商品管理プラグイン【Rinker(リンカー)】の設定方法と基本的な使い方|物販アフィリエイトに便利!

こんにちは。おもち(@omochibigaku)です。
こちらの記事では、Amazonや楽天、Yahooショッピングなどの商品リンクをまとめて作成できる『Rinker(リンカー)』の設定方法と基本的な使い方についてわかりやすく解説していきます。


こんな感じのものが簡単に作れちゃうよ!
STEP1.Amazon/楽天/Yahooショッピングと提携しよう
Rinkerをつかって商品リンクを作成するには、
- Amazonアソシエイト
- 楽天アフィリエイト
- バリューコマース
- もしもアフィリエイト
に登録する必要があります。
もしもアフィリエイトでは『Amazon/楽天/Yahoo!ショッピング』の取り扱いがあるので、『すべて登録するのはめんどう』という方は、もしもアフィリエイトだけ登録しておけばOKです!

最大限に収入を得たい方はすべてに登録しておこう!
もしもアフィリエイトの会員登録についてはこちらをどうぞ。

もしもアフィリエイトが使えるようになったら、
- 『Amazon.co.jp』商品購入
- 楽天市場の商品購入
- 『Yahoo!ショッピング』商品購入
上記3つの案件と提携しておきましょう。
STEP2.Rinkerをダウンロードしよう

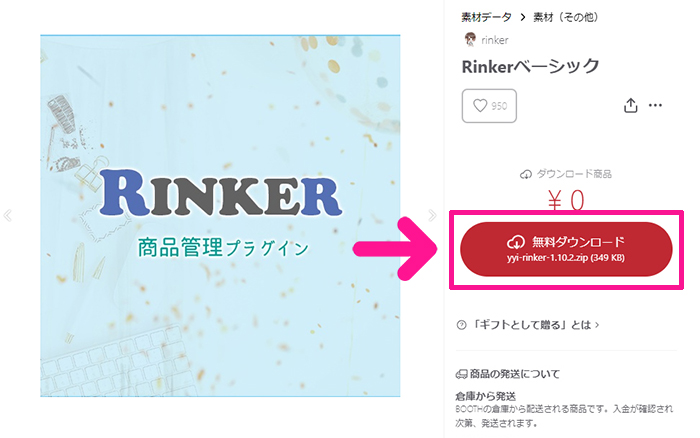
Rinkerの公式サイトをひらきます。

サイトがひらいたら『無料ダウンロード』ボタンをクリック。

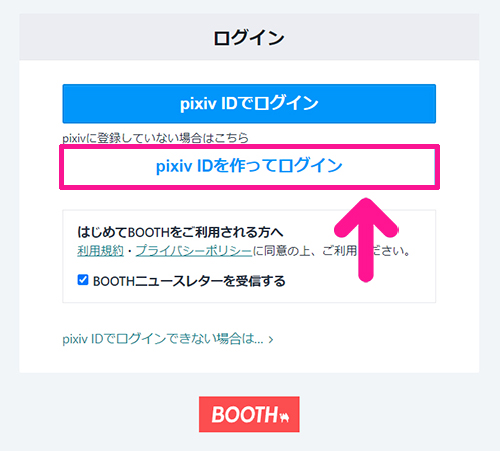
RinkerをダウンロードするにはPixiv IDが必要なので『Pixiv IDを作ってログイン』ボタンをクリック。

すでにPixiv IDをおもちの方は『Pixiv IDでログイン』をクリックしてね!

pixivアカウントを作っていきましょう。

メールアドレスとパスワードを入力。

入力できたら『次へ』ボタンをクリック。

- ニックネーム
- 性別
- 誕生日
を入力してください。
入力できたら『私はロボットではありません』と『利用規約とプライバシーポリシーに同意する』のチェックボックスにチェック。

利用規約とプライバシーポリシーに目を通してね!

