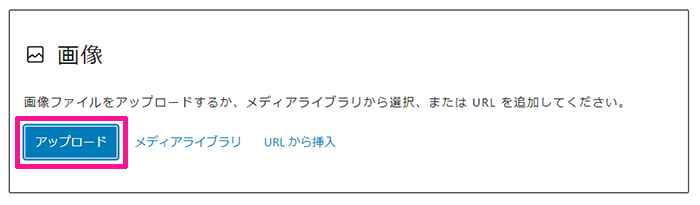
まだWordPressにアップロードしていない画像を選択したい場合は『アップロード』ボタンをクリック。
挿入したい画像を選択してください。

すでにWordPressにアップロードした画像を、再度、つかいたい場合は『メディアライブラリ』ボタンをクリック。
挿入したい画像を選択してください。
見出しを入れる方法

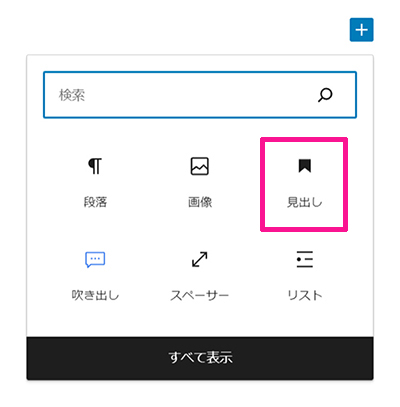
見出しを入れたい行の右側にある『+』マークをクリック。

『見出し』をクリック。
『見出し』が表示されていない場合は、検索窓に『見出し』と入力してください。

あとは見出しにつかいたいテキストを入力すればOK!

