【Contact Form 7】プラグインを使ってお問い合わせフォームを簡単に作る方法(スパム対策つき)WordPress

こんにちは。おもち(@omochibigaku)です。
こちらのページでは、『Contact Form 7』プラグインをつかって、WordPressサイトのお問い合わせフォームを簡単に作る方法についてわかりやすく解説していきます。

スパム対策についても解説するよ!
お問い合わせフォームをつくる手順
- プラグインをインストールして有効化する
- お問い合わせフォームをつくる
- お問い合わせページをつくる
- スパム対策をする
作業量が多いので、お時間があるときにぜひ。
お問い合わせ専用のメールアドレスがほしい場合は、さきにこちらを済ませてください。

STEP1.プラグイン『Contact Form 7』を探そう

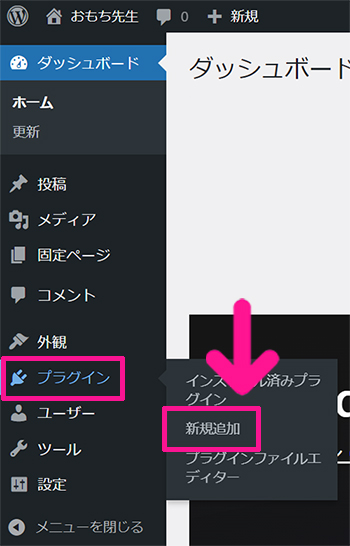
ブログをひらいて、画面左側のメニューにある『プラグイン』にカーソルをもっていき、表示された『新規追加』をクリック。

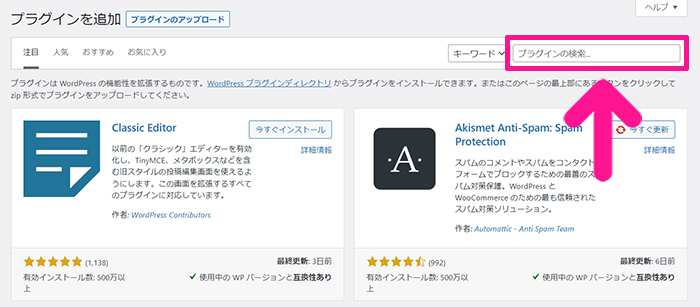
プラグインを追加する画面がひらきました。

検索窓に『Contact Form 7』と入力。

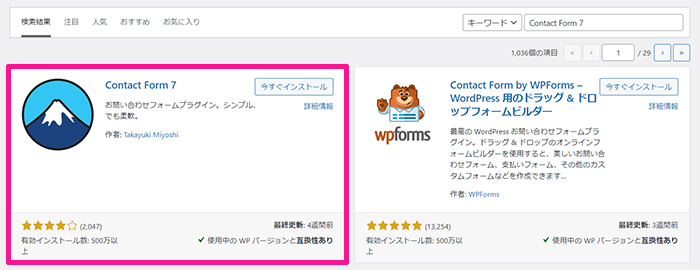
検索結果に『Contact Form 7』が表示されました。
STEP2.インストールして有効化しよう

『今すぐインストール』ボタンをクリック。

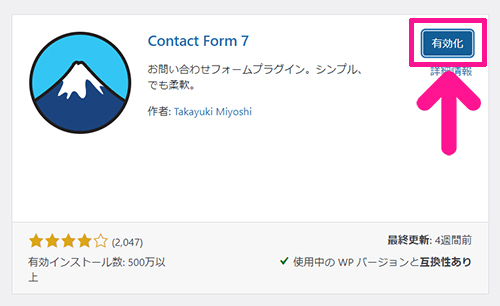
『有効化』ボタンをクリック。

これで『Contact Form 7』が追加できました。
STEP3.お問い合わせフォームをつくろう

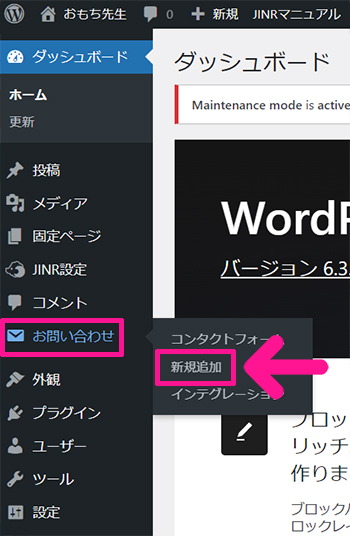
画面左側にあるメニューの『お問い合わせ』にカーソルをもっていき、表示された『新規追加』をクリック。

