【初心者向け】自分のブログの始め方と育て方

こんにちは。おもち(@omochibigaku)です。
こちらのページでは、ブログ初心者の方向けにブログの始め方と育て方についてわかりやすく解説していきます。

累積アクセス数100万PVの『おもちの美学』を運営しているおもちです!どうぞよろしく♪
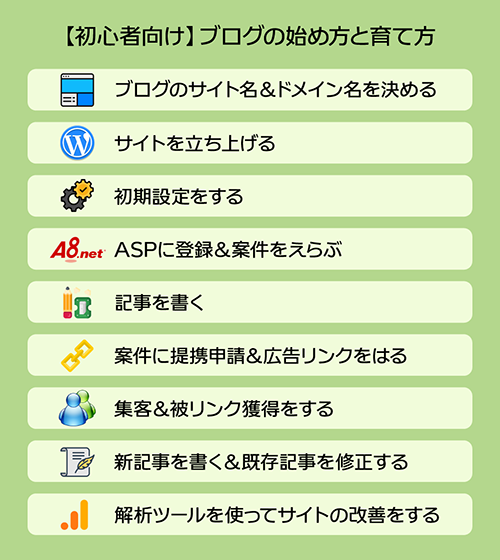
ブログの始め方の手順概要

- ブログのサイト名&ドメイン名を決める
- サイトを立ち上げる
- 初期設定をする
- ASPに登録&案件をえらぶ
- 記事を書く
- 案件に提携申請&広告リンクをはる
- 集客&被リンク獲得をする
- 新記事を書く&既存記事を修正する
- 解析ツールを使ってサイトの改善をする
この順番にすすめていきます。

ひとつずつ、丁寧に解説していくから安心してね!
⑦~⑨については、ただいま執筆中です。
ブログを始めるための費用
- サーバー代:約13,200円/1年
- ドメイン代:約770円/1年
- 有料テーマ利用料:10,000~20,000円(買い切り)
ブログを始めるための初期費用は、多く見積もって3.5万円ほどあれば、自分らしいブログサイトがつくれます!
2年目以降は有料テーマの利用料はかかりません。

ひと月3,000円の飲み会1回分くらいではじめられるね!
STEP1.ブログのサイト名&ドメイン名を決めよう

まずはブログのサイト名とドメイン名を決めていきましょう。

ドメインとは『〇〇.com』のことだよ!
サイト名とドメイン名を決めるコツ
サイト名とドメイン名を決めるコツは
- おなじ名前にする
- 発信内容がわかるようにする
- 覚えやすい文字列にする
- 自分の名前をいれる
こんな感じ。1つずつ解説していきます!
おなじ名前にする
サイト名とドメイン名は、おなじ名前にするのが基本です。
- サイト名:Amazon
- ドメイン名:amazon.co.jp
- サイト名:楽天
- ドメイン名:rakuten.co.jp
サイト名とドメイン名がおなじだと、読者に覚えてもらいやすいです。

まったく違う文字列だと、読者は混乱しちゃうかも!
発信内容がわかるようにする
どんな内容を発信しているサイトなのか、すぐにわかる名前もおすすめです。
- サイト名:食べログ
- ドメイン名:tabelog.com
- サイト名:ブックオフ
- ドメイン名:bookoff.co.jp
サイト名やドメイン名をみただけで、サイトの発信内容が想像できるとすんなり覚えてもらえます。

ドメイン名にgame(ゲーム)とかmanga(まんが)が入っていると、どんなサイトなのか想像しやすいよね!
覚えやすい文字列にする
短くて簡単な文字列にすることも大切です。
- サイト名:価格.com
- ドメイン名:kakaku.com
- サイト名:お名前.com
- ドメイン名:onamae.com
短くて覚えやすい文字列だと指名検索がふえるため、サイトを育てやすいです。
指名検索とは、企業名や商品名、人物名をGoogleなどの検索窓に直接入力して検索してもらうことを指します。
フランス語でおしゃれに『guerisseur.com』にしよう!という決め方はNGです。

