【初心者向け】ステマ規制への対応方法|WordPressテーマ『JINR』

こんにちは。おもち(@omochibigaku)です。
こちらの記事では、WordPressテーマ『JINR』を利用している方向けに、ステマ規制(景品表示法による支持告知)への対応方法についてわかりやすく解説していきます。

アフィリエイトに挑戦する人は必ず設定しておこう!
STEP1.ステマ規制の対応設定画面をひらこう

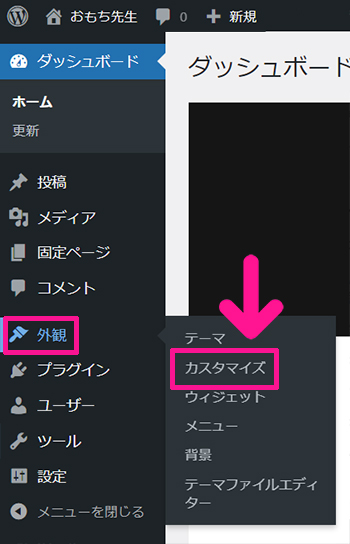
画面左側のメニューにある『外観』にカーソルをもっていき、表示された『カスタマイズ』をクリック。

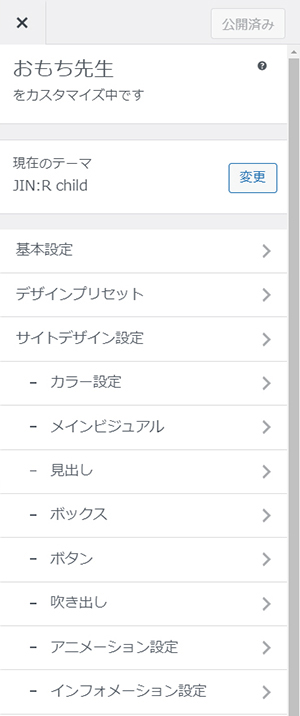
カスタマイズ画面がひらきました。

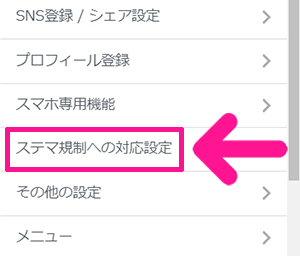
画面左下にある『ステマ規制への対応設定』をクリック。

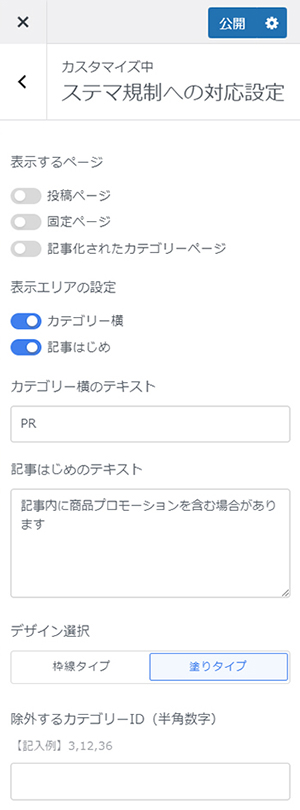
ステマ規制への対応設定画面がひらきました。

1つずつ設定していこう!
STEP2.表示する箇所とテキストを設定しよう

まずは景品表示法のテキストを表示するページを設定しましょう。

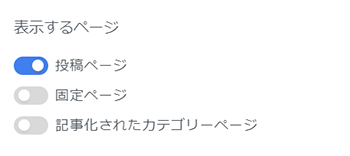
表示したいページのスライダーをクリック。

表示したい項目のスライダーが青色になればOK!

つづいては、表示エリアと表示させるテキストを設定していきます。

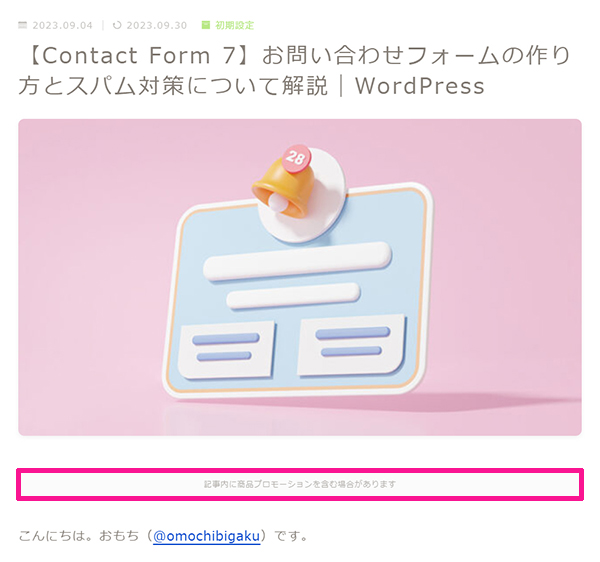
表示エリアの『カテゴリー横』は記事タイトルの上側、『記事はじめ』はアイキャッチ画像の下側になります。

お好きなエリアとテキストを設定してね!