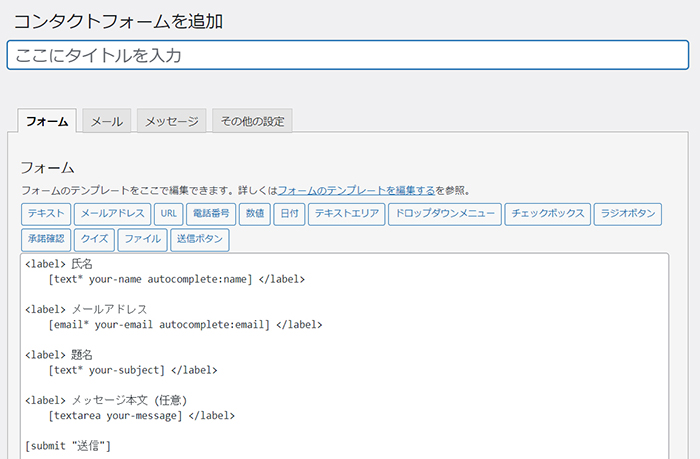
こちらでお問い合わせフォームをつくっていきましょう。

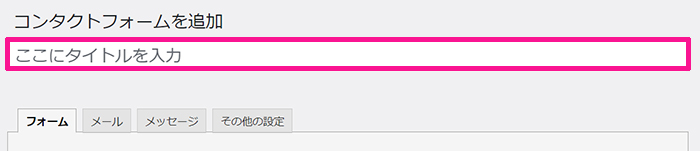
フォームのタイトルには『お問い合わせ』と入力。

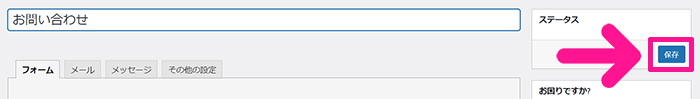
管理しやすい名前であれば何でもOKだよ!

画面右側にある『保存』ボタンをクリック。
サイト運営者に送信されるお知らせメール

『メール』をクリック。

こちらは、お問い合わせがきたときに、サイト運営者にお問い合わせがきたことを教えてくれるお知らせメールになります。
設定する内容は、
- 送信先:サイト運営者(自分)のメールアドレス
- 送信元:そのままでOK
- 題名:そのままでOK
- 追加ヘッダー:そのままでOK
- メッセージ本文:そのままでOK
こんな感じ。

送信先が変更できたら、下にスクロール。

『保存』ボタンをクリック。
お問い合わせしたユーザーに送信される自動返信メール

『メール(2)』の下にあるチェックボックスにチェック。

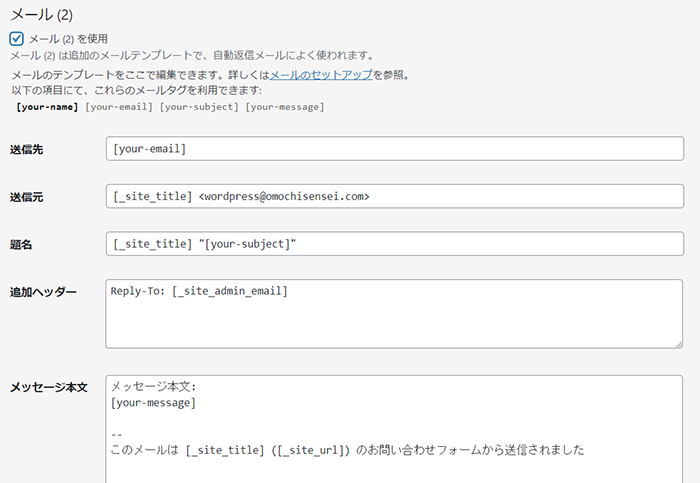
こちらは、お問い合わせしたユーザーに送信される自動返信メールになります。
設定する内容は、
- 送信先:そのままでOK
- 送信元:そのままでOK
- 題名:『【自動返信メール】お問い合わせいただきありがとうございます』に変更
- 追加ヘッダー:削除
- メッセージ本文:そのままでOK
こんな感じ。