すべて入力できたら『アカウントを作成』ボタンをクリック。

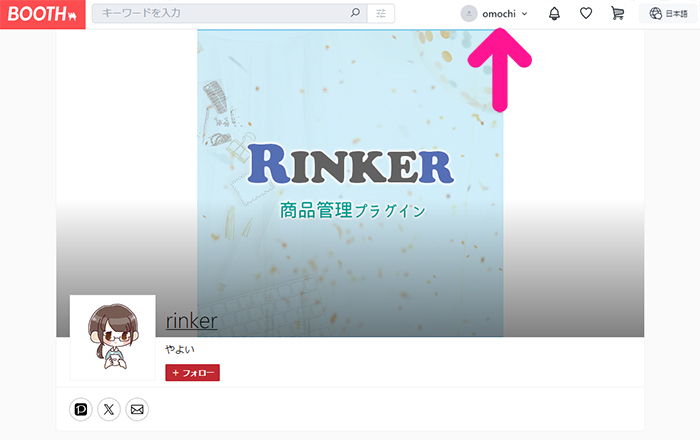
これでログインできました。

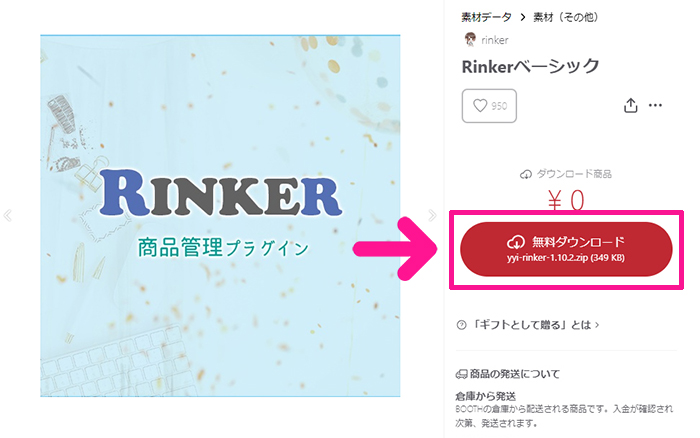
再度『無料ダウンロード』ボタンをクリック。

これでRikerがダウンロードできたよ!
STEP3.WordPressにRinkerをアップロードしよう

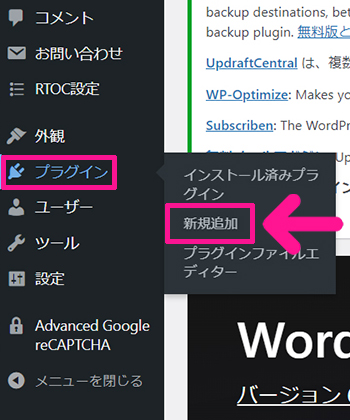
WordPressをひらいて、画面左側のメニューにある『プラグイン』にカーソルをもっていき、表示された『新規追加』をクリック。

『プラグインのアップロード』ボタンをクリック。

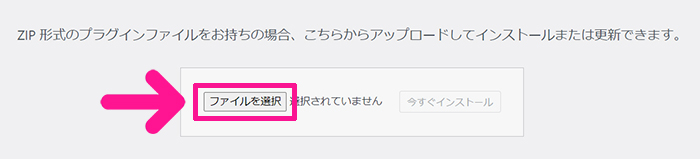
『ファイルを選択』ボタンをクリックして、ダウンロードしたRinkerのファイルを選択してください。