見出しの大きさをかえたいときは『H2』をクリック。

こちらで見出しの大きさを変更できます。
見出しのデザインは、カスタマイズ画面で変更できます!
アフィリエイト広告を入れる方法

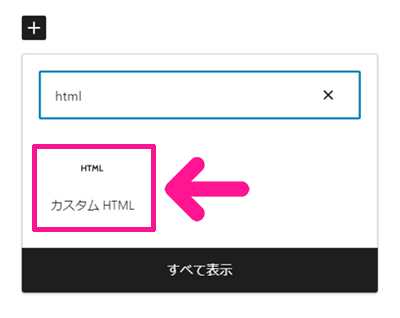
画面右側にある『+』ボタンをクリック。

検索窓に『html』と入力。

『カスタム HTML』をクリック。

『HTML を入力』に、掲載したい広告のアフィリエイトリンクを貼ってください。

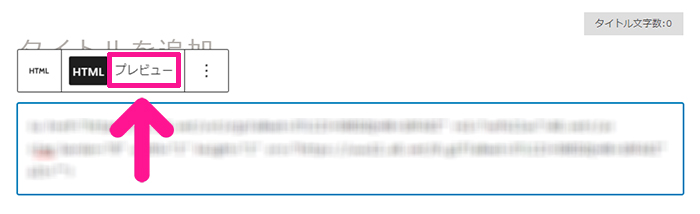
リンクが貼れたら『プレビュー』をクリック。

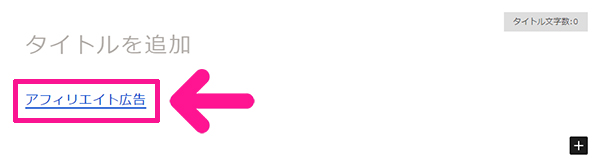
これでアフィリエイト広告を入れることができました。
下書き保存する方法

画面右上にある『下書き保存』をクリックすると、記事の下書きが保存できます。
STEP3.プレビュー画面をひらこう

ある程度、記事が書けたら、プレビュー画面をつかって、実際にどんな感じで表示されるのか確認していきましょう。
画面右上にあるプレビューマークをクリック。

『新しいタブでプレビュー』をクリック。

プレビュー画面がひらきました。

記事が読みやすいかどうか、確認していこう!
STEP4.必要な設定をしよう

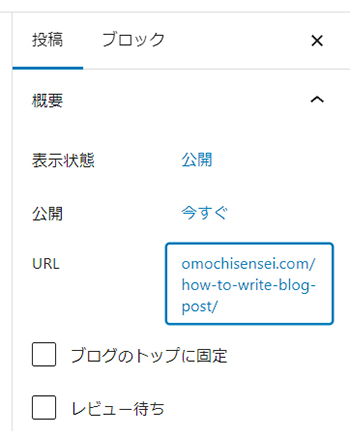
画面右上にある設定マークをクリックすると、

設定画面が表示されます。
パーマリンクを設定する方法

URLの右側にある文字列をクリック。

こちらに、記事にふさわしいパーマリンクを入力していきましょう。

パーマリンクは記事のURLになる文字列のことだよ!
自由に文字が入力できない場合は、さきにこちらの設定をすませてください。


パーマリンクを見ただけで、何について書いてある記事なのかが判断できるような文字列にするのがおすすめです。

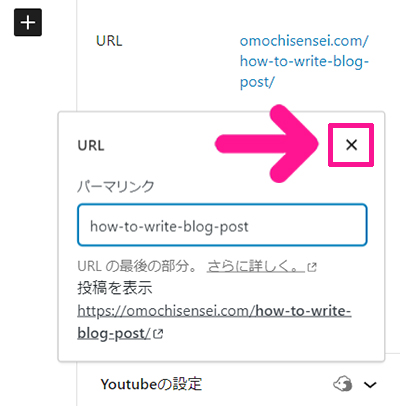
パーマリンクが入力できたら『×』マークをクリック。

これでパーマリンクが設定できました。
カテゴリーを設定する方法

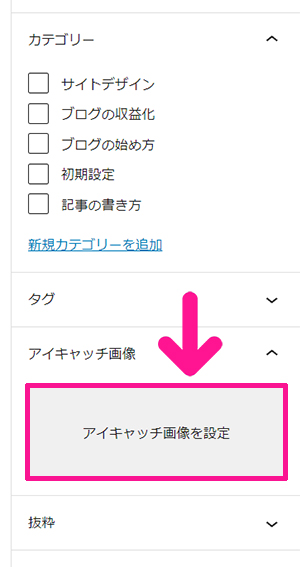
設定画面を下にスクロールすると『カテゴリー』があるので、ブログ記事にふさわしいカテゴリーを選択してください。
カテゴリーが表示されない方は、さきにこちらを済ませてください。

アイキャッチ画像を設定する方法

『アイキャッチ画像を設定』をクリックすると、ブログ記事のアイキャッチ画像が設定できます。
ブログ記事にふさわしい画像を選択してください。
STEP5.ブログ記事を公開しよう

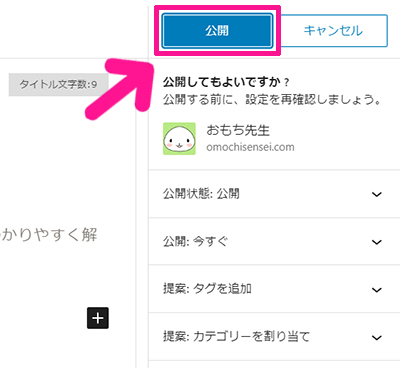
ブログ記事が書き終わったら、画面右上にある『公開』ボタンをクリック。

日時を指定して公開したい場合は『公開:今すぐ』をクリック。

お好きな日時を指定してください。

とくに指定する必要がないときは、なにもしなくてOK!

さいごに『公開』ボタンをクリック。

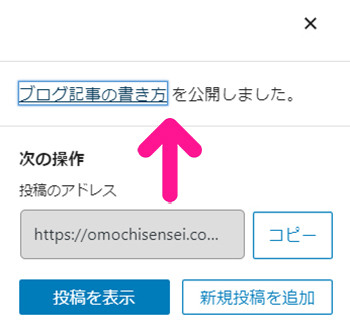
これでブログ記事が公開できました。

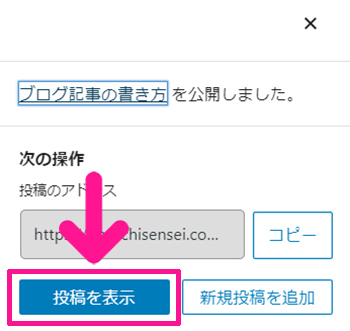
『投稿を表示』ボタンをクリックすると、

公開されたブログ記事を表示することができます。

この調子で、どんどん記事を書いていこう!
