プロブロガーのような目次の作り方【Rich Table of Contents】プラグインの設定方法|WordPress

omochi
こんにちは。おもち(@omochibigaku)です。
こちらのページでは、ブログ記事の目次が簡単につくれる『Rich Table of Contents』の設定方法についてわかりやすく解説していきます。

おしゃれな目次が簡単につくれちゃうよ!
STEP1.プラグイン『Rich Table of Contents』を探そう

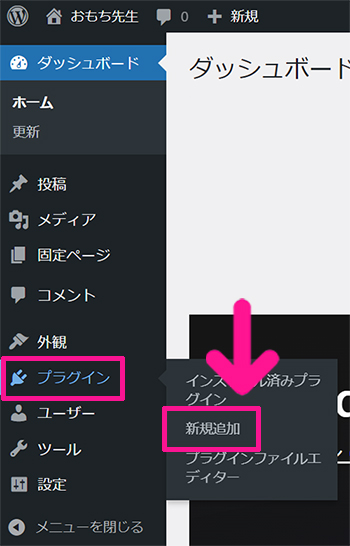
ブログをひらいて、画面左側のメニューにある『プラグイン』にカーソルをもっていき、表示された『新規追加』をクリック。

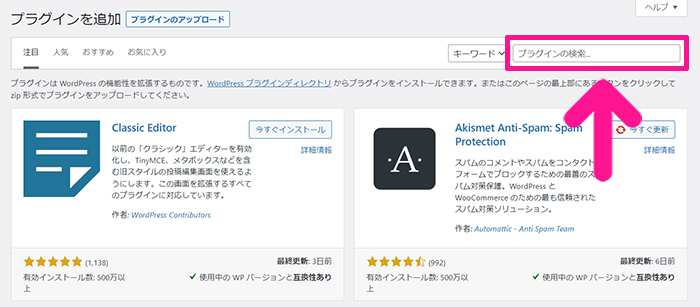
プラグインを追加する画面がひらきました。

検索窓に『Rich Table of Contents』と入力。

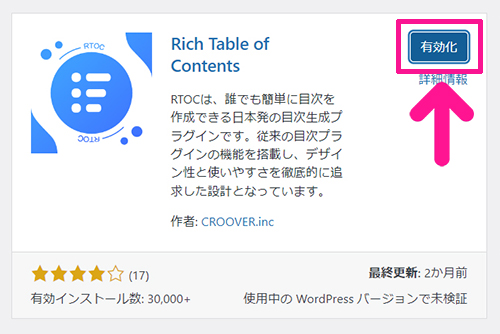
検索結果に『Rich Table of Contents』が表示されました。
STEP2.インストールして有効化しよう

