【WordPress】効果的なカテゴリーの作り方と設定方法

こんにちは。おもち(@omochibigaku)です。
こちらのページでは、WordPressでカテゴリーを作成し、ブログ記事に設定する方法についてわかりやすく解説していきます。

カテゴリーは、サイトの柱になるものだよ!
STEP1.カテゴリー設定ページをひらこう

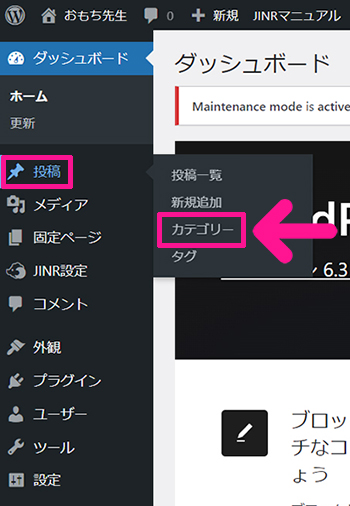
画面左側のメニューにある『投稿』にカーソルをもっていき、表示された『カテゴリー』をクリック。

カテゴリー設定ページがひらきました。
STEP2.カテゴリーの名前とスラッグを入力しよう

入力内容はつぎのとおりです。
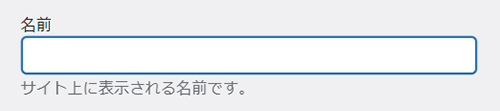
- 名前:カテゴリーの名前を入力
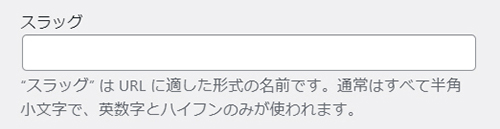
- スラッグ:カテゴリーの名前をあらわす英単語を入力
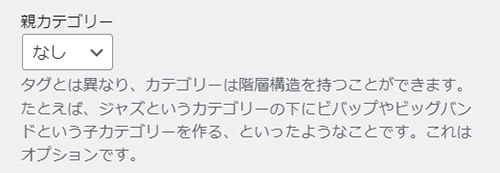
- 親カテゴリー:そのままでOK
- 説明:そのままでOK
それぞれ解説していきます。

名前は、サイドバーなどに表示されるので、パッと見てわかりやすい名前を簡潔に入力してください。

スラッグは、カテゴリーページのURLにつかわれるので、カテゴリー名をあらわす英単語を簡潔に入力します。

親カテゴリーは、カテゴリーの中にさらにカテゴリーを設定したいときに使います。なので、今はこのままでOK!

説明は、そのままでOKです!
ただし、テーマによっては表示されることもあるので、余力がある方は簡潔にカテゴリーの説明文を入力してください。

入力できたら『新規カテゴリーを追加』ボタンをクリック。

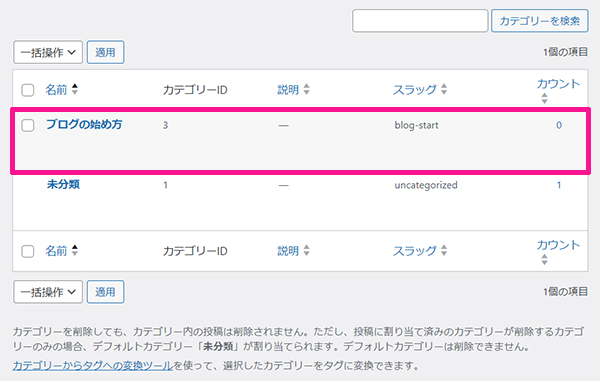
これでカテゴリーを作ることができました。
STEP3.必要なカテゴリーを作成しよう

STEP2をくりかえして、必要なカテゴリーを追加してください。

少ない方がサイトを構成しやすいよ!
カテゴリーはいつでも追加/修正/削除できます。
カテゴリーのスラッグを修正すると、URLも変更されるのでご注意ください。
STEP4.作成したカテゴリーをブログ記事に設定しよう

画面左にあるメニューの『投稿』にカーソルをもっていき、表示された『新規追加』をクリック。

投稿ページがひらきました。

ブログ記事は、ここに書いていくよ!

画面右上にある設定マークをクリック。

設定画面が表示されます。

設定画面を下にスクロールすると、作成したカテゴリーが表示されています。
ブログ記事にあったカテゴリーにチェックを入れてください。

これでブログ記事にカテゴリーが設定できたよ!
ブログ記事のくわしい書き方については、こちらで解説しています。