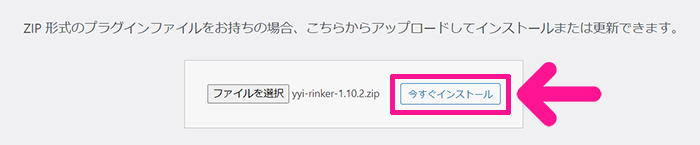
つづいて『今すぐインストール』ボタンをクリック。

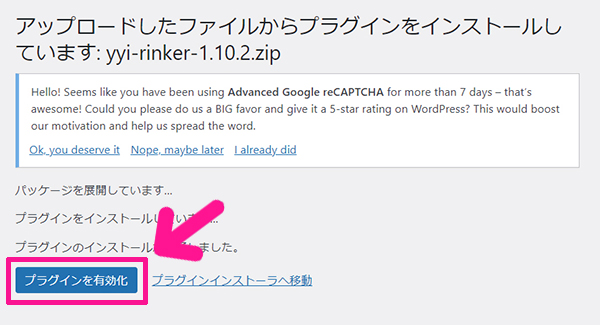
『プラグインを有効化』ボタンをクリック。

これでWordPressにRinkerがアップロードできました。
STEP4.Rinkerの設定をしよう

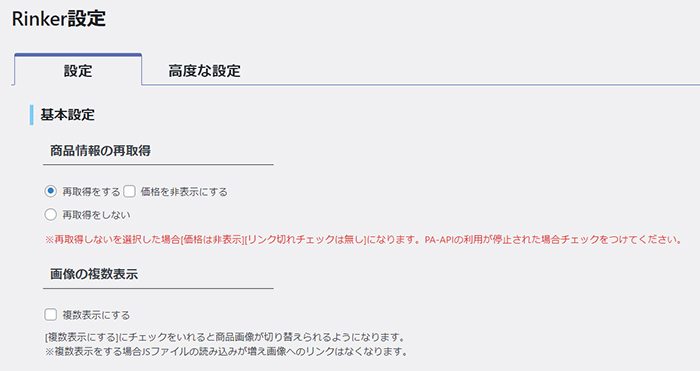
画面左側のメニューにある『設定』にカーソルをもっていき、表示された『Rinker設定』をクリック。

Rinkerの設定をしていきましょう。
もしもアフィリエイトのみ登録している方は『もしもアフィリエイトの設定方法』にすすんでください。
Amazonの設定方法

まずはAmazonから。

Amazonアソシエイトをひらいてログインしてください。

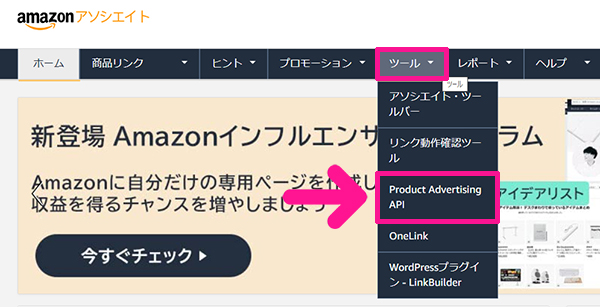
ログインできたら、画面上部にあるメニューの『ツール』をクリック、つづけて『Product Advertising API』をクリック。

『認証情報を追加する』ボタンをクリック。

『アクセスキー』と『シークレットキー』が表示されるので、それぞれコピー。

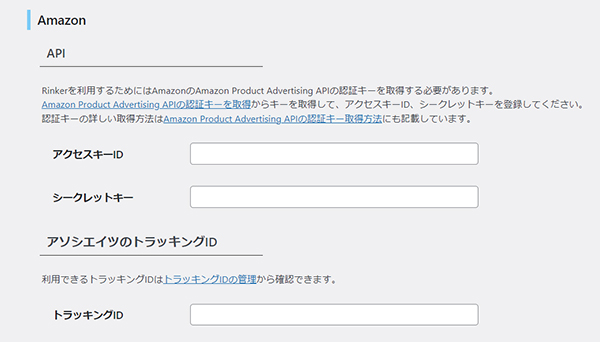
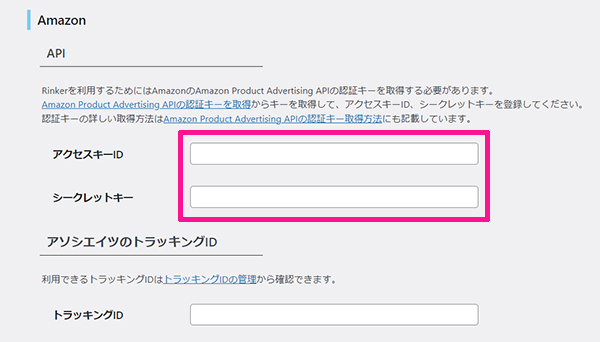
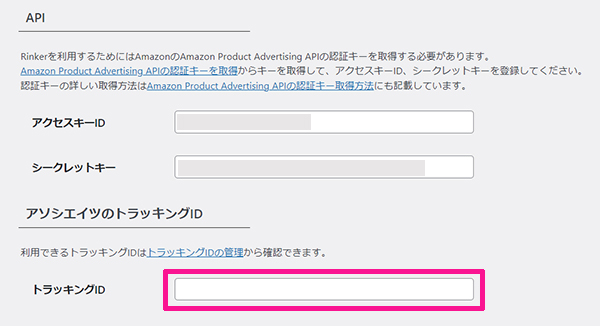
WordPressにもどり、Amazonの『アクセスキーID』と『シークレットキー』に貼りつけます。