長かったり、読めないと、だれも覚えてくれないよ!
自分の名前を入れる
サイト名とドメイン名に自分の名前をいれるのもおすすめです。
- サイト名:マナブログ
- ドメイン名:manablog.org
- サイト名:ヒトデブログ
- ドメイン名:hitodeblog.com
自分の名前を入れると覚えてもらいやすく、指名検索もふえるのでブログが育ちやすいです。

ブログが育つと知名度もあがっていくよ!
ドメインが取得できるか確認しよう
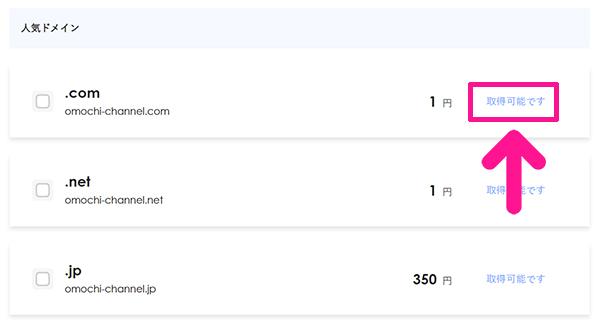
ドメイン名の候補がいくつかきまったら、Xserverドメインをひらいて、そのドメインが取得できるかどうか調べましょう。

検索窓に、取得したい文字列を入力。

〇〇.comの『〇〇』部分のみを入力してね!

ページを下にスクロールすると、検索結果が表示されます。
『取得可能です』と表示されていたら、そちらのドメイン名を利用することができます。

こだわりがなければ『.com』がおすすめ!

『取得できません』と表示されていたら、別のドメイン名を考えなおしましょう。

さいごに、Google検索もしておくと安心です。

『ドメイン名』と『サイト名』の両方で検索してね!
検索した結果、とくに目立ったサイトがヒットしなければOK!
おなじ名前のサイトがヒットした場合は、読者の混乱につながるので、別のドメイン名を考えなおしましょう。
ただし、何年も放置されたままで、今後も動きがなさそうなサイトであれば、そのドメイン名のままでも大丈夫です。

サイト名で検索したときに自分のサイトが検索結果1位をとれそうかどうかが大切だよ!
STEP2.WordPressでサイトを立ち上げよう

サイト名とドメイン名がきまったら、さっそくサイトを立ち上げていきましょう。
サイトを立ち上げるには『レンタルサーバー』を借りる必要があります。

土地(レンタルサーバー)を借りて、そこに住所(ドメイン名)つきの家(サイト)を建てるイメージだよ!
いろいろなレンタルサーバーがあるなかで、おすすめはやはり『Xserver(エックスサーバー)』です。
高速で安定感抜群の老舗レンタルサーバーなので『安心して利用したい』という方に向いています。

何年も使っているけど、不便を感じたことは1度もないよ!
さらにエックスサーバーのクイックスタートをつかえば、作業時間わずか10分で簡単にサイトが立ち上がるので、初心者の方にもぴったり!
サイトの立ち上げ方は、こちらのページの手順どおりに進むとスムーズです。

STEP3.初期設定をしよう

サイトがたちあがったら、まずはブログ上の表示名を変更していきましょう。
初期設定のままでは、ユーザー名がバレバレでセキュリティ的に危ないため、自分の好きなニックネームに変更していきます。

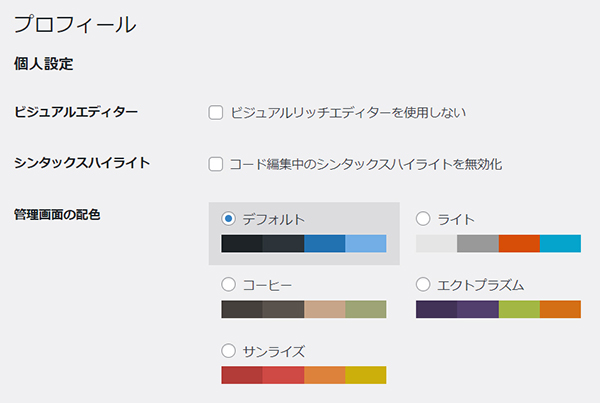
画面左側のメニューにある『ユーザー』にカーソルをもっていき、表示される『プロフィール』をクリック。

