WordPressテーマ【JINR】プロフィールを設定する方法について解説!

こんにちは。おもち(@omochibigaku)です。
こちらの記事では、WordPressテーマ『JINR』をお使いの方向けに、プロフィールを設定する方法についてわかりやすく解説していきます。

プロフィールでサイトの信頼性を上げちゃおう!
プロフィールにつかうアイコン画像は、覚えてもらいやすいオリジナル画像にしましょう。
自分らしいアイコン画像を用意するのがむずかしい!という方は、予算にあわせてアイコンのイラストを描いてくれるサービスを利用するのもおすすめです。
ココナラ
![]()
画像の準備ができたら、さっそくプロフィールを設定していきましょう。
STEP1.プロフィール登録画面をひらこう

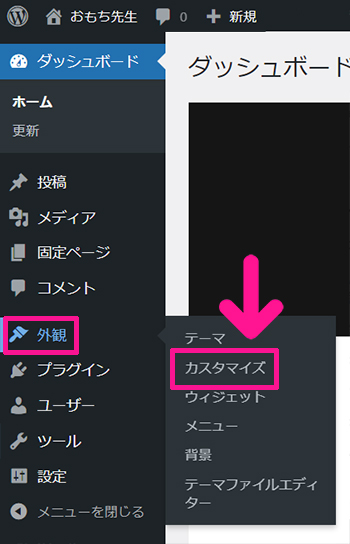
画面左側にある『外観』にカーソルをもっていき、表示された『カスタマイズ』をクリック。

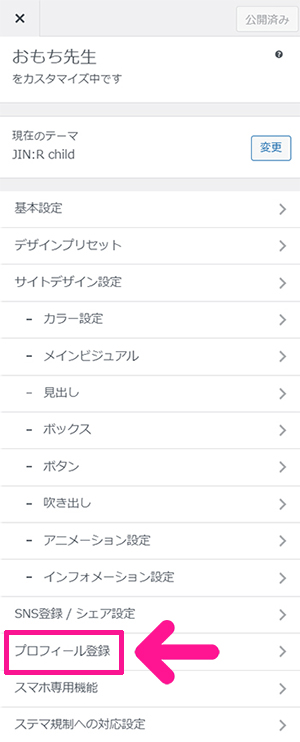
つづけて『プロフィール登録』をクリック。

プロフィール登録画面がひらきました。
STEP2.プロフィール画像を設定しよう

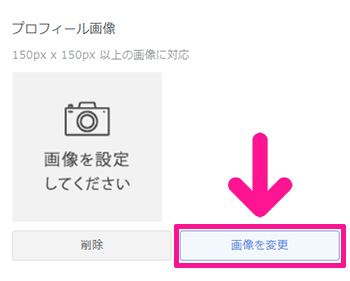
まずはプロフィール画像の設定から。
『画像を変更』ボタンをクリックして、用意したアイコン画像を選択。

画像を設定すると、プロフィール欄にこんな感じで表示されます。
STEP3.プロフィール名と肩書を設定しよう

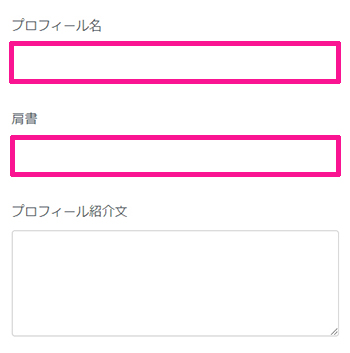
つづいて、プロフィール名と肩書を入力していきましょう。

プロフィール名と肩書を設定すると、プロフィール欄にこんな感じで表示されます。
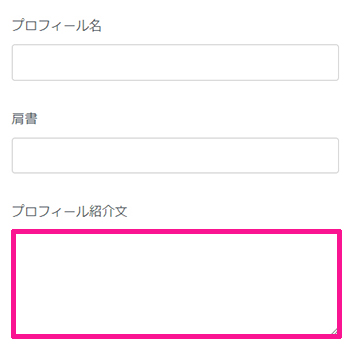
STEP4.プロフィール紹介文を入力しよう

つぎは、プロフィール紹介文です。
サイトの信頼性を高める(権威性を高める)実績や内容を簡潔に書くのがおすすめです!
権威性とは、サイト運営者の社会的地位や立場が自分よりも高いと感じた場合、記事の主張や内容を無意識に受け入れてしまう性質のことをいいます。

『この人が言うなら信頼できる』と思ってもらえるような内容を入れ込むのがポイントだよ!

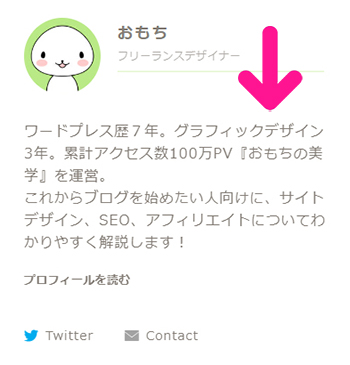
プロフィール紹介文を設定すると、プロフィール欄にこんな感じで表示されます。
STEP5.プロフィールページへのリンクを挿入しよう

プロフィールページがある場合は、そちらのURLを入力してください。

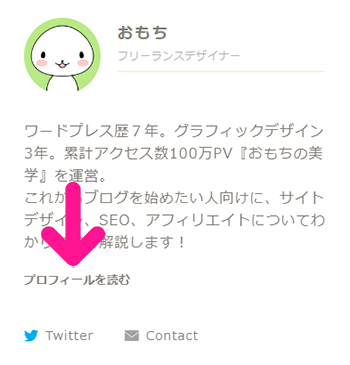
URLを入力すると、プロフィール欄に『プロフィールを読む』というテキストリンクが表示されます。

ラベルテキストは、お好きな文字列を入力。

ラベルテキストを設定すると、記事下に表示されるプロフィールの右上にこんな感じで表示されます。

表示エリアの設定はこのままでOK!
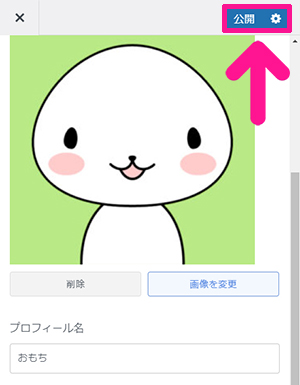
STEP6.変更した設定を保存しよう

すべての設定がおわったら、画面上部にある『公開』ボタンをクリック。

これでプロフィールが設定できたよ!