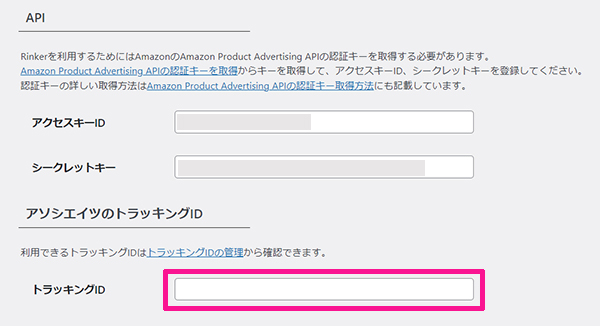
つぎは『トラッキングID』を入力してきましょう。

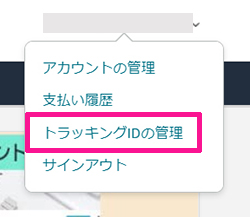
Amazonアソシエイトの画面右上にあるメールアドレスをクリック。

『トラッキングIDの管理』をクリック。

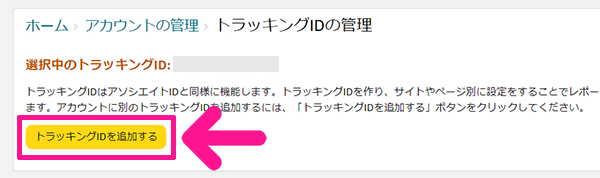
トラッキングIDが表示されるので、そちらをコピー。

新しくトラッキングIDをつくる場合は『トラッキングIDを追加する』ボタンから作成してください。

WordPressにもどり、AmazonのトラッキングIDに貼りつけます。

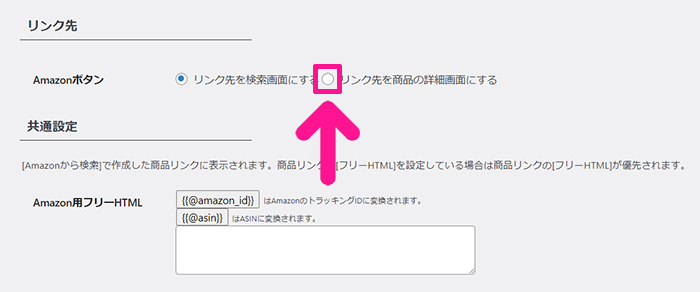
Amazonボタンは『リンク先を商品の詳細画面にする』を選択。

これでAmazonの設定はOK!
楽天の設定方法

つぎは楽天の設定をしていきましょう。

Rakuten Developersをひらきます。

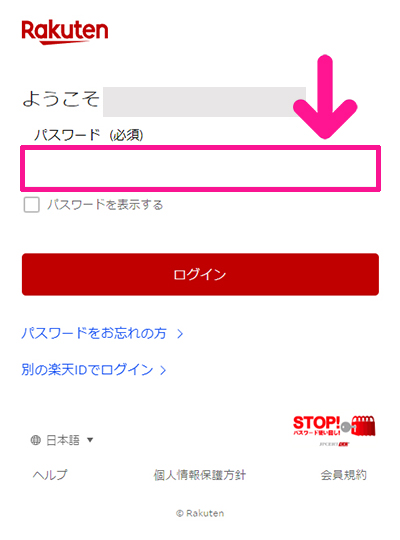
ユーザーIDとパスワードを入力。

入力できたら『ログイン』ボタンをクリック。

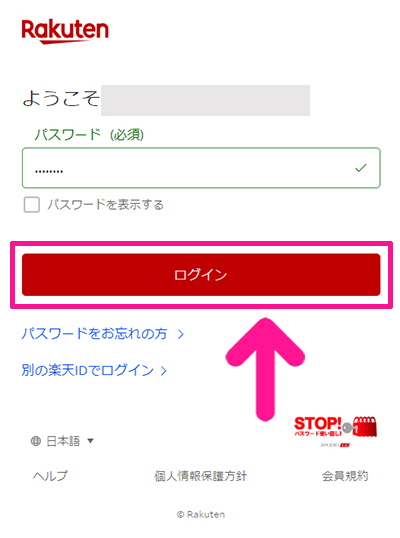
再度、パスワードを入力。

『ログイン』ボタンをクリック。

『続ける』ボタンをクリック。

アフィリエイトIDが表示されるので、そちらをコピー。