『今すぐインストール』ボタンをクリック。

『有効化』ボタンをクリック。

これで『Rich Table of Contents』が追加できました。
STEP3.目次の詳細設定をしよう

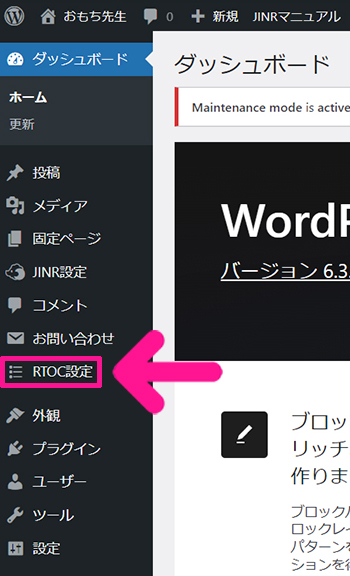
画面左側にある『RTOC設定』をクリック。

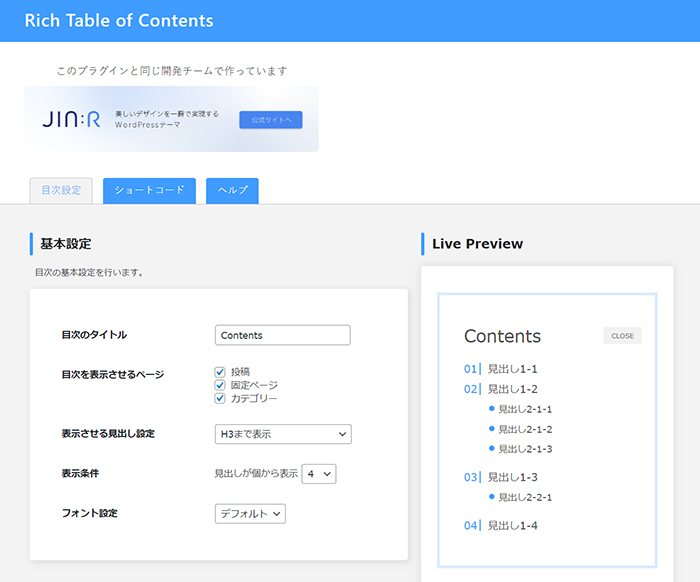
目次の設定画面がひらきました。

設定できる項目はつぎのとおり。
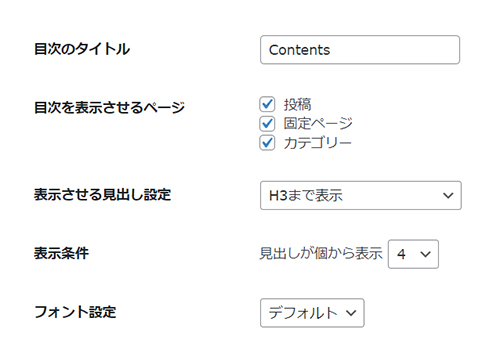
- 目次のタイトル
- 目次を表示させるページ
- 表示させる見出し設定
- 表示条件
- フォント設定
よくわからないという人は、このままでも大丈夫です!
表示条件で設定した数値より、記事の見出しが少ない場合、ブログ記事に目次は表示されません。

参考までに、私はこんな感じで設定しています。

好きなように設定してもらって大丈夫だよ!

ここでは、目次の見た目を設定できます。
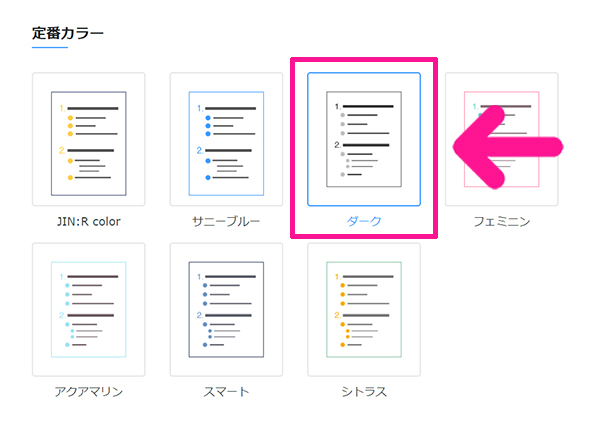
お好きな組み合わせをえらんでください。

目次の色合いは、こちらで設定できます。

いろいろポチポチしてみよう!

参考までに、自分で好きな色を組みあわせたい場合は『ダーク』を選択してから、

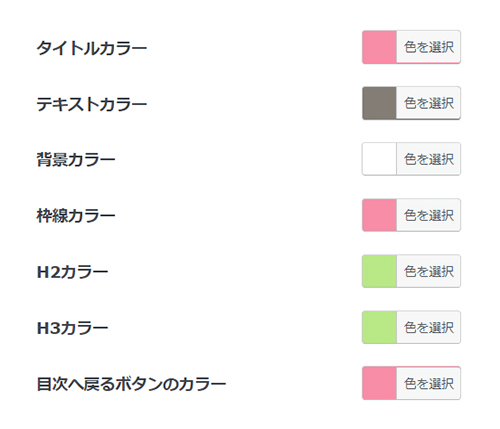
こちらで色を指定してください。

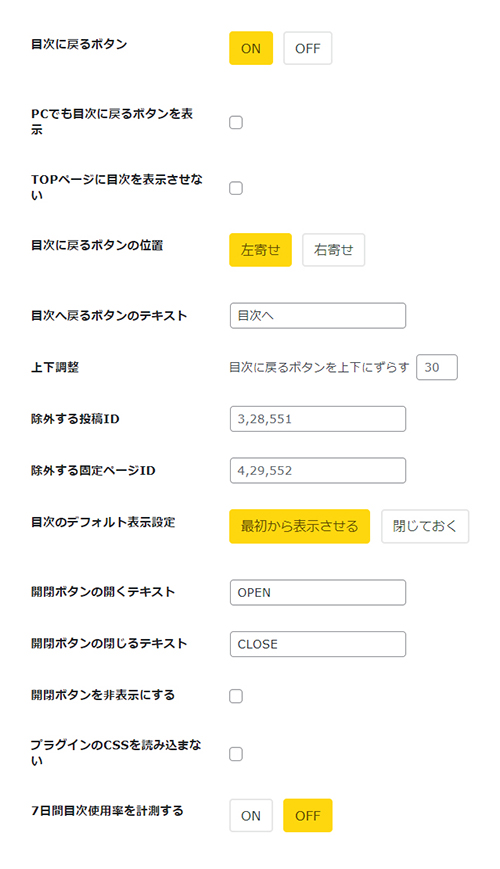
こちらは必要なときに設定すればOK!

さいごに『変更を保存』ボタンをクリック。

目次が簡単につくれました!
あとはブログ記事をかくだけで、自動的に目次が挿入されます。

設定はいつでも変更できるので、サイトデザインにあった目次にしちゃおう!
プロフィール