変更できたら下にスクロール。

『保存』ボタンをクリック。
STEP4.お問い合わせページをつくろう

お問い合わせフォームができたので、さっそくお問い合わせページをつくっていきましょう。
画面左側にあるメニューの『固定ページ』にカーソルをもっていき、『新規追加』をクリック。

お問い合わせページは『固定ページ』で作っていくよ!

固定ページ作成画面がひらきました。

お好きなタイトルと本文を入力してください。

本文が入力できたら『+』マークをクリック。

検索窓に『contact』と入力。

検索結果に表示された『Contact Form 7』をクリック。

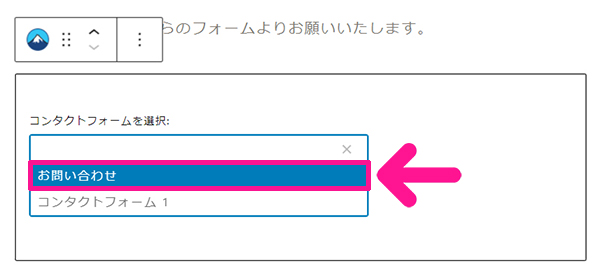
STEP3でつくったお問い合わせフォームを選択。

さいごに、パーマリンクを変更していきます。
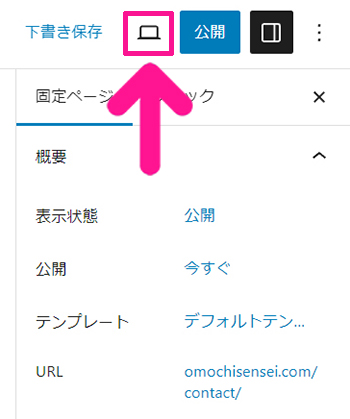
画面右上にあるこちらのマークをクリック。