WordPressにもどり、楽天の『アフィリエイトID』に貼りつけます。

つづいて『アプリID/デベロッパーID』を入力していきましょう。

Rakuten Developersをひらきます。

サイトがひらいたら、画面右上にある『アプリID発行』をクリック。

利用規約に目を通します。

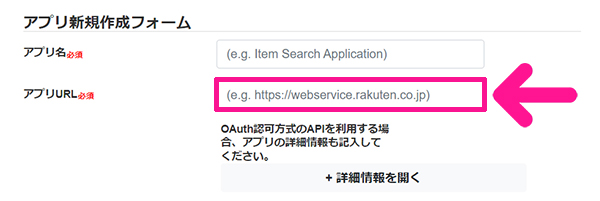
フォームを作成していきましょう。

アプリ名はお好きな文字列(例えばRinkerなど)を入力。

アプリURLには、RinkerをアップロードしたサイトのURLを入力。

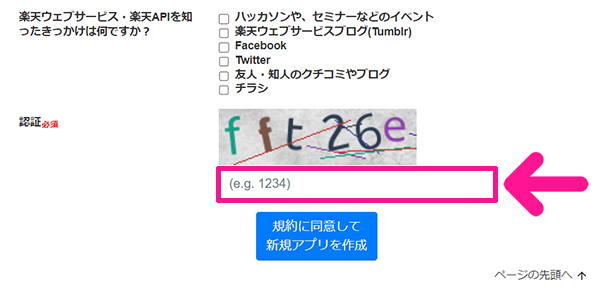
画像に表示された文字を入力。

『規約に同意して新規アプリを作成』ボタンをクリック。

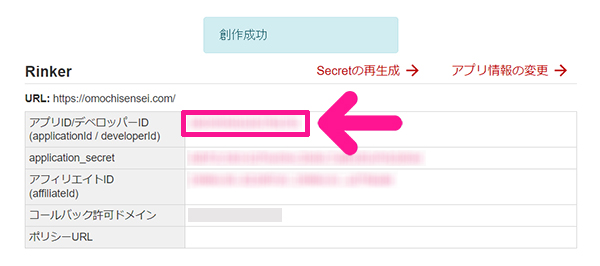
『アプリID/ディベロッパーID』が表示されるので、そちらをコピー。

WordPressにもどり、楽天の『アプリID/ディベロッパーID』に貼りつけます。

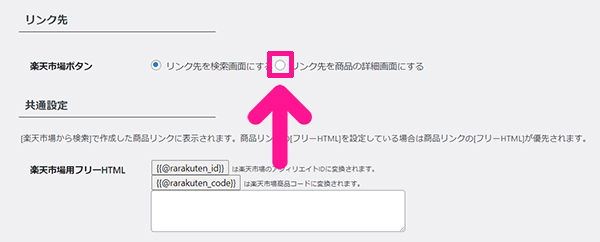
楽天市場ボタンは『リンク先を商品の詳細画面にする』を選択。

これで楽天の設定はOK!
Yahooショッピング(バリューコマース)の設定方法

Yahooショッピング(バリューコマース)の設定をしていきましょう。

バリューコマースをひらきます。
