ブログサイトのアイコン【ファビコン】を設定する方法|WordPressテーマJINR

omochi
こんにちは。おもち(@omochibigaku)です。
こちらの記事では、WordPressテーマ『JINR』をつかっている方向けに、ブログサイトのアイコン(ファビコンともいう)を設定する方法についてわかりやすく解説していきます。

ブログサイトの差別化につかえるよ!

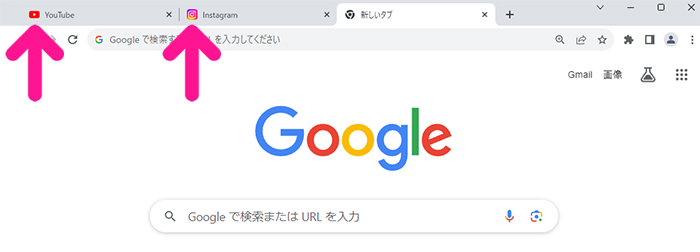
サイトアイコンとは、ブラウザのタブに表示される小さな画像のことを指します。
サイトアイコンにつかう画像
- 512×512px以上の正方形で作成
- 自分のブログサイトをあらわす絵柄にする
- 細かすぎる絵柄は不向き

パッと見たときに自分のサイトだと認識してもらえる画像がおすすめだよ!
画像が用意できたら、さっそく設定していきましょう。
STEP1.基本設定画面をひらこう

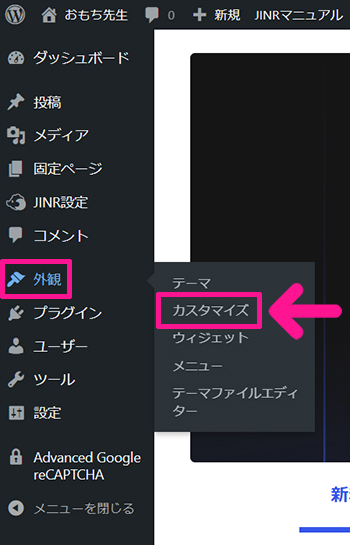
画面左側のメニューにある『外観』にカーソルをもっていき、表示された『カスタマイズ』をクリック。

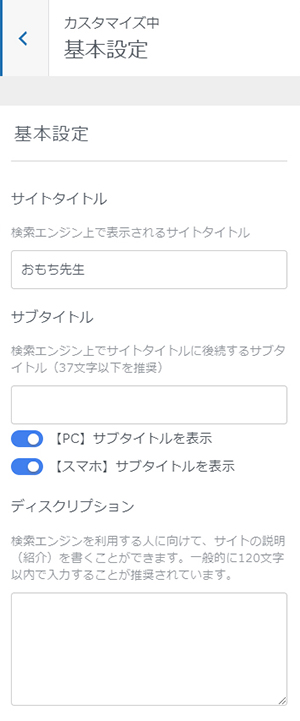
カスタマイズ画面がひらいたら『基本設定』をクリック。

基本設定画面がひらきました。
STEP2.サイトアイコンをアップロードしよう

基本設定画面を下にスクロールすると、サイトアイコンの項目があるので『サイトアイコンを選択』ボタンをクリック。

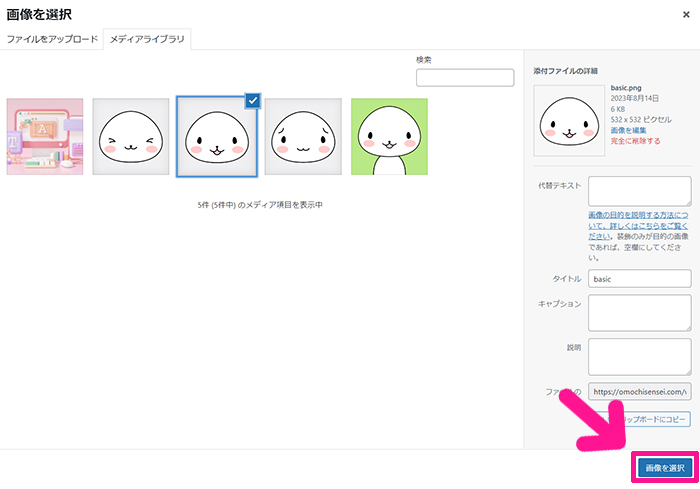
お好きな画像を選択。

まだ画像をアップロードしていない場合は『ファイルをアップロード』をクリックして、吹き出しにつかう画像をアップロードしてください。

画像が選択できたら、画面右下にある『画像を選択』ボタンをクリック。

これで画像のアップロードはOK!
STEP3.設定を保存しよう

画像がアップロードできたら、画面上部にある『公開』ボタンをクリック。

サイトアイコンの設定が保存できたよ!

画面左上にある『×』マークをクリックして設定画面をとじてください。
プロフィール