こちらでは、表示するときのデザインが選択できます。

非表示にしたいカテゴリーがある場合は、こちらにカテゴリーIDを入力。

ページごとに非表示にする方法は、このあと解説します!
カテゴリーIDを調べる方法はこちら。

画面左側にあるメニューの『投稿』にカーソルをもっていき、表示された『カテゴリー』をクリック。

カテゴリーIDが表示されるので、非表示にしたいカテゴリーIDをメモしてお使いください。
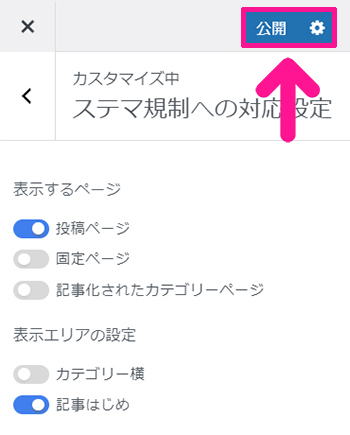
STEP3.きちんと設定できたか確認しよう

すべての設定ができたら、画面左上にある『公開』ボタンをクリック。

これで設定が保存できたよ!

記事をひらいて、きちんと表示されているか確認してください。
参考までに:景品表示法のテキストをページごとに非表示にする方法

景品表示法のテキストを表示したくない記事がある場合は、個別に設定変更していきましょう。
画面左側にあるメニューの『投稿』にカーソルをもっていき、表示された『投稿一覧』をクリック。

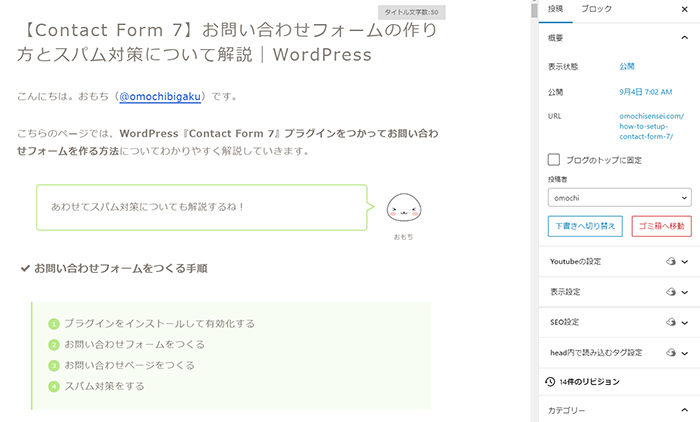
景品表示法のテキストを非表示にしたい記事をひらきます。
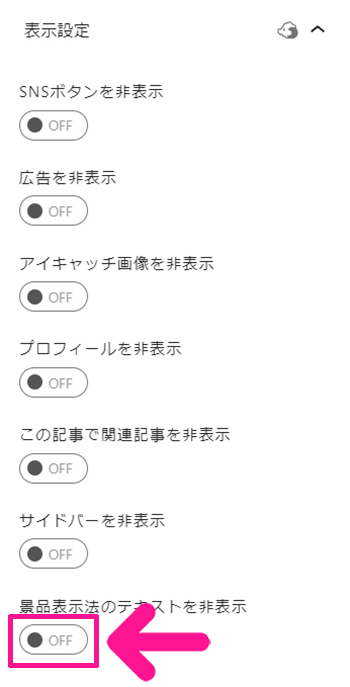
画面右側に設定項目が表示されていることを確認してください。

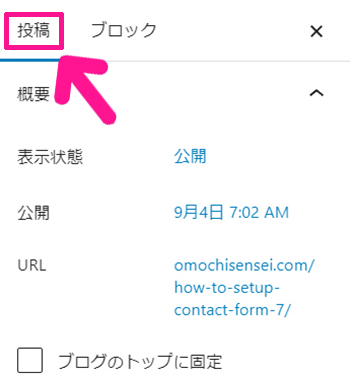
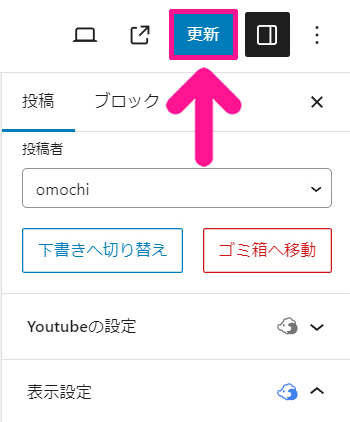
設定項目が表示されていない場合は、画面右上にある『設定』マークをクリック。

『投稿』タブが選択されているか確認。

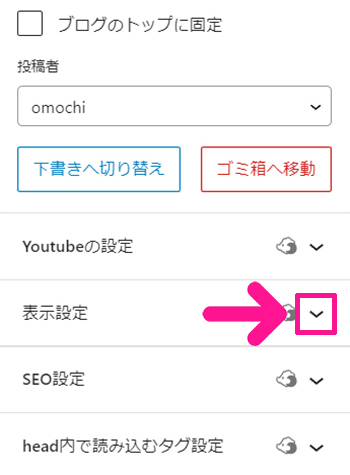
画面右下にある『表示設定』の下向き矢印をクリック。

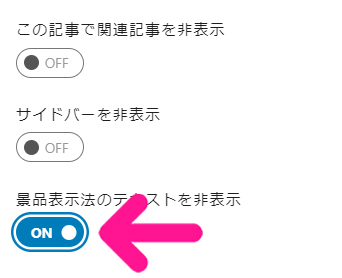
景品表示法のテキストを非表示の『OFF』をクリック。

『ON』が青色になればOKです!

さいごに画面右上にある『更新』ボタンをクリック。

これで非表示することができました。

記事をひらいて、非表示になっているか確認してください。

おなじ方法で非表示にしたい記事の設定を変更してね!