プロフィールがひらいたら下にスクロール。

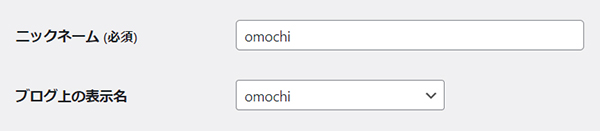
『ニックネーム(必須)』にお好きな文字列を入力してください。

入力できたら『ブログ上の表示名』の下向き矢印をクリック。

ニックネームで入力した文字列が表示されるので、そちらをクリック。

『ニックネーム』と『ブログ上の表示名』が同じ文字列になったらOKです!

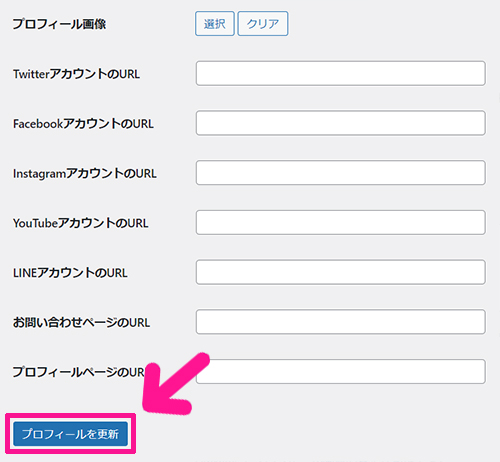
ページを下にスクロールして、画面左下にある『プロフィールを更新』ボタンをクリック。

これで、ユーザー名バレが防げたよ!
つづいては、初期設定をやっていきましょう。
ブログ記事を書いてからやると、修正が必要になるものもあるので、記事を書き始めるまえにやっておくのがおすすめです。
ブログ開設後にやるべき初期設定
- テーマをインストールする
- プラグインをインストールする
- パーマリンクの設定を変更する
- カテゴリーを設定する
- プロフィール設定とSNSアカウントの紐づけをする
- Googleサーチコンソールと連携する
- Googleアナリティクスと連携する
くわしくは、こちらのページをどうぞ。

STEP4.ASPに登録&案件をえらぼう
ブログの収益化が目的でない場合はSTEP5に進んでください。
初期設定がおわったら、ブログ記事を書くまえにASPの登録と案件をえらぶことからはじめましょう。
なぜ記事を書くまえに案件選びからはじめるのかというと、無計画で記事を書き始めてから、それにふさわしい案件を探そうとすると、紹介できる案件が見つからず収益化できないという問題が発生するからです。

『売れるものがない』という悩みは初心者あるあるなんだ!
『紹介したい案件をえらんでから、ふさわしい記事を書く』という順番がブログ収益化の近道になります。
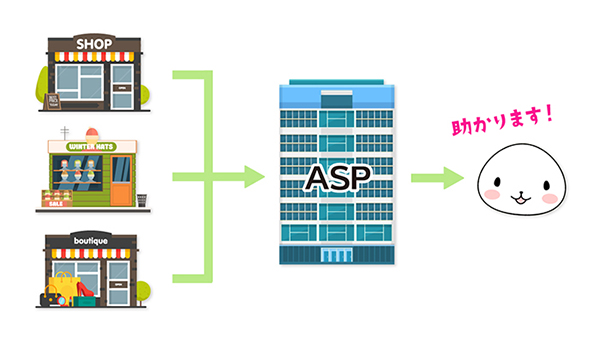
ちなみに『そもそも案件ってなに?』という方のために、ブログでお金を稼ぐ仕組みについて、簡単に解説しておきます。知っている人はとばしてください。
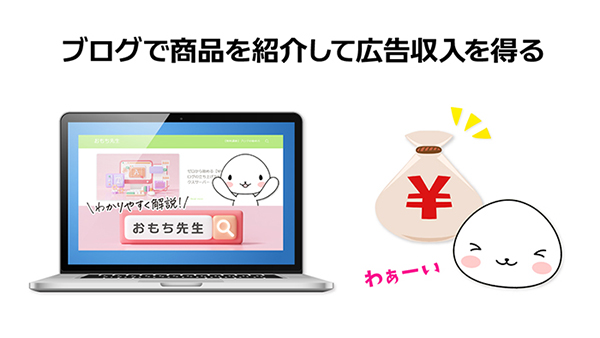
ブログでお金を稼ぐ方法として『アフィリエイト』があげられます。
アフィリエイトをざっくり説明すると、