サイトがひらいたら、画面左上にある『ツール』をクリック。

つづけて『LinkSwitch』をクリック、そのまま『LinkSwitch設定』をクリック。

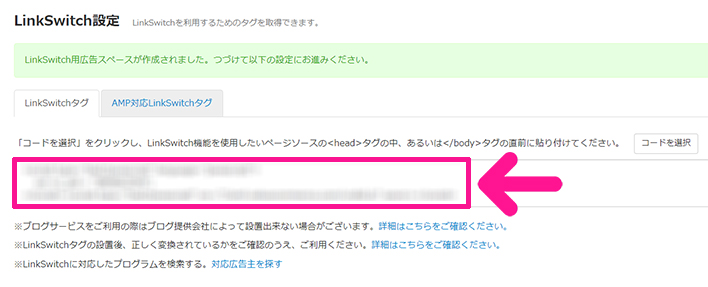
『LinkSwitchを利用開始する』ボタンをクリック。

コードが表示されるので、そちらをコピー。

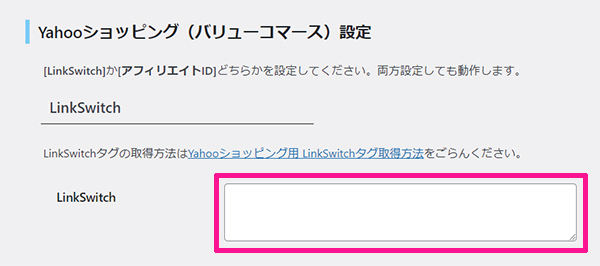
WordPressにもどりYahooショッピングの『LinkSwitch』に貼りつけます。

これでYahooショッピングの設定はOK!
もしもアフィリエイトの設定方法

さいごに、もしもアフィリエイトの設定をしていきましょう。
まずはAmazonIDから。

もしもアフィリエイトをひらいて『Amazon.co.jp』商品購入のプロモーションを表示します。
『広告リンクへ』ボタンをクリック。

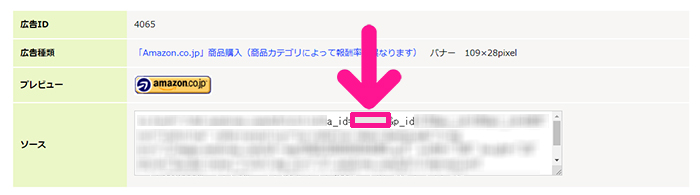
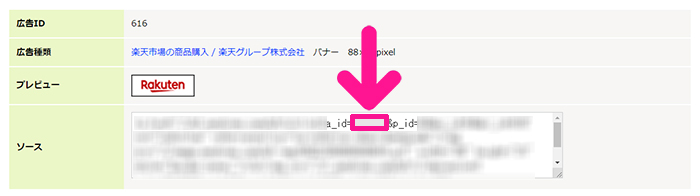
どの広告でもいいので、ソース内にある『a_id=〇〇&』を探してください。
見つけたら『〇〇』の数値のみコピー。

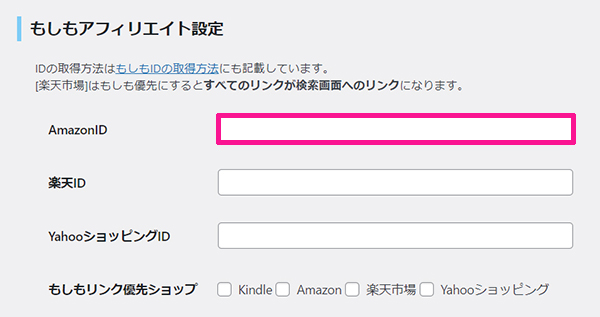
WordPressにもどり、もしもアフィリエイトの『AmazonID』に貼りつけます。
つついては楽天IDを入力していきましょう。