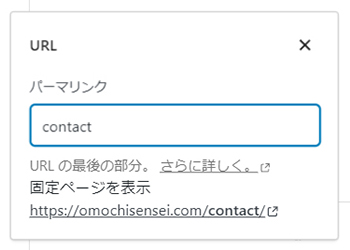
『固定ページ』をクリックして、URLにあるパーマリンクをクリック。

パーマリンクが『お問い合わせ』になっているので、

『contact』に変更。

プレビュー画面で確認しましょう。
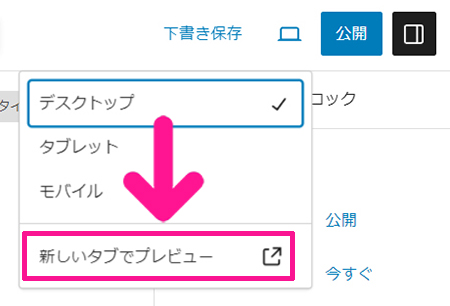
画面右上にあるパソコンマークをクリック。

『新しいタブでプレビュー』をクリック。

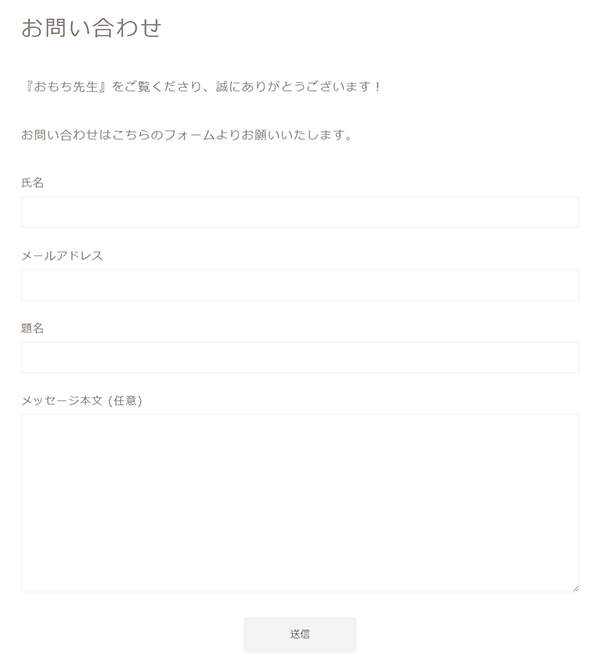
お問い合わせページが表示されました。

まちがいがないか確認しよう!

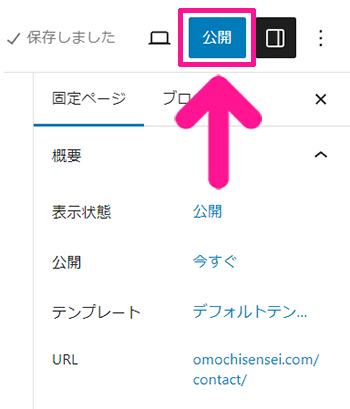
問題なければ、固定ページ作成ページにもどって、画面右上にある『公開』ボタンをクリック。

つづけて『公開』ボタンをクリック。

これでお問い合わせページは完成です!

参考までに公開したページを表示させる方法についても解説しておきます。
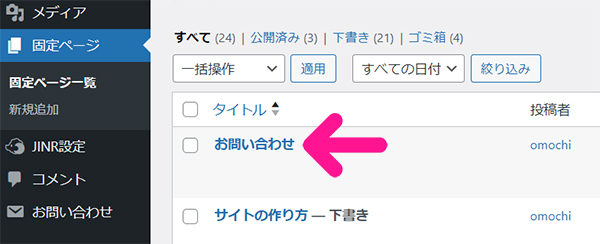
画面左上にあるWordPressのマークをクリック。

お問い合わせにカーソルをもっていきます。

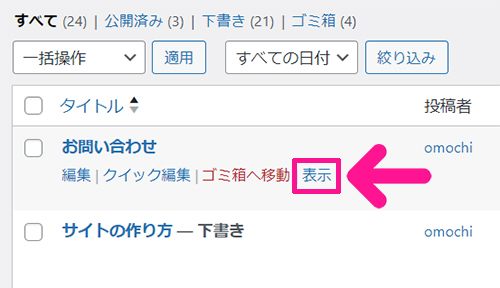
『表示』をクリック。

お問い合わせページがひらきました。

実際に、テストメールを送信して、動きを確認しておきましょう。

STEP3で設定した『お知らせメール』や『自動返信メール』が届くか確認しよう!
STEP5.スパム対策をしよう

さいごに、大切なスパム対策をしていきましょう。

未対策のとき、2秒に1回のペースでスパムメールが届いて大変だったことがあるよ!必ず対策しておこう!
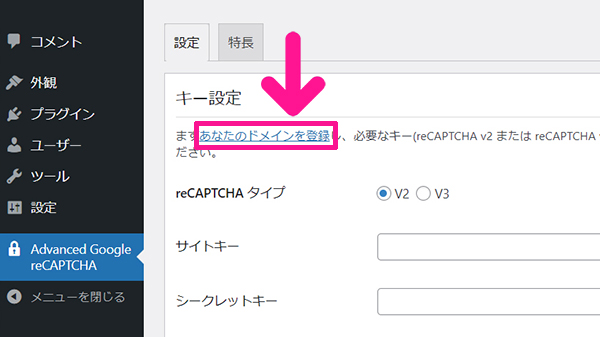
画面左側にある『Advanced Google reCAPTCHA』をクリック。
プラグインがまだ入っていない方は、さきにこちらのSTEP2までを済ませてください。