自分のブログで商品を紹介して、広告収入を得るビジネスモデルになります。
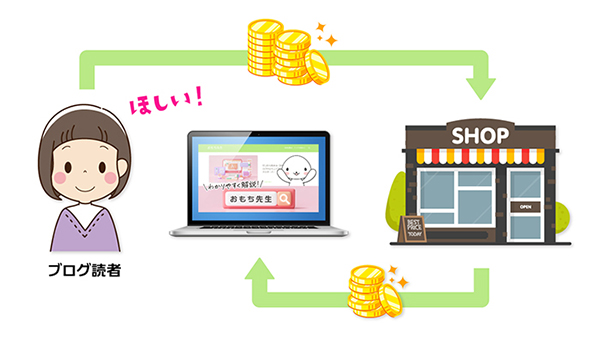
くわしい流れとしては、

自分のブログをみてくれた読者が商品を購入。商品が売れたお店から広告収入がもらえる仕組みになっています。

商品を紹介してほしいお店とブロガーさんをつないでくれるのが『ASP(エーエスピー)』といわれるサービスになります。
ASP:Affiliate Service Provider(アフィリエイトサービスプロバイダー)
有名なASPを5つ紹介すると、

- A8.net
- もしもアフィリエイト
- バリューコマース
- afb
- アクセストレード
こんな感じ。
どのASPから始めればいいかわからないという初心者の方は『A8.net』からはじめることをおすすめします。
A8.netは取扱い案件数が多く、さらにサイトの審査なしではじめられる、初心者にやさしいサービスとなっています。

サイトの審査があるところは、ある程度、記事数がたまらないとアフィリエイトが始められないんだ。
まずはA8.netに登録して、ブログで紹介したい案件があるか探してみてください。
興味ある案件が『審査あり』の場合は、ふさわしい記事を書いてから提携申請するようにしましょう。『審査なし』の場合はすぐに提携申請しても大丈夫です。

STEP5.ブログ記事を書こう

ようやく準備が整ったので、さっそく記事を書いていきましょう。
WordPressブロックエディタの使い方
まずはWordPressブロックエディタの使い方を知ることから。
これまで記事を書くときは『クラシックエディタ』が使われていたのですが、WordPressのバージョンアップにより『ブロックエディタ(正式名称はGutenberg:グーテンベルグ)』が使われるようになってきました。

クラシックエディタとブロックエディタでは、記事の書き方がまったくちがうよ!
これからは『ブロックエディタ』が主流になるので、いまのうちに使い方をマスターしておくといいです。
慣れるまではむずかしいかもしれませんが、使いこなせるとサクサク記事が書けるようになります!
ブロックエディタの使い方については、こちらに詳しくまとめました。

読みやすい記事にはテンプレートがある
こちらは、読みやすい記事のテンプレートです。

記事の構成は、
- タイトル
- アイキャッチ画像
- 書き出し(リード文)
- 目次
- 本文
- まとめ
こんな感じ。
初心者の方は、こちらのテンプレートを参考に記事を書いていきましょう。
それぞれ簡単に解説していきます。
記事タイトルにはキーワードを入れる
記事のタイトルは、パッと目に入ったとき『読みたい』と感じさせる文言にするのが理想です。
そして『キーワード』は必ず入れるようにしましょう。
なにか調べものをするとき、Googleの検索窓にいくつかのワードを入力しますよね。