もしもアフィリエイトをひらいて、楽天市場の商品購入のプロモーションを表示します。
『広告リンクへ』ボタンをクリック。

どの広告でもいいので、ソース内にある『a_id=〇〇&』を探してください。
見つけたら『〇〇』の数値のみコピー。

WordPressにもどり、もしもアフィリエイトの『楽天ID』に貼りつけます。
さいごにYahooショッピングIDを入力していきます。

もしもアフィリエイトをひらいて『Yahoo!ショッピング』商品購入のプロモーションを表示します。
『広告リンクへ』ボタンをクリック。

どの広告でもいいので、ソース内にある『a_id=〇〇&』を探してください。
見つけたら『〇〇』の数値のみコピー。

WordPressにもどり、もしもアフィリエイトの『YahooショッピングID』に貼りつけます。

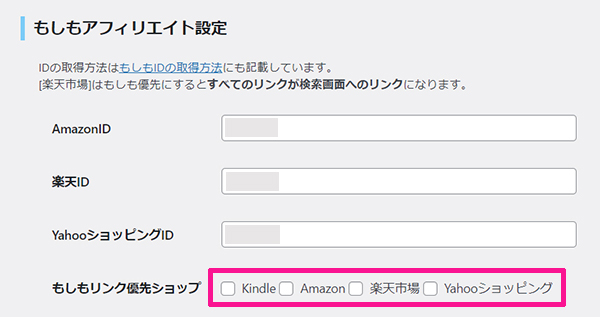
すべて入力できたら『もしもリンク優先ショップ』のチェックボックスにチェック。
もしもアフィリエイトではなく、Amazonアソシエイト、楽天アフィリエイト、Yahooショッピング(バリューコマース)を利用したい方は、チェックを入れなくて大丈夫です!
Google Analyticsトラッキングの設定方法

Google Analyticsは『商品リンクのクリックをトラッキング』のチェックボックスにチェック。

データを計測するのに便利なんだ!

すべて入力できたら『変更を保存』ボタンをクリック。

これでRinkerの設定は完了だよ!
STEP5.ブログ記事に商品リンクを設置しよう

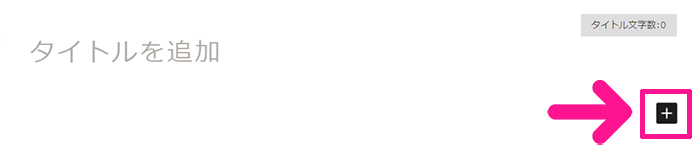
ブログ記事をひらき、商品リンクを設置したいところで『+』マークをクリック。

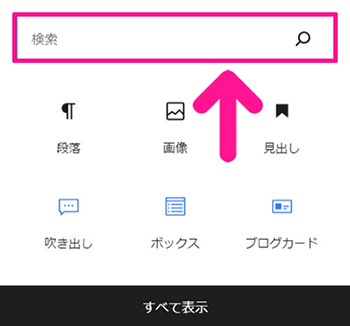
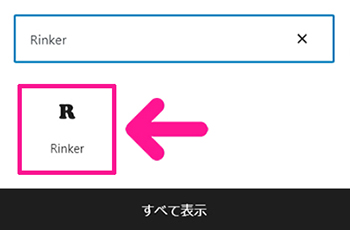
検索窓に『Rinker』と入力。

表示された『Rinker』をクリック。

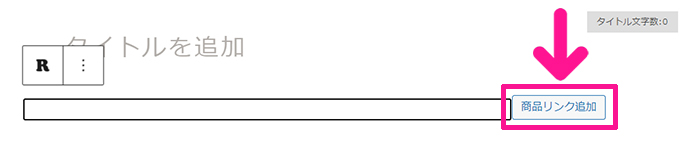
『商品リンク追加』ボタンをクリック。

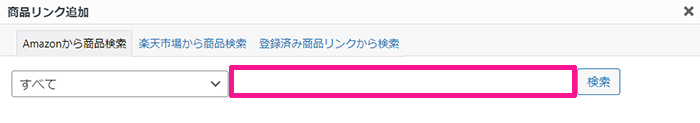
紹介したい商品名を入力して『検索』ボタンをクリック。

検索結果がエラーになる方は『楽天市場から商品検索』をクリック。

紹介したい商品名を入力して『検索』ボタンをクリック。

検索結果から、紹介したい商品をみつけて『商品リンクを追加』ボタンをクリック。

これで商品リンクが設置できました。

プレビュー画面でみると、こんな感じで表示されています。

Rinkerをつかってサイトの収益化をめざそう!