設定画面がひらいたら『あなたのドメインを登録』をクリック。

『次へ』ボタンをクリック。

パスワードを入力。

『次へ』ボタンをクリック。

Google reCAPTCHAがひらいたら、画面右上にある『+』をクリック。

設定していきましょう。

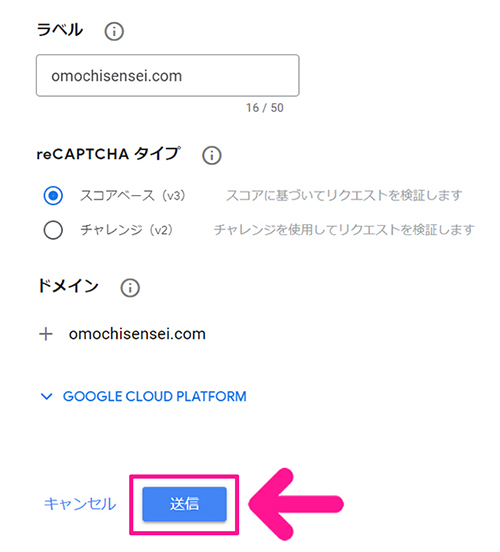
ラベルにサイトのドメインを入力。

『https://』は入れなくて大丈夫です。

reCAPTCHAタイプは『スコアベース』を選択。

ドメインの下にある『+』マークをクリック。

サイトのドメインを入力。

こちらも『https://』は入れなくて大丈夫だよ!

すべて入力できたら『送信』ボタンをクリック。

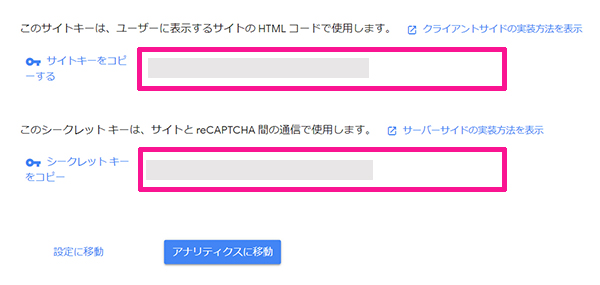
サイトキーとシークレットキーが表示されるので、それぞれコピーしてください。

WordPressにもどって、画面左側のメニューにある『お問い合わせ』にカーソルをもっていき、表示された『インテグレーション』をクリック。

インテグレーション設定ページがひらいたら、下にスクロールしてreCAPTCHAにある『インテグレーションのセットアップ』ボタンをクリック。

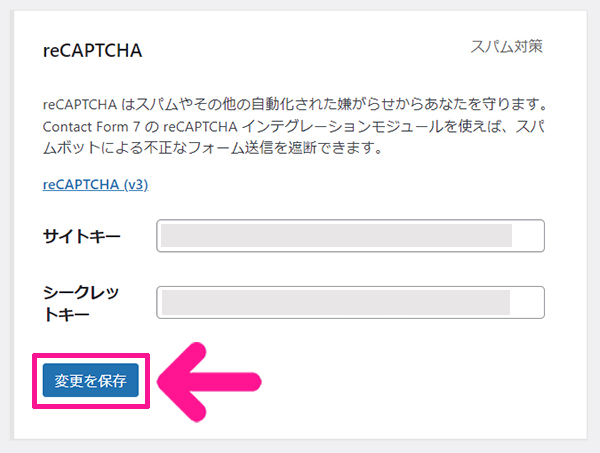
さきほどコピーしたものをそれぞれ貼りつけてください。

貼りつけたら『変更を保存』ボタンをクリック。

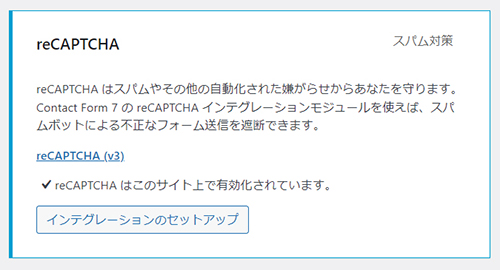
こちらが表示されたらスパム対策は完了です!

お問い合わせページが完成したよ!おつかれさまでした!