この検索窓に入力するワードが、タイトルに入れておきたいキーワードになります。
自分が書いた記事に、読者はどんなワードをつかってたどりつくのかを想像しながら、キーワードを決めていきましょう。
ブログ 文章 書く
ブログ 書き方
記事の発信内容に関するワードをただ並べればいいわけではありません。
多くの人が検索しそうなワードをつかうのがポイントです。
アイキャッチ画像で世界観をつくろう
ブログ記事のアイキャッチ画像は、テイストをそろえるのがおすすめです!

アイキャッチ画像のテイストをそろえると、サイトの世界観がつくりやすく、読者の印象づけにもぴったりです。
アイキャッチ画像に使える素材サイトを知りたい方は、こちらの記事をどうぞ。

書き出し(リード文)
読者が記事をひらいたときに、下にスクロールすることなく最初に表示されている部分のことを『ファーストビュー』とよびます。
ファーストビューのなかでも、リード文といわれる書き出し部分は、読者が最初に目をとおすとても重要な役割があるため、『読者の悩みとその解決法』や『伝えたいメッセージの結論』を端的に書くようにしましょう。
読者は欲しい情報がパッと目につかないと、読みすすめることはせず、サイトを離脱して別のサイトに行ってしまいます。

ファーストビューで判断されることが多いんだ!
『何が言いたいんだろう?』と思いながら知らない人が書いた文章をさいごまで読みすすめてくれる人はいません。
さきに結論を書いてから、くわしい説明(本文)に入りましょう。
目次
目次は、自分でつくるのではなく、プラグインを活用しましょう。
プラグインをつかうと、本文で設定した見出しを利用して、自動的に目次をつくってくれるので便利です。
とっても簡単にステキな目次が作れるプラグインについてはこちらをどうぞ。

本文
記事を書くときは、できるだけむずかしい言葉や表現は使わないようにしてください。
ファウンダーはパーミッションレスでサステナブルな事業展開を考えるべきだ。
これでは読者にまったく伝わりません。
ひとつの文章のなかに2つ以上わからない言葉があると、読者にとっては『何を言っているのか、よくわからない文章』になります。
プロジェクト運営者は、誰でも自由に使いつづけることができる事業展開について考えるべきだ。
むずかしい言葉がでてくるたび、単語をググりながら読みすすめてくれる読者はいません。早々に離脱して別のサイトへ行ってしまいます。
カッコいい文章をめざすのではなく、誰が読んでも意味がすんなり伝わる文章をめざしましょう。
どうしても専門用語をつかわないといけない場合は、その言葉の説明文を近くに書いておくのがおすすめです。

