ブログテーマ【JINR】アイコンつき吹き出しの作り方|WordPress

こんにちは。おもち(@omochibigaku)です。
こちらの記事では、WordPressテーマ『JINR』をつかっている方向けに、吹き出しの作り方についてわかりやすく解説していきます。

こんな吹き出しが簡単に作れちゃうよ!
STEP1.吹き出し設定画面をひらこう

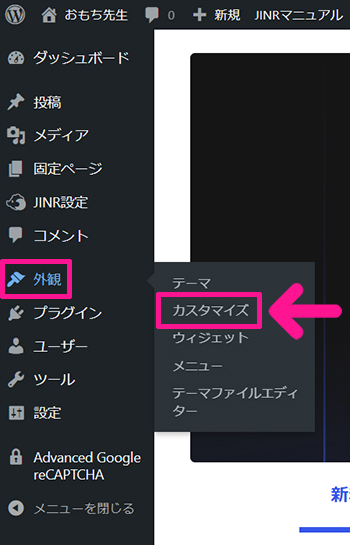
画面左側のメニューにある『外観』にカーソルをもっていき、表示された『カスタマイズ』をクリック。

カスタマイズ画面がひらいたら『吹き出し』をクリック。

吹き出し設定画面がひらきました。
STEP2.吹き出しのキャラクターを設定しよう

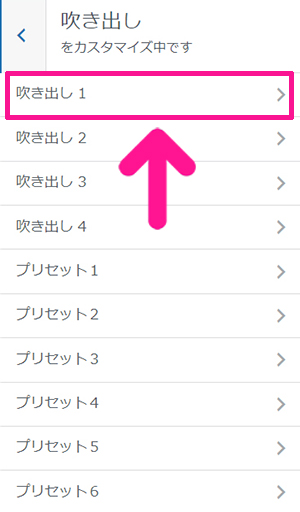
『吹き出し1』をクリック。

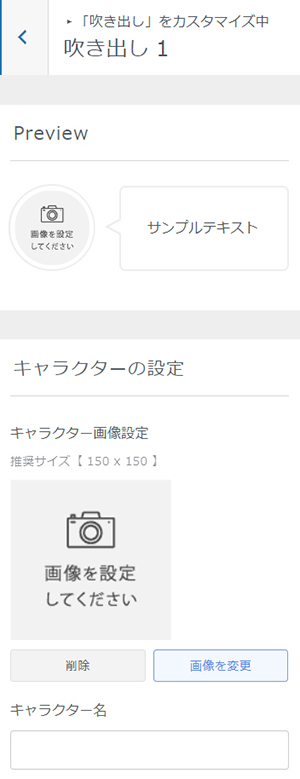
こちらで吹き出しの細かい設定をしていきましょう。

まずは吹き出しにつかうキャラクターの設定から。
『画像を設定してください』をクリック。

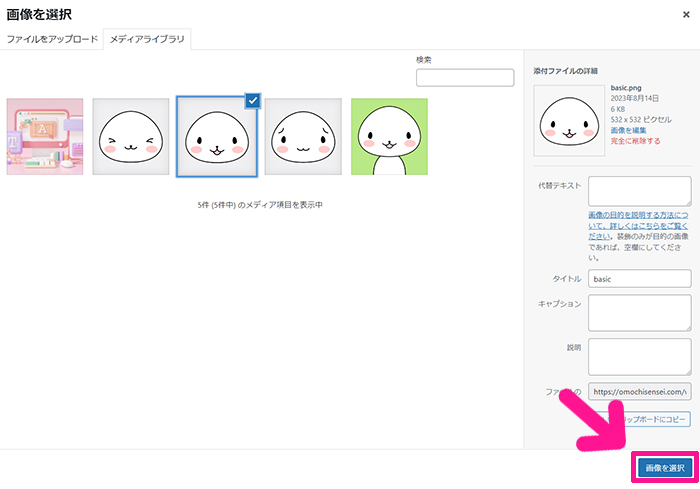
吹き出しにつかう画像を選択。

まだ画像をアップロードしていない場合は『ファイルをアップロード』をクリックして、吹き出しにつかう画像をアップロードしてください。

画像が選択できたら、画面右下にある『画像を選択』ボタンをクリック。

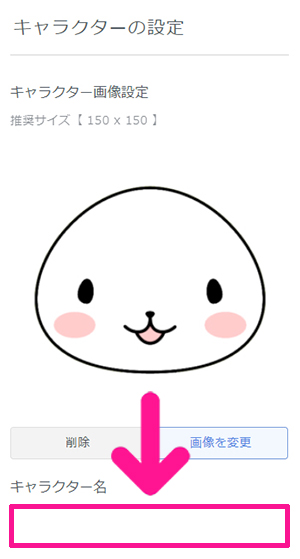
画像が設定できたらキャラクター名を入力します。

吹き出しの下に表示したい名前を入力するよ!

画面左上にできあがりイメージが表示されるので、そちらを確認しながら進めると便利です。
STEP3.吹き出しの種類を設定しよう

つづいては、吹き出し部分の設定をしていきましょう。
お好きな吹き出しのタイプをえらんでください。

吹き出しの色はこちらで選択できます。

キャラクターを吹き出しのどちらに配置するか、また枠の太さもえらべます。

さいごに、吹き出しに名前をつけておきましょう。
こちらは吹き出しを管理するときにつかう名前で、外部に表示されることはないので、わかりやすい名前を入力すればOKです。

キャラクターをかえて吹き出しを作る場合、名前をつけておくと、どの吹き出しかすぐにわかって便利なんだ!
STEP4.吹き出しの設定を保存しよう

すべての設定がおわったら『公開』ボタンをクリック。

これで吹き出しの設定が保存できたよ!

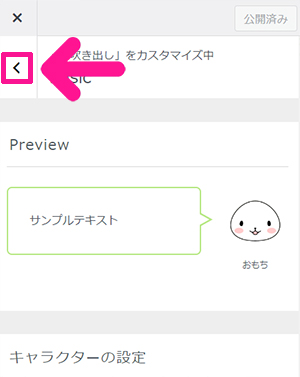
ほかにも吹き出しを作りたい場合は、画面左上にある左向き矢印をクリック。

STEP.2~4をくり返して、必要な分の吹き出しを設定してください。

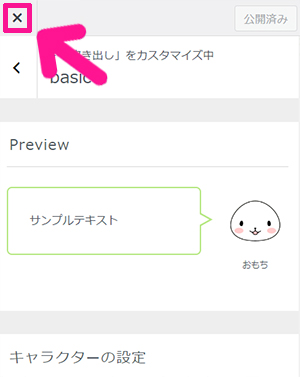
吹き出しの設定画面を閉じたいときは、画面左上にある『×』マークをクリック。

さっそく吹き出しをつかってブログ記事を書いてみよう!
吹き出しの使い方については、こちらのSTEP2をどうぞ。

