ブログサイトとSNSアカウントを紐づける方法|WordPressテーマ【JINR】

こんにちは。おもち(@omochibigaku)です。
こちらの記事では、WordPressテーマ『JINR』をお使いの方向けに、ブログサイトとSNSアカウントを紐づける方法についてわかりやすく解説していきます。

SNSのフォロワー増加につながるので設定しておこう!
STEP1.SNS登録/シェア設定画面をひらこう

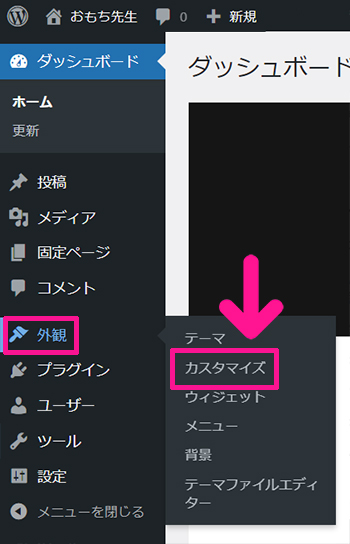
画面左側にある『外観』にカーソルをもっていき、表示された『カスタマイズ』をクリック。

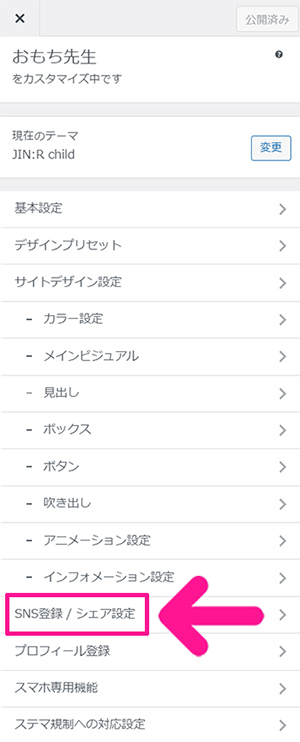
つづけて『SNS登録/シェア設定』をクリック。
STEP2.SNSアカウントのURLを入力しよう

SNS登録/シェア設定画面がひらいたら、ブログと紐づけたいSNSアカウントのURLを入力してください。
お問い合わせページの作り方についてはこちらをどうぞ。

STEP3.フォローボタンの表示方法を設定しよう

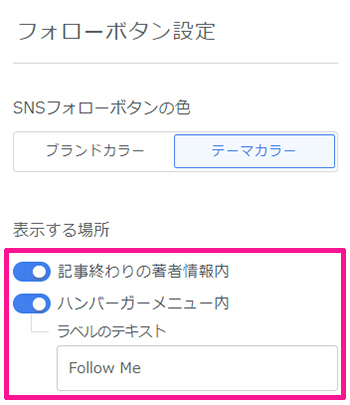
SNSフォローボタンの色を設定しましょう。

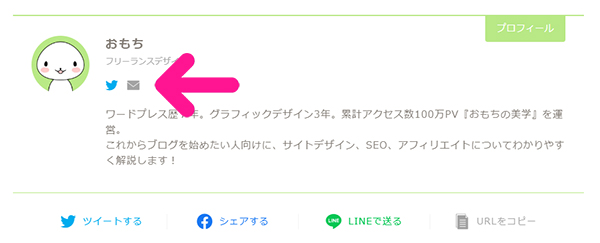
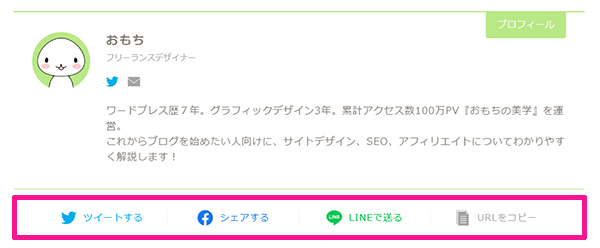
『ブランドカラー』を選択すると、表示はこんな感じに。

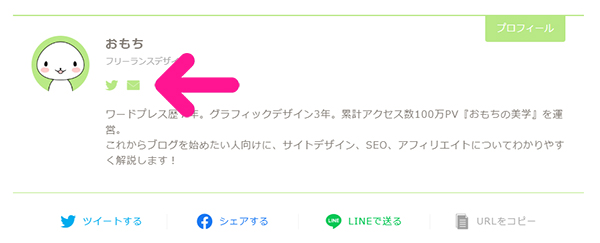
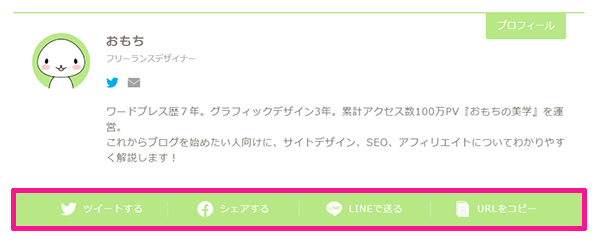
『テーマカラー』を選択すると、表示はこんな感じに。

お好きな方を選んでね!

フォローボタンを表示する場所もえらべます。

スイッチをON/OFFすることで表示/非表示が設定できるよ!
STEP4.シェアボタンの表示方法を設定しよう

シェアボタンの表示方法を設定しましょう。

『ベーシック&白抜き』を選択すると、表示はこんな感じに。

『アドバンス&白抜き』を選択すると、表示はこんな感じに。

『べた塗』を選択すると、表示はこんな感じに。

こちらも、お好きなものをえらんでね!

シェアボタンを表示する場所もえらべます。
STEP5.シェアされたときの表示方法を設定しよう

こちらでは、TOPページがSNSなどでシェアされた時の画像を設定できます。

サイト自体のアイキャッチ画像をつくって設定しておくと、誰かがSNSなどでサイトのURLを紹介してくれたとき、設定した画像が自動で表示されるようになります。

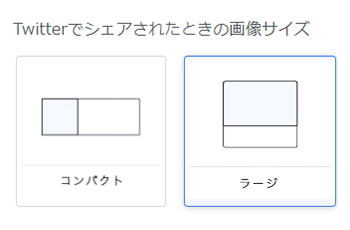
ちなみに、自動で表示される画像のサイズも設定できます。

パッと目につくよう、私はラージサイズを選択しているよ!

さいごに、X(Twitter)のユーザー名とブログがシェアされた時のハッシュタグを設定しておきましょう。

そうすると、誰かが記事内にあるシェアボタンを使ってX(Twitter)で記事を紹介してくれるとき、設定したアカウント名やハッシュタグがツイート内に自動で挿入されるようになります。
STEP6.変更した設定を保存しよう

すべての設定がおわったら、画面上部にある『公開』ボタンをクリック。

これで変更した設定が保存できたよ!