読者にググらせない!と意識するのが大切だよ!
また、読みやすくする工夫として『見出し/ボックス/吹き出し』などの装飾をうまく活用していきましょう。
NG例

こちらは文字をただ並べただけの記事です。

見ただけで、読みにくさを感じちゃうかも…。
OK例

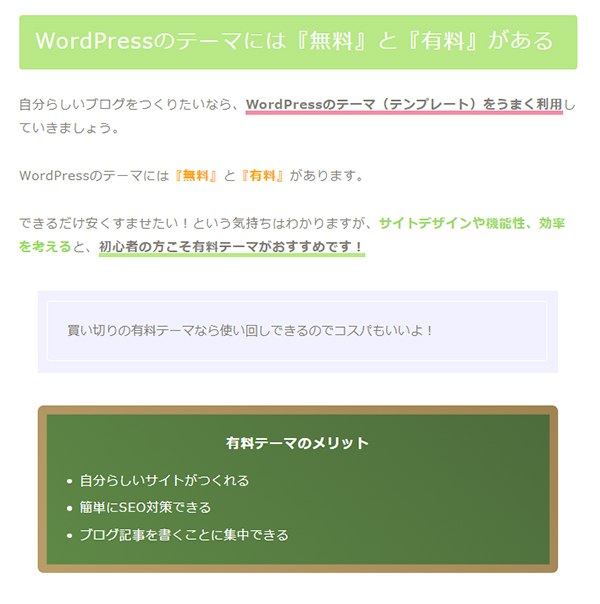
先ほどの文章に、見出し/ボックス/吹き出しなどの装飾を加えてみました。

今度は読んでみようって思えるかも!
読みやすさUPのためにも、装飾をうまく活用していきましょう。

記事のどこを切り取っても、画面内に1~2個ほど装飾が使われているといいです。
NG例

ただし、装飾の使いすぎには注意です!
気合いが入りすぎて、いろいろな色や装飾をつかってしまう人がいます。

これだと文章がぜんぜん頭に入ってこないよ…。
装飾はやりすぎると読みにくくなるので気をつけましょう。
つかう色や装飾の種類は1~2個に決めておくと、やりすぎ感がでないのでおすすめです。
STEP6.案件に提携申請&広告リンクをはろう
案件にふさわしい記事が書けたら、さっそく提携申請していきましょう。
提携申請のやり方と広告リンクの貼り方は、こちらの記事のSTEP4と5にまとめてあります。

ある程度、記事がたまってきたら『もしもアフィリエイト』というASPにも登録することをおすすめします。
なぜなら、もしもアフィリエイトが使えるようになると、このような物販アフィリエイトリンクが貼れるようになるからです。

もしもアフィリエイトの登録方法については、こちらの記事をどうぞ。

もしもアフィリエイトのサイト審査にうかったら『Rinker(リンカー)』というプラグインをつかって、ぜひ物販アフィリエイトに挑戦してみてください。

【おもち流】自分のブログの始め方講座|まとめ

ブログ初心者の方向けに、ブログの始め方と育て方について、ひと通り解説してきました。
WrodPressに慣れるためにも、まずは記事をコツコツ書いていきましょう。
なお、今回の講座ではサイトデザインについては、ほとんどふれていません。サイトデザインをするには、ある程度の記事数が必要だからです。
サイトデザインについては、只今、執筆中の『【おもち流】自分のブログの始め方講座|上級編』にてがっつり解説する予定なので、それまでに記事をいくつか書いておいてくださいね。

さいごに『ブログが続かない』という方向けに、モチベーション維持に役立つ情報をのせておきます。
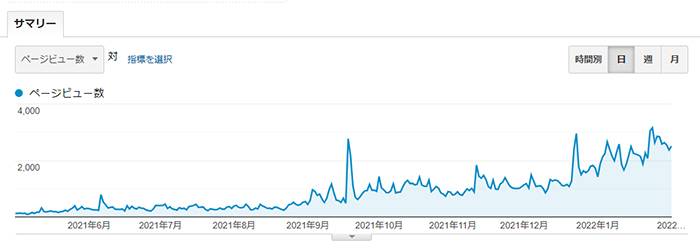
私が運営している『おもちの美学』は、2021年4月頃から本格的な運営をはじめました。Googleアナリティクスをみると、2021年9~10月にかけてサイトが成長しはじめたのがわかります。
サイトで扱うテーマと市場の流れがうまく一致したのもありますが、通常、記事を書いてから半年くらいはドメインパワーも弱く、SEOの信頼もないので、検索結果上位に記事が表示されることはありません。

記事を書いても、あまり見てもらえないんだ!
ドメインパワーはこちらのサイトで確認できます。検索窓にサイトURLを入力するだけでOK!定期的に確認するとサイトの成長を実感できます!
少なくとも半年間は見てもらえない!ということを覚えておくと、よくわからない不安や焦りから心を落ちつかせることができます。
SEOや周囲の人の信頼を集めるためにも、読者に役立つ記事をあきらめずコツコツ書いていきましょう。
記事が書けたら、X(Twitter)でハッシュタグ『#おもちスタイル』をつけて教えてください。

ひとつひとつ覗いて『いいね』をつけていきます!
さいごまで読んでくださり、どうもありがとうございました!『上級編』もお楽しみに♪